فلاتر یک فریمورک متنباز برای توسعه اپلیکیشنهای موبایل است که توسط شرکت گوگل در سال ۲۰۱۷ معرفی شد و بر زبان برنامهنویسی دارت نوشته شده است. دارت یک زبان برنامهنویسی چندمنظوره و شیگرا است. در واقع با استفاده از این ویجت هاست که میتوانیم اپلیکیشن مورد نظر را طراحی کنیم و به کاربر نمایش دهیم. ویجت در فلاتر همانند اجزای UI در دیگر فریمورکها (مانند View در اندروید) عمل میکند. ویجتها از مجموعهای از اجزا تشکیل شدهاند که برای نمایش اطلاعات و تعامل با کاربر در صفحات UI بکار میروند. از طریق ویجتها، میتوانید همه چیز را از متن، دکمهها، تصاویر، لیستها و حتی صفحات را ایجاد کنید.
ویجت فلاتر چیست؟
ویجت واحد اصلی رابط کاربری در Flutter است. ویجتها عناصر ساختاری هستند که برای ایجاد صفحات و برنامههای موبایل استفاده میشوند. فلاتر به برنامه نویسان این امکان را می دهد تا با یکبار کدنویسی اندروید و iOS را به شکل کاملا Native یا بومی توسعه دهند. برای ساخت هر اپلیکیشنی ابتدا از ویجت ها شروع می کنیم که حکم بلوک های سازنده نرم افزار را دارند. | همچنین بخوانید: دوره اندروید پروژه محور
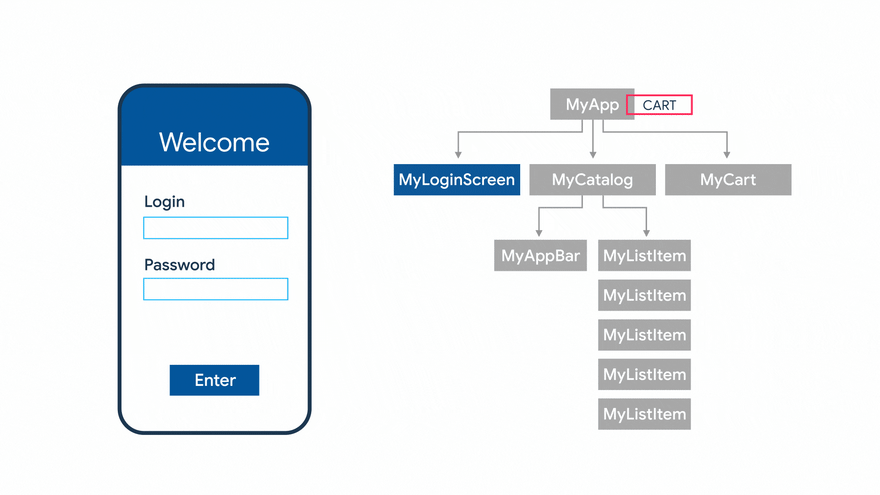
تصویر متحرک بالا نشان دهنده رابط کاربری ساخته شده با استفاده از ویجت ها است.
همچنین بخوانید» بازار کار برنامه نویسی فلاتر چگونه است؟
دسته بندی انواع ویجت در فلاتر:
به طور کلی هر عنصری که در رابط کاربری اپلیکیشن های نوشته با زبان فلاتر را مشاهده میکنید یک widget میباشد. متن, تصویر, دکمه ها و… همه یک نوع ویجت هستند.
ویجت ها به طور پیش فرض امکان تغییر اطلاعات را به برنامه نویسان نمیدهند و تمام اعضای آن از نوع final می باشد. اما در این بین نوعی از ویجت ها وجود دارند که شامل یک State میشوند و می توانند در طول اجرای برنامه اطلاعات ذخیره شده در خود را تغییر دهند. به این نوع از widget ها که امکان تغییر اطلاعات را دارند Stateful Widget و به نوع دیگر آن Stateless Widget می گویند.
انواع ویجت های فلاتر بر اساس کاربرد آنها:
widgetها براساس کاربرد آنها به دسته بندی های مختلف تقسیم می شوند.
- Accessibility: این ویجت ها امکان دسترس پذیری برنامه را افزایش میدهند. اندازه فونت, کنتراست صفحه و خیلی از مسائل در دسترس پذیر بودن یک اپلیکیشن تاثیر دارد.
- Animation: این نوع از ویجت ها برای ساخت و نمایش انیمیشن و حرکات مختلف در اپلیکیشن استفاده میشود. ویجت های Hero, Fade, Scale از پرکاربرد ترین ویجت های این بخش میباشند.
- ویجت های مخصوص نمایش متن, تصویر, آیکون
- Cupertino: ویجت مختص طراحی های مرتبط با رابط کاربری iOS
- Widgetهای لایه ای
- Widget های مخصوص تعامل با کاربر مثل دکمه ها: این ویجت ها در فلاتر برای مدیریت رویدادهای لمسی و هدایت کاربران به سمت نمایشهای مختلف در برنامه ایجاد میشوند.
همچنین بخوانید » آموزش نصب فلاتر | تفاوت فلاتر و ری اکت | معرفی کتابهای فلاتر | نقشه راه فلاتر | انیمیشن ها در فلاتر | معماری BLoC در فلاتر
انواع ویجت ها در فلاتر
حال که میدانیم ویجت چیست و چه کاری انجام میدهد وقت آن رسیده که بدانیم چند نوع ابزارک یا ویجت (Widget) داریم پیش تر در مورد چگونگی دستهبندی آنان صحبت کردیم. این بخش در مورد انواع آنان سخن خواهیم گفت.
Flutter مجموعهای گسترده از ابزارکهای داخلی مانند متن، buttons، slider، لیستها، چیدمانها، ردیاب حرکات، انیمیشنها و … را دارد و طراحان فلاتر به طور مداوم ابزارکهای بیشتری را به عنوان نیاز توسعهدهندگان به آن اضافه میکنند.
اما جدا از ابزارکهای داخلی، میتوانید ابزارکهای خود را با توجه به نیاز خود ایجاد کنید. در اموزش برنامه نویسی فلاتر (Flutter) ابزارکها به دو دسته تقسیم شوند:
۱. ویجت های بدون حالت (Stateless Widgets):
این ویجت همانطور که از نامش پیداست هیچ کاری در کل انجام نمیدهد و کاملا ماهیت ساکنی دارد. ابزارکهایی که بدون تابعیت هستند هیچگونه توابعی را ذخیره نمیکنند. این جمله بدین معناست که آنها مقادیری را که ممکن است تغییر کنند را ذخیره نمیکنند.
همچنین میتوان گفت که ابزارکهای بدون دولت (تابعیت)، ابزارکهای “DATALESS” هستند. زیرا آنها هیچ دادهای در زمان واقعی ذخیره نمیکنند. نکته: Icon ،IconButton و Text نمونهای از ابزارکهای بدون حالت هستند.
برخی از ویجتهای فلاتر بدون حالت عبارتاند از:
۱- ویجت Text در فلاتر
ویجت Text یکی از پرکاربردترین ویجتها در فلاتر برای نمایش متن است. با استفاده از این ویجت میتوانید متنهای ساده تا پیچیده را به راحتی نمایش دهید.
ویژگیهای ویجت Text در فلاتر:
- data: متنی که میخواهید نمایش داده شود.
- style: سبک متن را شامل اندازه، رنگ، ضخامت، فونت و … مشخص میکند.
- textAlign: نحوه چینش متن را مشخص میکند (چپ چین، راست چین، وسط چین).
- overflow: نحوه نمایش متنهای طولانی که در فضای ویجت جا نمیشوند را مشخص میکند.
- softWrap: اگر میخواهید متن به خط بعدی برود و محدودیتی برای آن قائل نشوید، این ویژگی را true کنید.
۲- ویجت Icon در فلاتر
ویجت Icon در فلاتر برای نمایش آیکونها از کتابخانههای آیکون Material و Cupertino استفاده میشود.
ویژگیهای ویجت Icon در فلاتر:
- icon: نوع آیکون را مشخص میکند.
- size: اندازه آیکون را مشخص میکند.
- color: رنگ آیکون را مشخص میکند.
- shadows: سایههای آیکون را فعال یا غیرفعال میکند.
- semanticLabel: برچسبی برای آیکون جهت دسترسپذیری بیشتر
۳- ویجت Image در فلاتر
ویجت Image در فلاتر برای نمایش تصاویر از منابع مختلف مانند حافظه داخلی، شبکه و آیکونها استفاده میشود.
ویژگیهای ویجت Image در فلاتر:
- image: منبع تصویر را مشخص میکند.
- width: عرض تصویر را مشخص میکند.
- height: ارتفاع تصویر را مشخص میکند.
- fit: نحوه تناسب تصویر با فضای ویجت را مشخص میکند.
- color: رنگ تصویر را تغییر میدهد.
- alignment: نحوه چینش تصویر در فضای ویجت را مشخص میکند.
۴- ویجت IconButton در فلاتر
ویجت IconButton در فلاتر یک دکمه ساده است که به جای متن، از یک آیکن برای نمایش استفاده میکند. این ویجت برای موارد مختلفی مانند:
- منوی ناوبری
- نوار ابزار
- تنظیمات
- و …
کاربرد دارد.
مزایای استفاده از ویجت IconButton:
- سادگی: استفاده از این ویجت بسیار آسان است و نیاز به کدنویسی پیچیدهای ندارد.
- خوانایی%