html چیست؟ مخفف کلمه html چیست؟ تگ HTML چیست؟ صفت HTML چیست؟ تاریخچه HTML چیست؟ ورژن های اچ تی ام ال چیست؟ کاربرد کد اچ تی ام ال چیست؟ کاربرد صفت ها و تگ های HTML چیست؟ نحوه کدنویسی با HTML چگونه است؟ برای دانستن جواب این سوالات، تا آخر این مطلب از مجله برنامه نویسی الکامکو همراه ما باشید.
html چیست؟
HTML مخفف Hyper Text Markup Language است و زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است و ساختار یک صفحه وب را توصیف می کند. HTML از یک سری عناصر تشکیل شده که به مرورگر می گویند که چگونه محتوا را نمایش دهد. شما در هر حوزه ای از برنامه نویسی که بخواهید وارد شوید و بفکر کسب درآمد از برنامه نویسی هستید باید با ساختار HTML آشنا باشید.
مخفف html چیست؟
بیایید ببینیم که منظور از زبان نشانه گذاری فرامتن و صفحه وب چیست.
Hyper Text: HyperText به سادگی به معنای “متن درون متن” است. هر متنی که حاوی یک لینک درون خود باشد، یک فرامتن است. هر زمان که روی لینکی کلیک می کنید که شما را به یک صفحه وب جدید می برد، در واقع روی یک متن کلیک کرده اید. HyperText راهی برای پیوند دو یا چند صفحه وب (اسناد HTML) با یکدیگر است.
Markup Language: زبان نشانه گذاری یک زبان کامپیوتری است که برای اعمال قراردادهای طرح بندی و قالب بندی در یک سند متنی استفاده می شود. زبان نشانه گذاری متن را تعاملی تر و پویاتر می کند. می تواند متن را به تصویر، جداول، لینک و غیره تبدیل کند.
صفحه وب: صفحه وب سندی است که معمولاً به زبان HTML نوشته می شود و توسط مرورگر وب ترجمه می شود. یک صفحه وب را می توان با وارد کردن یک URL شناسایی کرد. یک صفحه وب می تواند از نوع استاتیک یا پویا باشد. فقط با کمک HTML می توانیم صفحات وب استاتیک ایجاد کنیم.
از این رو، HTML یک زبان نشانه گذاری است که برای ایجاد صفحات وب جذاب با کمک استایل استفاده می شود و در یک مرورگر وب با فرمتی زیبا به نظر می رسد. یک سند HTML از چندین تگ HTML ساخته شده است و هر تگ HTML حاوی محتوای متفاوتی است.
کاربرد کد اچ تی ام ال چیست؟
HTML ابزاری است که با استفاده از چیزهایی به نام تگها، اقدام به ساخت قالب کلی صفحات وب می کند. به این معنا که شما با استفاده از HTML می توانید فوندانسیون و اسلکت اصلی وبسایت خود را طراحی کنید.
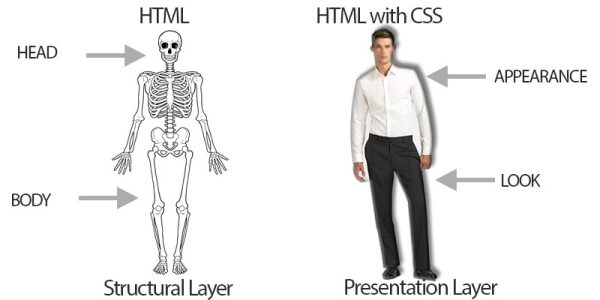
اگر کمی با طراحی وب آشنایی داشته باشید، حتما می دانید که طراحی وب ۲ مرحله اصلی دارد:
- ساختاربندی اصلی صفحات وب که با HTML انجام می شود.
- اضافه کردن جذابیت های ظاهری مثل رنگ و… که با CSS انجام می شود.
معرفی تگ های HTML :
تگ های HTML مانند کلمات کلیدی هستند که مشخص می کنند مرورگر وب چگونه محتوا را قالب بندی و نمایش می دهد. با کمک تگ ها، یک مرورگر وب می تواند بین یک محتوای HTML و یک محتوای ساده تمایز قائل شود.
تگ های HTML شامل سه بخش اصلی هستند: تگ باز، محتوا و تگ بسته. اما برخی از تگ های HTML تگ های بسته نشده هم هستند.
وقتی یک مرورگر وب یک سند HTML را می خواند، مرورگر آن را از بالا به پایین و از چپ به راست می خواند. تگ های HTML برای ایجاد اسناد HTML و رندر خصوصیات آنها استفاده می شود. هر تگ HTML ویژگی های متفاوتی دارد.
یک فایل HTML باید دارای چند برچسب ضروری باشد تا مرورگر وب بتواند بین یک متن ساده و متن HTML تفاوت قائل شود. می توانید از هر تعداد تگ که می خواهید بر اساس کد مورد نیاز خود استفاده کنید.
همه تگهای HTML باید در < > این براکتها محصور شوند.
هر تگ در HTML وظایف مختلفی را انجام می دهد.
اگر از تگ باز <tag> استفاده کرده اید، باید از تگ بسته <tag/> استفاده کنید (به جز برخی از تگ ها)
مثالی از اجزای HTML:
- <!DOCTYPE>
- <html>
- <head>
- <title>Web page title</title>
- </head>
- <body>
- <h1>Write Your First Heading</h1>
- <p>Write Your First Paragraph.</p>
- </body>
- </html>
توضیح مثال:
- <!DOCTYPE>: نوع سند را تعریف می کند یا به مرورگر در مورد نسخه HTML دستور می دهد.
- <html > : این تگ به مرورگر اطلاع می دهد که یک سند HTML است. متن بین تگ html سند وب را توصیف می کند. این یک محفظه برای تمام عناصر دیگر HTML به جز <!DOCTYPE> است
- <head>: این عنصر باید اولین عنصر داخل عنصر <html> باشد که حاوی متادیتا (اطلاعات مربوط به سند) باشد. قبل از باز شدن تگ <body> باید بسته شود.
- <title>: همانطور که از نام آن پیداست، برای افزودن عنوان صفحه HTML که در بالای پنجره مرورگر ظاهر می شود استفاده می شود. باید داخل تگ <head> قرار داده شود و بلافاصله بسته شود. (اختیاری)
- <body> : متن بین تگ <body> محتوای بدنه صفحه را توصیف می کند که برای کاربر نهایی قابل مشاهده است. این تگ حاوی محتوای اصلی سند HTML است.
- <h1> : متن بین تگ <h1> عنوان سطح اول صفحه وب را توصیف می کند.
- <p> : متن بین تگ <p> پاراگراف صفحه وب را توصیف می کند.
انواع تگ های HTML بر اساس حروف الفبا
| ردیف | نام تگ | ||
|---|---|---|---|
| ۱ | <!–…–> | برای تعریف توضیحات در صفحه وب | |
| ۲ | <!DOCTYPE> | برای مشخص کردن نوع یا نسخه صفحه وب | |
| ۳ | <a> | برای تعریف لینک ها در صفحه وب | |
| ۴ | <abbr> | برای تعریف مخفف ها در صفحه وب | |
| ۵ | <address> | برای تعریف اطلاعات تماس نویسنده | |
| ۶ | <area> | تعریف ناحیه های قابل کلیک در یک نقشه تصویری | |
| ۷ | <article> | برای تعریف مقاله / مطالب در صفحه وب | |
| ۸ | <aside> | برای تعریف محتوای مرتبط با محتوای اصلی سایت | |
| ۹ | <audio> | برای گذاشتن آهنگ ( فایل صوتی ) در صفحه وب | |
| ۱۰ | <b> | برای برجسته یا Bold کردن متن ( بدون هیچ ارزش محتوایی ) |
|
| ۱۱ | <base> | برای تعریف آدرس لینک پایه در یک صفحه وب | |
| ۱۲ | <bdi> | برای تعریف جهت متن / محتوا | |
| ۱۳ | <bdo> | برای برعکس کردن متن | |
| ۱۴ | <blockquote> | برای تعریف نقل قول های بلند از یک منبع خارجی | |
| ۱۵ | <body> | برای ایجاد بدنه / ستون اصلی یک صفحه وب | |
| ۱۶ | <br> | برای شکستن متن و رفتن به سطر جدید | |
| ۱۷ | <button> | برای ایجاد یک دکمه قابل کلیک | |
| ۱۸ | <canvas> | یک ظرف برای نگهداری اشکل گرافیکی ایجاد شده توسط جاوا اسکریپت | |
| ۱۹ | <caption> | تعریف کپشن برای یک جدول | |
| ۲۰ | <cite> | برای تعریف نام یک اثر، کتاب ، فیلم ، موسیقی و… | |
| ۲۱ | <code> | برای قرار دادن کد ( مثلا دستورات html ) در صفحه وب | |
| ۲۲ | <col> | برای انتخاب گروهی ستون های جدول | |
| ۲۳ | <colgroup> | برای انتخاب گروهی ستون های جدول | |
| ۲۴ | <data> | برای ایجاد یک محتوای قابل درک برای موتورهای جستجوگر و… | |
| ۲۵ | <datalist> | برای تعریف یک لیست از گزینه های از پیش تعریف شده | |
| ۲۶ | <dd> | برای تعریف توضیحات آیتم های یک لیست توضیحی | |
| ۲۷ | <del> | برای حذف کردن محتوا از صفحه ( روش خط کشیده میشه ) |
|
| ۲۸ | <details> | برای ایجاد یک باکس محتوا بصورت بازشو | |
| ۲۹ | <dfn> | میتوان اصطلاحات رو در یک صفحه وب تعریف کرد | |
| ۳۰ | <dialog> | برای ایجاد یک پنجره دیالوگ ( پاپ آپ یا مودال ) | |
| ۳۱ | <div> | ظرفی برای نگهداری دیگر تگ های HTML | |
| ۳۲ | <dl> | برای ایجاد یک لیست توضیحی | |
| ۳۳ | <dt> | برای ایجاد آیتم های یک لیست توضیحی | |
| ۳۴ | <em> | برای تاکید کردن بروی یک محتوا ( دارای ارزش محتوایی ) |
|
| ۳۵ | <embed> | برای قرار دادن عکس ، ویدئو، PDF و.. در صفحه | |
| ۳۶ | <fieldset> | برای گروه بندی تگ های داخل فرم | |
| ۳۷ | <figcaption> | برای ایجاد یک عنوان برای تگ <figure> | |
| ۳۸ | <figure> | برای تعریف شکل ها ، تصاویر ، نمودار ها و.. در صفحه | |
| ۳۹ | <footer> | تعریف فوتر برای یک بخش خاص یا کل صفحه | |
| ۴۰ | <form> | برای ایجاد یک یا چندین فرم در صفحه وب | |
| ۴۱ | <h1> – <h6> | برای تعریف تگ های تیتر یا عنوان در صفحه وب | |
| ۴۲ | <head> | برای تعریف قسمت هد یک صفحه وب | |
| ۴۳ | <header> | تعریف هدر برای یک بخش خاص یا کل صفحه | |
| ۴۴ | <hr> | یک خط افقی برای جدا کردن بخش ها از همدیگر | |
| ۴۵ | <html> | برای تعریف ریشه و ستون اصلی یک صفحه وب | |
| ۴۶ | <i> | برای کج / شکسته کردن متن | |
| ۴۷ | <iframe> | برای ایجاد فریم ها در صفحه وب | |
| ۴۸ | <img> | برای گذاشتن عکس / تصویر در صفحه وب | |
| ۴۹ | <input> | برای قرار دادن اینپوت ها در فرم | |
| ۵۰ | <ins> | یک خط به زیر محتوا میکشد ( دارای ارزش محتوایی ) |
|
| ۵۱ | <kbd> | برای تعریف ورودی های صفحه کلید در صفحه وب | |
| ۵۲ | <label> | برای تعریف لیبل برای اینپوت های داخل فرم | |
| ۵۳ | <legend> | برای ایجاد یک عنوان برای تگ <fieldset> | |
| ۵۴ | <li> | برای تعریف آیتم های یک لیست مرتب یا نامرتب | |
| ۵۵ | <link> | برای وصل کردن فایل CSS به فایل HTML | |
| ۵۶ | <main> | برای ایجاد بخش اصلی در یک صفحه وب | |
| ۵۷ | <map> | برای تعریف یک نقشه تصویری ( تصویری که بروی آن تعدادی لینک وجود داشته باشد ) |
|
| ۵۸ | <mark> | برای رنگی کردن محتوا ( رنگ زرد یا ماژیک فسفری ) |
|
| ۵۹ | <menu> | برای ایجاد یک لیست نامرتب | |
| ۶۰ | <meta> | برای تعریف متاداده ها در یک صفحه وب | |
| ۶۱ | <meter> | میتوان یک گیج ( Gauge ) اندازه گیری را ایجاد کرد | |
| ۶۲ | <nav> | برای تعریف منو ها در صفحه | |
| ۶۳ | <noscript> | برای تعریف یک متن دلخواه – جهت نمایش به کاربر در صورت عدم پشتیبانی مرورگر کاربر از تگ Script |
|
| ۶۴ | <object> | برای قرار دادن عکس ، ویدئو، PDF و.. در صفحه | |
| ۶۵ | <ol> | برای ایجاد یک لیست مرتب شده | |
| ۶۶ | <optgroup> | برای دسته بندی آیتم های یک لیست بازشو | |
| ۶۷ | <option> | خوده آیتم های لیست بازشو را مشخص میکند | |
| ۶۸ | <output> | برای نمایش خروجی یک عمل انجام شده | |
| ۶۹ | <p> | برای ایجاد پاراگراف در یک صفحه وب | |
| ۷۰ | <param> | برای تعریف پارامترهای تگ <object> | |
| ۷۱ | <picture> | یک ظرف برای نگهداری چندین عکس / تصویر | |
| ۷۲ | <pre> | برای ایجاد یک محتوا با قالب بندی دلخواه | |
| ۷۳ | <progress> | برای نمایش میزان پیشرفت کار ( پروژه و.. ) | |
| ۷۴ | <q> | برای ایجاد نقل قول کوتاه | |
| ۷۵ | <rp> | برای مشخص کردن علائم نگارشی زبان های شرق آسیا | |
| ۷۶ | <rt> | برای مشخص کردن علائم نگارشی زبان های شرق آسیا | |
| ۷۷ | <ruby> | برای مشخص کردن علائم نگارشی زبان های شرق آسیا | |
| ۷۸ | <s> | برای خط کشیدن بروی یک متن ( یعنی اون متن تاریخ اعتبارش تموم شده ) |
|
| ۷۹ | <samp> | برای نمایش خروجی یک برنامه کامپیوتری در صفحه | |
| ۸۰ | <script> | برای تعریف / ایجاد دستورات جاوا اسکریپت در صفحه | |
| ۸۱ | <section> | برای تعریف یک بخش / قسمت در یک صفحه وب | |
| ۸۲ | <select> | برای ایجاد یک لیست بازشو | |
| ۸۳ | <small> | اندازه یک متن را کمی کوچکتر نمایش میده | |
| ۸۴ | <source> | برای مشخص کردن مسیر فایل برای تگ های چندرسانه | |
| ۸۵ | <span> | یک تگ Inline برای ایجاد محتوای درون خطی | |
| ۸۶ | <strong> | یک متن رو برجسته یا Bold میکنه ( دارای ارزش محتوایی ) |
|
| ۸۷ | <style> | برای تعریف دستورات CSS درون صفحه وب | |
| ۸۸ | <sub> | برای ایجاد یک متن پایین نویس | |
| ۸۹ | <summary> | برای ایجاد عنوان برای تگ <details> | |
| ۹۰ | <sup> | برای ایجاد یک متن بالا نویس | |
| ۹۱ | <svg> | یک ظرف برای نگهداری اشکال گرافیکی ایجاد شده توسط SVG | |
| ۹۲ | <table> | برای ایجاد جدول در صفحه وب | |
| ۹۳ | <tbody> | برای ایجاد بدنه محتوای جدول | |
| ۹۴ | <td> | برای ایجاد سلول های یک جدول | |
| ۹۵ | <template> | برای مخفی کردن محتوا در هنگام بارگذاری صفحه | |
| ۹۶ | <textarea> | برای ایجاد یک باکس متن / پیغام | |
| ۹۷ | <tfoot> | برای ایجاد فوتر جدول | |
| ۹۸ | <th> | برای ایجاد ستون های جدول | |
| ۹۹ | <thead> | برای ایجاد هدر جدول | |
| ۱۰۰ | <time> | برای تعریف زمان ( تاریخ و ساعت ) در یک صفحه وب | |
| ۱۰۱ | <title> | برای تعریف عنوان صفحه در مرورگرها و نتایج موتورهای جستجوگر | |
| ۱۰۲ | <tr> | برای ایجاد سطرهای یک جدول | |
| ۱۰۳ | <track> | برای ایجاد محتوای متنی یک رسانه ( مثلا زیرنویس ویدئو ) |
|
| ۱۰۴ | <u> | برای خط کشیدن به زیر یک متن ( بدون هیچ ارزش محتوایی ) |
|
| ۱۰۵ | <ul> | برای ایجاد لیست های نامرتب | |
| ۱۰۶ | <var> | برای تعریف متغیرها در صفحه وب | |
| ۱۰۷ | <video> | برای گذاشتن ویدئو در صفحه وب | |
| ۱۰۸ | <wbr> | جهت شکستن متن به سطر جدید |
لیست کامل تگ های HTML بهمراه توضیح و مثال
تاریخچه HTML چیست؟
در اواخر دهه ۱۹۸۰، یک فیزیکدان به نام تیم برنرز لی که پیمانکار CERN (سرن بزرگترین مرکز تحقیقات فیزیک هسته ای جهان) بود، سیستمی را برای محققان سرن پیشنهاد کرد. در سال ۱۹۸۹، او یادداشتی نوشت که یک سیستم فرامتن مبتنی بر اینترنت را پیشنهاد کرد.
تیم برنرز لی به عنوان پدر HTML شناخته می شود. اولین توصیف موجود از HTML سندی به نام “HTML Tags” بود که توسط تیم در اواخر سال ۱۹۹۱ ارائه شد. آخرین نسخه HTML HTML5 است که در ادامه این آموزش با آن آشنا خواهیم شد.
نسخه های HTML
از زمانی که HTML اختراع شد، نسخه های HTML زیادی در بازار وجود دارد، مقدمه مختصری در مورد نسخه HTML در زیر آورده شده است:
- HTML 1.0: اولین نسخه HTML 1.0 بود که نسخه barebones زبان HTML بود و در سال ۱۹۹۱ منتشر شد.
- HTML 2.0: این نسخه بعدی بود که در سال ۱۹۹۵ منتشر شد و نسخه استاندارد برای طراحی وب سایت بود. HTML 2.0 قادر به پشتیبانی از ویژگی های اضافی مانند آپلود فایل مبتنی بر فرم، عناصر فرم مانند جعبه متن، دکمه گزینه و غیره بود.
- HTML 3.2: نسخه HTML 3.2 توسط W3C در اوایل سال ۱۹۹۷ منتشر شد. این نسخه قادر به ایجاد جداول و پشتیبانی از گزینه های اضافی برای عناصر فرم بود. همچنین می تواند یک صفحه وب با معادلات پیچیده ریاضی را پشتیبانی کند. تا ژانویه ۱۹۹۷ به یک استاندارد رسمی برای هر مرورگر تبدیل شد. امروزه عملاً توسط اکثر مرورگرها پشتیبانی می شود.
- HTML 4.01: نسخه HTML 4.01 در دسامبر ۱۹۹۹ منتشر شد و یک نسخه بسیار پایدار از زبان HTML است. این نسخه استاندارد رسمی فعلی است و پشتیبانی بیشتری از شیوه نامه ها (CSS) و قابلیت اسکریپت نویسی برای عناصر چندرسانه ای مختلف را فراهم می کند.
- HTML5: HTML5 جدیدترین نسخه زبان نشانه گذاری HyperText است. اولین پیش نویس این نسخه در ژانویه ۲۰۰۸ اعلام شد. دو سازمان بزرگ وجود دارد که یکی W3C (کنسرسیوم وب جهانی) و دیگری WHATWG (گروه کاری فناوری کاربردی ابرمتن وب) است که در توسعه نسخه HTML 5 نقش دارند. و هنوز هم در حال توسعه است.
ویژگی های اچ تی ام ال چیست؟
- HTML زبان بسیار آسان و ساده است و یادگیری و درک آن براحتی برای هر کسی با هر دانشی امکان پذیر است.
- ایجاد یک ارائه موثر با HTML بسیار آسان است زیرا دارای تگ های قالب بندی زیادی است.
- HTML یک زبان نشانه گذاری است، بنابراین یک راه انعطاف پذیر برای طراحی صفحات وب همراه با متن ارائه می دهد.
- HTML کار برنامه نویسان را برای اضافه کردن لینک به صفحات وب (با تگ لنگر html) آسان می کند، بنابراین این حس را در کاربران ایجاد می کند تا در لینک های مختلف کلیک کنند و صفحات مختلفی را مرور کنند.
- HTML مستقل از پلتفرم خاصی است و می توانید از آن در هر پلتفرمی مانند ویندوز، لینوکس و مکینتاش و غیره استفاده کنید.
- HTML کار برنامه نویس را برای اضافه کردن گرافیک، فیلم و صدا به صفحات وب آسان می کند تا صفحات خود را جذاب تر و تعاملی تر کنند.
- HTML به حروف بزرگ و کوچک حساس است، به این معنی که میتوانید از برچسبها با حروف کوچک یا بزرگ استفاده کنید. توصیه می شود برای ثبات، خوانایی و غیره همه برچسب ها را با حروف کوچک بنویسید.
صفات (Attributes) در HTML
- صفت های HTML کلمات خاصی هستند که اطلاعات اضافی در مورد عناصر ارائه می دهند یا ویژگی هایی که اصلاح کننده عنصر HTML هستند.
- هر عنصر یا تگ می تواند دارای صفت هایی باشد که رفتار آن عنصر را مشخص می کند.
- صفت ها همیشه باید با تگ start اعمال شوند.
- صفت همیشه باید با نام و جفت مقدار آن اعمال شود.
- نام و مقادیر Attributes به حروف کوچک و بزرگ حساس هستند و توصیه می شود که فقط با حروف کوچک نوشته شود.
- شما می توانید چندین صفهت را در یک عنصر HTML اضافه کنید، اما باید بین دو صفت فاصله ایجاد کنید.
همچنین بخوانید » دوره آموزش ساخت اپلیکیشن های اندرویدی با جاوا
مثال صفت در HTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1> This is Style attribute</h1>
<p style=”height: 50px; color: blue”>It will add style property in element</p>
<p style=”color: red”>It will change the color of content</p>
</body>
</html>
خروجی :

نحوه کدنویسی با HTML چگونه است؟
ویرایشگرهای متن HTML
یک فایل HTML یک فایل متنی است، بنابراین برای ایجاد یک فایل HTML می توانید از هر ویرایشگر متنی استفاده کنید. ویرایشگرهای متن برنامه هایی هستند که امکان ویرایش یک متن نوشته شده را برای شما فراهم می کنند، بنابراین برای ایجاد یک صفحه وب باید کد خود را در ویرایشگرهای متن بنویسید.
از چه ویرایشگرهایی استفاده کنیم؟
انواع مختلفی از ویرایشگرهای متن موجود است که میتوانید مستقیماً آنها را دانلود کنید، اما برای یک مبتدی، بهترین ویرایشگر متن Notepad (ویندوز) یا Text Edit (Mac) است. پس از یادگیری اصول اولیه، می توانید به راحتی از سایر ویرایشگرهای متن حرفه ای مانند Notepad++، Sublime Text، Vim و غیره استفاده کنید.
همچنین بخوانید: فریمورک چیست؟ آشنایی با فریمورک های طراحی سایت
نحوه کار با ویرایشگر متن Notepad
Notepad یک ویرایشگر متنی ساده و مناسب برای مبتدیان برای یادگیری HTML است که در تمامی نسخه های ویندوز موجود است.
- مرحله ۱: برنامه Notepad را در ویندوز باز کنید.
- مرحله ۲: کد HTML را در ویرایشگر بنویسید.
- مرحله ۳: فایل HTML را با پسوند .htm یا .html ذخیره کنید.
- مرحله ۴: صفحه HTML را در مرورگر وب خود باز کنید.
- برای اجرای صفحه HTML، باید جایی که فایل را ذخیره کرده اید بروید و سپس روی فایل دوبار کلیک کنید یا راست کلیک کرده و روی گزینه open with کلیک کنید.
فایل اچ تی ام ال چیست و چه کاربردی دارد؟
یک سند یا فایل اچتیامال، یک پروندهٔ مبتنی بر متن (Text–based) است که معمولاً با پسوند .htm یا .html نامگذاری شده و محتویات آن از برچسبهای اچتیامال تشکیل میشود. مرورگرهای وب، که قادر به درک و تفسیر برچسبهای اچتیامال هستند، تکتک آنها را از داخل سند اچتیامال خوانده و سپس محتوای آن صفحه را نمایانسازی (Render) میکنند.
مزایا و معایب زبان HTML چیست ؟
همانطور که گفته شد اچ تی ام ال یک زبان برنامه نویسی نیست. با این حال اچ تی ام ال در کنار css و js هسته اصلی یک وب سایت را تشکیل می دهند.
بنابریان زبان نشانه گذای HTML هم دارای محدودیت ها و مزایایی است. اما مزایا و معایب زبان HTML چیست؟ اگر این زبان دارای مشکلاتی است، چرا زبان شماره یک طراحی وب سایت به شمار می رود و تمام طراحان وب سایت باید از یادگیری html چیست شروع کنند.
مزایای HTML :
- قابلیت اجرا در تمام مرورگرها
- یادگیری آسان و لذتبخش
- متن باز و رایگان بودن
- ادغام آسان با زبانهای سمت سرور مثل php
معایب HTML:
- نیاز به طراحی جداگانه هر صفحه به دلیل نبود قواعد منطقی برنامه نویسی
- استاتیک بودن و وابستگی به زبانهای سمت سرور برای تعامل با کاربر
- ضعف در پشتیبانی از مرورگرهای قدیمی.
HTML چطور کار میکند؟
HTML عناصر مختلفی را از جمله پاراگراف، لیست، عکس، صوت و غیره کنار هم قرار میدهد تا چهارچوب اصلی صفحه وب را ایجاد کند. به زبان سادهتر ما با HTML بدنه اصلی صفحه وب را میسازیم.
اگر HTML را شبیه به یک ساختمان در حال ساخت در نظر بگیریم، مهندس عمران که پی ساختمان را ریخته و اسکلت آن را میسازد حکم کسی را دارد که ساختار اصلی صفحات وب را با HTML میسازد. همچنین مهندس معماری که وظیفه دارد ظاهر ساختمان را زیباتر کند مانند کسی است که به کدنویسی با CSS میپردازد.
البته در دنیای وب معمولا وظیفه کدنویسی HTML و CSS به عهده یک نفر خواهد بود. فایلهای HTML با پسوند .htm یا .html در سیستم ذخیره میشوند. این فایلها تقریبا توسط همه مرورگرهای وب پشتیبانی میشوند و به راحتی میتوانند محتویات آن را رندر کنند. منظور از رندر کردن این است که عناصر داخل سایت که ترکیبی از کد، تصویر، انیمیشن، ویدئو یا غیره هستند، تبدیل به اطلاعات قابل نمایش برای کاربران میشوند.
سوالات متداول در زمینه html در برنامه نویسی چیست؟
√ آیا HTML زبان برنامه نویسی است؟
√ زبان نشانهگذاری چه تفاوتی با زبان برنامه نویسی دارد؟
زبان برنامه نویسی ابزاری قدرتمند است که به وسیله آن میتوانیم با کامپیوترها حرف بزنیم. زبانهای برنامه نویسی به کمک دستورالعملهایی که برای کامپیوتر قابل فهم هستند با آنها ارتباط برقرار کرده و به طور عمده از ساختارهای کنترلی و شرطی استفاده میکنند. سخت افزار برای این که درست کار کند نیاز به یک سری دستورالعمل دارد. این دستورالعملها توسط برنامه نویس و زبانی که برای کامپیوتر قابل فهم باشد، به سخت افزار داده میشود.
انواع مختلفی از زبان نشانه گذاری وجود دارد که معروفترین آن HTML است. اگر به اسم زبان نشانه گذاری دقت کنید، متوجه مفهوم آن خواهید شد. در زبانهای نشانه گذاری خبری از ساختارهای رایج برنامهنویسی مثل شرط، حلقه، تکرار و غیره وجود ندارد و شما داخل متن خود از یک سری نشانه استفاده میکنید. در حقیقت در این زبانها شما به کمک این نشانهها متن را از سایر عناصر صفحه جدا میکنید تا به کمک آنها المانهای مختلف را داخل یک صفحه وب قرار داده و ساختار صفحه را مشخص کنید.
√ رابطهی HTML و CSS چیست؟
HTML و CSS به کمک یکدیگر می توانند صفحات وب را بسازند. شما با استفاده از HTML، ساختار کلی صفحه وب را مشخص می کنید و سپس با استفاده از CSS می توانید به آن جذابیت های ظاهری اضافه کنید.
√HTML چه رابطهای با زبانهای css و javascript دارد؟
کمتر پیش میآید که از HTML صحبت کنیم و ذهنمان به سمت زبانهای css و JavaScript کشیده نشود. تا اینجای کار فهمیدیم HTML چیست و چرا در طراحی سایت به آن نیاز خواهیم داشت. اما به این نکته توجه داشته باشید که امروزه HTML به تنهایی کاربرد زیادی ندارد.
چون فقط ساختار صفحه را شکل داده و اجازه اضافه کردن جذابیتهای ظاهری را نمیدهد. صفحات HTML به تنهایی ارزشی برای انتشار ندارند اما زمانی که در کنار css و JavaScript قرار میگیرند، زیبایی واقعی خود را در طراحی وب نشان میدهند.
√ آیا برای ساخت یک وب سایت به HTML نیاز دارید؟
HTML و CSS زبان های اصلی وب سایت ها هستند و برای ایجاد یک وب سایت خوب به هر دو نیاز دارید . HTML بدون هیچ CSS نه تنها زشت به نظر می رسد، بلکه می تواند به نظر برسد که مشکل جدی در سایت شما وجود دارد. یادگیری HTML و CSS در مقایسه با سایر زبان های برنامه نویسی بسیار آسان است.
√ HTML5 چیست؟
HTML5 در حال حاضر جدید ترین نسخه HTML می باشد که مورد تایید شبکه جهانی وب (W3C) است و قابلیت های خوب آن باعث شده تا برنامه نویسان حرفه ای برای طراحی صفحات وب از HTML5 استفاد نمایند. در حال حاضر HTML5 با CSS3 همراه بوده و همچنان در حال توسعه و پیشرفت است. HTML5 آخرین نسخه از HTML است که طراحی وب را برای طراحان وب بسیار ساده تر و جذاب تر کرده است و چندین ویژگی بسیار جدید و جالب دارد. اگر میخواهید یک طراح وب حرفهای باشید، حتما باید از HTML5 استفاده کنید و به آن مسلط باشید.
همچنین بخوانید: معرفی سایت های فریلسری برنامه نویسی ایرانی و خارجی | گرفتن پروژه برنامه نویسی اندروید، وب و غیره چگونه است؟
نتیجه گیری از HTML
Hypertext Markup Language یا HTML یک زبان برنامه نویسی است که برای توصیف ساختار اطلاعات در یک صفحه وب استفاده می شود. HTML، CSS و جاوا اسکریپت با هم، بلوک های اساسی ساختمان وب سایت ها را در سراسر جهان را تشکیل می دهند، با CSS که ظاهر صفحه را کنترل می کند و جاوا اسکریپت عملکرد آن را برنامه ریزی می کند. با یادگیری برنامه نویسی HTML، می توانید مهارت های خود را در طراحی وب بهبود ببخشید و صفحات وب جذاب و تعاملی ایجاد کنید.