برنامه نویسی وب چیست؟ شاخه های شغلی برنامه نویسی تحت وب سایت چیست؟ زبان های برنامه نویسی تحت وب چیست؟ مهارت های یک برنامه نویس تحت وب چیست؟ مزایای برنامه نویسی مبتنی بر وب چیست؟ مراحل یادگیری برنامه نویسی تحت وب چیست؟ شروع یادگیری برنامه نویسی وب چکار کنیم؟ اینها سوالاتی هستند که در این مطلب از مجله آموزش برنامه نویسی الکامکو می خواهیم به انها پاسخ دهیم. پس تا آخر این مقاله برنامه نویسی با ما همراه باشید.
برنامه نویسی وب چیست؟
برنامه نویسی وب یا توسعه وب (Web Development) به ایجاد، ساخت و نگهداری وب سایت ها اشاره دارد. کارهایی مانند طراحی وب سایت، انتشار وب سایت، برنامه نویسی وب سایت و مدیریت پایگاه داده از جمله این موارد هستند. برنامهنویسی وب یکی از پرکاربردترین حوزههای برنامهنویسی است که در آن از تکنولوژیهای مختلف مانند فریمورکهای وب، پایگاه دادههای رابطهای و غیررابطهای، سرورهای وب، و ابزارهای مدیریت کد و… استفاده میشود.
کلمه توسعه وب (Web Development) از دو کلمه تشکیل شده است:
- وب (Web): به وب سایت ها، صفحات وب یا هر چیزی که از طریق اینترنت کار می کند اشاره دارد.
- توسعه (Development): به ساخت برنامه از ابتدا اشاره دارد.
برنامه نویسی وب را می توان به دو صورت طبقه بندی کرد:
- برنامه نویسی فرانت اند (Frontend)
- برنامه نویسی بک اند (Backend)
برنامه نویسی وب فرانت اند چیست؟
برنامهنویسی فرانتاند در وب، به توسعه قسمتهایی از وب سایت که به صورت مستقیم با کاربر در ارتباط هستند و در مرورگر کاربر نمایش داده میشوند، اشاره دارد. این قسمتها شامل صفحات وب، فرمهای ورود و ثبت نام، منوهای کناری، ابزارهای جستجو، کارتهای محصول و غیره هستند. همچنین به آن “سمت مشتری” یا “client side” برنامه نیز گفته می شود.
تکنولوژی ها و زبان های برنامه نویسی فرانت اند:
برنامهنویسی فرانتاند از طریق زبانهای برنامهنویسی مختلفی انجام میشود که برخی از مهمترین آنها عبارتند از:
۱- اچ تی ام ال (HTML):
HTML مخفف HyperText Markup Language است. برای طراحی قسمت فرانت صفحات وب با استفاده از زبان نشانه گذاری استفاده می شود. HTML در واقع زبان برنامه نویسی نیست و به عنوان یک اسکلت برای یک وب سایت عمل می کند زیرا برای ساخت ساختار یک وب سایت استفاده می شود و بدون آن ایجاد یک صفحه وب امکانپذیر نیست.
با استفاده از HTML، برنامهنویسان میتوانند ساختار و محتوای یک صفحه وب را تعریف کنند. به عنوان مثال، میتوانند عناصر مختلفی مانند عنوان صفحه، جدولها، فرمها، تصاویر، لینکها و … را در صفحه وب قرار دهند.
با توجه به کاربرد گسترده HTML در برنامهنویسی وب، آشنایی با این زبان برای توسعهدهندگان وب بسیار مهم است و به طور معمول آنها باید بتوانند از تگها و ویژگیهای آن به درستی استفاده کنند.
۲- سی اس اس (CSS):
سی اس اس CSS یا Cascading Style Sheets یک زبان استایل شیءگرای وب است که برای قالببندی و ظاهردهی به اسناد HTML و XML مورد استفاده قرار میگیرد. با استفاده از CSS، میتوان ظاهر وب سایتها را به طور جداگانه از محتوای آنها کنترل کرد و قالببندیهای مختلفی را برای صفحات وب و اجزای آنها (مانند فونت، رنگ، حاشیه و…) تعریف کرد.
CSS به صورت جداگانه از HTML در فایلهای CSS تعریف میشود. این فایلها میتوانند به صورت داخلی در هدر فایل HTML قرار گیرند یا به صورت خارجی از طریق لینک به فایلهای CSS مرتبط با صفحههای HTML فراخوانی شوند. در واقع، CSS به این صورت کار میکند که مشخص میکند که عناصر HTML چگونه نمایش داده شوند، در حالی که HTML مسئول نگهداری اطلاعات و محتوای صفحه است.
CSS از انتخابگرها (selectors) برای انتخاب عناصر HTML استفاده میکند و پس از انتخاب عنصر، ویژگیهای مختلف CSS مانند رنگ، فونت، اندازه و حاشیه را به آن اعمال میکند. برای مثال، با استفاده از کد زیر، میتوان رنگ پسزمینه همه عناصر h1 در صفحه را به زرد تغییر داد:
h1 {
background-color: yellow;
}
CSS به صورت پیشرفتهتری نیز قابل استفاده است و میتواند از مفاهیمی مانند برگههای سبک، ارثبری و ترکیب دستورها به همراه انتخابگرهای پیچیدهتر استفاده کند.
۳- جاوا اسکریپت (JavaScript):
JavaScript یک زبان برنامهنویسی سطح بالا و شیءگرا است که برای توسعه انواع برنامههای کاربردی وب، از جمله رابطهای کاربری پویا و تعاملی، ابزارهای جانبی وب، بازیها و برنامههای موبایل استفاده میشود. این زبان به صورت پویا و تعاملی عمل میکند و میتواند با کاربر در مرورگر ارتباط برقرار کند، ورودیهای کاربر را پردازش کند و دادهها را به صورت پویا نمایش دهد.
JavaScript به صورت مستقل از HTML و CSS استفاده میشود و میتواند در فایلهای جداگانه از آنها تعریف شود. علاوه بر این، این زبان میتواند در سمت کاربر (Client-side) و سمت سرور (Server-side) استفاده شود.
JavaScript دارای مفاهیمی مانند متغیرها، اپراتورها، شرطیها، حلقهها، توابع و شیءگرایی است که به برنامهنویسان امکان میدهد برنامههای قدرتمندی را برای کاربران وب ایجاد کنند. در ضمن، این زبان دارای کتابخانههای مختلفی مانند jQuery، React و Vue.js است که به برنامهنویسان کمک میکنند تا برنامههای کاربردی وب پیچیده را به صورت سریعتر و آسانتر توسعه دهند.
از آنجا که JavaScript در مرورگر کاربر اجرا میشود، برنامهنویسان باید توجه داشته باشند که این زبان ممکن است برخی مشکلات امنیتی را به وجود آورده و باید از روشهایی مانند اعتبارسنجی دادهها و استفاده از تکنیکهای محافظت از CSRF و XSS استفاده کنند.
۴- جی کوئری (jQuery):
jQuery یک کتابخانه جاوااسکریپت است که برای تسهیل و سادهتر کردن تعاملات کاربری در وب سایتها و برنامههای کاربردی وب مورد استفاده قرار میگیرد. این کتابخانه بیشتر برای انتخاب المانهای DOM، ایجاد انیمیشنها، پردازش رویدادها و ارسال درخواستهای AJAX به کار میرود.
jQuery با استفاده از انتخابگرهای CSS مانند کلاس، ایدی و تگ، به عناصر DOM دسترسی پیدا میکند و قابلیتهای مختلفی مانند تغییر محتوا، ساختار و ویژگیهای آنها را فراهم میکند. به علاوه، با استفاده از jQuery میتوان رویدادهای مختلفی مانند کلیک، بارگذاری، فوکوس و… را پردازش کرد و انیمیشنهای پیچیده را بدون نیاز به نوشتن کدهای پیچیده بازیابی کرد.
ایجاد کدهای AJAX با jQuery به سادگی امکانپذیر است، که به برنامهنویسان اجازه میدهد درخواستهای بدون تازهسازی صفحه به سرور بفرستند و دادههای جدید را به صورت پویا به صفحه نمایش دهند.
از آنجا که jQuery یک کتابخانه جاوا اسکریپت است، قابل استفاده در تمامی مرورگرها و سیستمعاملها میباشد. با این حال، با توجه به پیشرفت فناوریهای وب و وجود روشهای جدید توسعهیافته، استفاده از jQuery در برخی موارد به جای استفاده از تکنولوژیهای جدید مانند React و Vue.js دارای مزیت کمتری خواهد بود.
۵- ری اکت (React):
React یک کتابخانه جاوااسکریپت متنباز است که برای ساخت رابط کاربری (UI) پویا و مقیاسپذیر برای برنامههای وب و موبایل استفاده میشود. React توسط Facebook توسعه داده شده است و به عنوان یکی از ابزارهای اصلی برنامهنویسی در فرایند توسعه برنامههای وب استفاده میشود.
React برای ساخت و مدیریت کامپوننتهای UI استفاده میشود. کامپوننتها، قطعات سازندهی کلیهی صفحات وب هستند و هر کامپوننت شامل کد HTML، CSS و جاوااسکریپت است. با استفاده از React، برنامهنویسان میتوانند کامپوننتهایی را ایجاد کنند که میتوانند به صورت مجزا یا در کنار یکدیگر به صورت یک صفحهی کامل وب کار کنند. این کتابخانه به این صورت طراحی شده است که بتواند کدی را که برای ساخت رابط کاربری استفاده میشود را هماهنگ کند و با افزایش تعداد کامپوننتهایی که در یک صفحه وب استفاده میشوند، به صورت خودکار بهینهسازی شود.
React دارای خصایصی مانند مدل اجزاء، تعامل با مدل داده، ساختار کامپوننتها و… است. این کتابخانه همچنین با استفاده از مفهومی به نام Virtual DOM که یک نمایش مجازی از DOM است، بهینهسازی شده است. با این رویکرد، React به صورت خودکار بهینهسازیهای لازم را برای به روزرسانی صفحه وب انجام میدهد و به برنامهنویسان این امکان را میدهد که با تمرکز بر برنامهنویسی، بهینهسازیهای مربوط به به روزرسانی UI را به React واگذار کنند.
از آنجا که React یک کتابخانه جاوااسکریپت است، میتواند در محیطهای وب، موبایل و حتی دسکتاپ استفاده شود. React به همراه کتابخانههای دیگری مانند Redux، React Native و Next.js استفاده میشود که به برنامهنویسان کمک میکند تا برنامههایی را با استفاده از React برای محیطهای مختلف ایجاد کنند.
۶- ویو جیاس (Vue.js):
Vue.js یک فریمورک جاوااسکریپت متن باز است که برای ساخت رابط کاربری پویا و مقیاسپذیر برای برنامههای وب و موبایل استفاده میشود. Vue.js به عنوان یکی از ابزارهای محبوب در فرایند توسعه برنامههای وب شناخته شده است. Vue.js توسط Evan You توسعه داده شده است و برای ساخت برنامههای کاربردی وب تک صفحهای (SPA) مورد استفاده قرار میگیرد.
Vue.js تمرکز خود را بر روی مدل داده، ساختار کامپوننتها و تعامل بین آنها قرار داده است. این فریمورک به برنامهنویسان امکان میدهد تا کامپوننتهای مختلف را ایجاد کنند و در صورت نیاز، آنها را در کنار یکدیگر قرار دهند تا یک صفحه کامل وب ایجاد کنند. هر کامپوننت در Vue.js شامل کد HTML، CSS و جاوااسکریپت است.
Vue.js با استفاده از مدل دادهی مبتنی بر رویدادها، اجازه میدهد تا برنامهنویسان به راحتی تغییرات را در دادههای برنامه اعمال کنند و تغییرات را به صورت خودکار در UI بروزرسانی کنند. این فریمورک با استفاده از مفهومی به نام Virtual DOM بهینهسازی شده است و با افزایش تعداد کامپوننتهایی که در یک صفحه وب استفاده میشوند، به صورت خودکار بهینهسازی میشود.
Vue.js دارای امکاناتی مانند مدل داده، تعامل با کامپوننتها، ساختار کامپوننتها و… است. این فریمورک همچنین با استفاده از ماژولهایی مانند Vue Router و Vuex، به برنامهنویسان کمک میکند تا برنامههایی را با استفاده از Vue.js برای محیطهای مختلف ایجاد کنند.
از آنجا که Vue.js یک فریمورک جاوااسکریپت است، میتواند در محیطهای وب، موبایل و حتی دسکتاپ استفاده شود. Vue.js به همراه کتابخانههای دیگری مانند Vuex و Vue Router استفاده میشود که به برنامهنویسان کمک میکند تا برنامههایی را با استفاده از Vue.js برای محیطهای مختلف ایجاد کنند.
۷- انگولار (Angular):
Angular یک فریمورک متنباز و جاوااسکریپتی است که برای ساخت برنامههای وب بزرگ، پیچیده، انعطافپذیر و قابل توسعه استفاده میشود. این فریمورک توسط تیم توسعه Angular در Google توسعه داده شده است.
Angular از معماری MVC (Model-View-Controller) برای ساختاردهی و تقسیم بندی برنامه استفاده میکند، اما در واقع از معماری MVVM (Model-View-ViewModel) الهام گرفته شده است. با استفاده از Angular، برنامهنویسان میتوانند کامپوننتهای مختلفی را ایجاد کنند که در نهایت به ساختار کلی برنامه اضافه میشوند. هر کامپوننت در Angular شامل کدهای HTML، CSS و جاوااسکریپت است.
Angular دارای امکاناتی مانند دایرکتیوها، سرویسها، تزریق وابستگی و … است. این فریمورک همچنین با استفاده از ماژولهایی مانند Angular Router و Angular Forms، به برنامهنویسان کمک میکند تا برنامههایی را با استفاده از Angular برای محیطهای مختلف ایجاد کنند.
Angular دارای دو نسخه است: AngularJS و Angular. AngularJS نسخهی قدیمیتر و Angular نسخهی جدیدتر است که بازطراحی شده و از تکنولوژیهای جدیدتری مانند TypeScript پشتیبانی میکند. در نسخهی جدید Angular، از TypeScript به عنوان زبان اصلی استفاده میشود که به برنامهنویسان کمک میکند بهترین شیوهی برنامهنویسی را با استفاده از قابلیتهای جدیدی مانند اعلان نوع (Type Annotations)، تعریف وابستگیها و … دنبال کنند.
از آنجا که Angular یک فریمورک جاوااسکریپت است، میتواند در محیطهای وب، موبایل و حتی دسکتاپ استفاده شود. Angular به همراه کتابخانههای دیگری مانند RxJS و NgRx استفاده میشود که به برنامهنویسان کمک میکند تا برنامههایی را با استفاده از Angular برای محیطهای مختلف ایجاد کنند.
۸- بوت استرپ (Bootstrap):
بوت استرپ (Bootstrap) یک چارچوب طراحی وب است که توسط توییتر توسعه داده شده است. این چارچوب شامل مجموعهای از قالبهای CSS، جاوااسکریپت و HTML است که برای طراحی و توسعه صفحات وب ریسپانسیو و قابل استفاده برای دستگاههای مختلف مورد استفاده قرار میگیرد.
بوت استرپ شامل مجموعهای از کلاسها، توابع جاوااسکریپت، قالبها و سبکهای CSS است که میتوان از آنها برای طراحی صفحات وب استفاده کرد. این چارچوب به عنوان یکی از محبوبترین چارچوبهای طراحی وب شناخته شده است و بسیاری از سایتهای بزرگ و مشهور از آن استفاده میکنند.
بوت استرپ امکانات زیادی برای طراحی وب ارائه میدهد، مانند:
– ریسپانسیو بودن: قابلیت نمایش صفحات وب با طراحی خودکار و سازگار با اندازه دستگاههای مختلف، از جمله کامپیوتر، تبلت و تلفن همراه.
– قالبهای طراحی شده پیش فرض: بوت استرپ شامل قالبهای طراحی شده پیش فرض است که میتوان برای طراحی صفحات وب از آنها استفاده کرد و طرح صفحه را با استفاده از کلاسهای CSS و توابع جاوااسکریپت سفارشی کرد.
– کامپوننتهای قابل استفاده: بوت استرپ شامل مجموعهای از کامپوننتهای طراحی شده پیش فرض مانند منوها، فرمها، جداول، نوارهای پیشرفت، بنرها و غیره است که میتوان برای طراحی صفحات وب از آنها استفاده کرد.
– پشتیبانی از مرورگرهای مختلف: بوت استرپ در تمامی مرورگرهای معروف مانند Chrome، Firefox، Safari و Internet Explorer پشتیبانی میکند.
– قابلیت اضافه کردن پلاگینها: بوت استرپ به راحتی با پلاگینهای مختلف قابل گسترش است که برای افزایش ویژگیهای آن مورد استفاده قرار میگیرند.
کار با بوت استرپ بسیار ساده است و با استفاده از کلاسهای CSS و توابع جاوااسکریپت آن، میتوان به سرعت یک طرح وب حرفهای و ریسپانسیو را تولید کرد.
همچنین، تکنولوژیهای دیگری مانند، Foundation، Sass و Less نیز برای توسعه فرانتاند وب سایتها مورد استفاده قرار میگیرند.
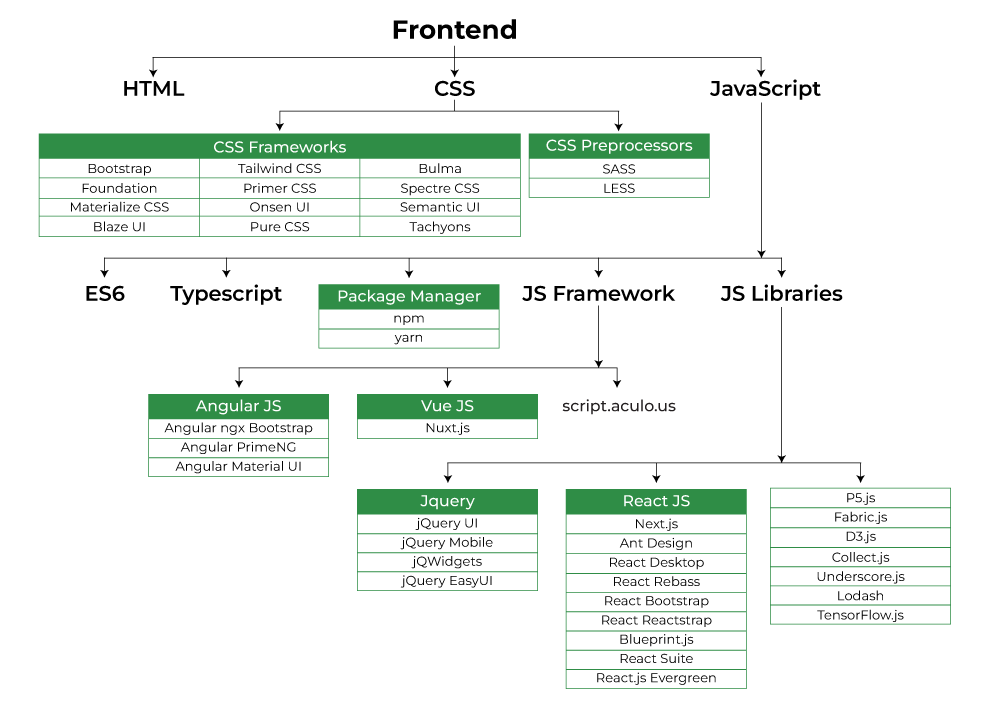
نقشه راه یادگیری برنامه نویسی وب فرانت اند:
برنامه نویسی وب بک اند چیست؟
برنامه نویسی وب بکاند (Backend Web Development) به توسعه بخشی از یک سامانه وب میگویند که مسئولیت ارائه خدمات و محتوا را بر عهده دارد. به عبارت دیگر، بخش بکاند سامانه وب، مسئولیت انجام عملیات است که به واسطه آن، اطلاعاتی که در سمت کاربران (Frontend) ارائه شده، در پشت صحنه پردازش میشود.
در بخش بکاند، برنامهنویسان مسئولیت پردازش و ذخیرهسازی دادهها، ارسال اطلاعات به سمت کاربران، مدیریت کاربران و مجوزهای دسترسی، ایجاد و مدیریت پایگاه داده، اجرای الگوریتمهای پیچیده و… را دارند.
به عنوان مثال، در یک اپلیکیشن خرید آنلاین، بخش بکاند مسئولیت پردازش درخواستهای کاربران، مدیریت محصولات و موجودی، ایجاد و پردازش سبد خرید، ایجاد و مدیریت پرداختها و… را بر عهده دارد.
تکنولوژی ها و زبان های برنامه نویسی بک اند:
برای توسعه بخش بکاند، برنامهنویسان از زبانهای برنامهنویسی مانند PHP، Python، Ruby، Java، C# و… استفاده میکنند. این زبانها برای توسعه بخش بکاند از فریمورکهایی مانند Laravel، Django، Ruby on Rails، Spring، ASP.NET و… بهره میبرند.
۱- زبان برنامه نویسی وب بک اند – پی اچ پی (PHP):
PHP یکی از زبانهای برنامهنویسی محبوب در بخش بکاند وب است که برای توسعه سایتهای پویا و برنامههای وب استفاده میشود. PHP (که مخفف Hypertext Preprocessor است) به صورت اولیه برای توسعه صفحات وب پویا و محتوای دینامیک طراحی شده است.
PHP به دلیل سادگی و قابلیت گسترش، به یکی از محبوبترین زبانهای برنامهنویسی برای توسعه بخش بکاند تبدیل شده است. با استفاده از PHP، برنامهنویسان میتوانند سرعت بالا و کارایی بالایی در توسعه بخش بکاند را تجربه کنند.
برای توسعه با PHP، برنامهنویسان از فریمورکهایی مانند Laravel، Symfony، CodeIgniter، Yii و… استفاده میکنند که این فریمورکها به آنها کمک میکنند تا با سرعت بیشتری و به صورت سازمانیافتهتر، بخش بکاند سامانههای وب را توسعه دهند.
با توجه به پشتیبانی گسترده PHP توسط بسیاری از سرویسهای میزبانی وب، استفاده از آن به عنوان یک زبان اصلی در توسعه بخش بکاند بسیار رایج است.

۲- زبان برنامه نویسی وب بک اند – نود جی اس (Node.js):
Node.js یک محیط اجرایی سمت سرور برای اجرای برنامههای جاوااسکریپت است. این محیط اجرایی بر اساس موتور جاوااسکریپت V8 گوگل ساخته شده است که در مرورگرهای وب مورد استفاده قرار میگیرد.
Node.js به برنامهنویسان اجازه میدهد تا برنامههای سمت سرور را با استفاده از جاوااسکریپت پیادهسازی کنند. با استفاده از Node.js، برنامهنویسان میتوانند بخش بکاند سامانههای وب را با استفاده از جاوااسکریپت پیادهسازی کنند.
Node.js دارای مزایایی مانند سرعت اجرای بسیار بالا، کارایی بالا، قابلیت پیادهسازی برنامههای پویا و بزرگ، پشتیبانی از مدل I/O غیربلاکه، قابلیت استفاده از پکیجهای بسیاری از جامعه جاوااسکریپت و… است.
Node.js برای توسعه برنامههای وب پویا، سیستمهای شبکه، سامانههای پردازش توزیعشده و بسیاری از برنامههای دیگر در صنعت استفاده میشود. با توجه به قابلیت گسترش و پیشرفته بودن Node.js، این محیط اجرایی به یکی از محبوبترین ابزارهای برنامهنویسی در سطح جهان تبدیل شده است.
۳- زبان برنامه نویسی وب بک اند – پایتون (Python):
پایتون یک زبان برنامهنویسی قدرتمند، انعطافپذیر و پرکاربرد است که در بسیاری از زمینهها مورد استفاده قرار میگیرد. در زمینه برنامهنویسی وب نیز پایتون از طریق فریم ورک هایی مانند Django، Flask و Pyramid به عنوان یکی از ابزارهای محبوب برنامهنویسی برای توسعه برنامههای وب استفاده میشود.
Django یک چارچوب وب پایتون است که برای توسعه سریع وب سایتهای پویا و برنامههای وب استفاده میشود. این چارچوب از الگوی طراحی MVC (مدل-نمایش-کنترلکننده) پیروی میکند و ابزارهای بسیاری برای ایجاد صفحات وب پویا و ارتباط با پایگاه دادهها را فراهم میکند.
Flask یک چارچوب سبک و انعطافپذیر برای توسعه برنامههای وب با پایتون است. این چارچوب از الگوی طراحی MVC پیروی نمیکند و به برنامهنویسان اجازه میدهد که بر اساس نیاز خودشان برنامه را طراحی و پیادهسازی کنند.
Pyramid نیز یک چارچوب وب پایتون است که برای توسعه برنامههای وب با تمرکز بر انعطافپذیری و توانایی افزایش مقیاس استفاده میشود.
همچنین، پایتون ابزارهای بسیاری برای برنامهنویسی وب دیگر نیز دارد، مانند CherryPy، web2py، TurboGears و… که هر کدام از آنها قابلیتها و ویژگیهای منحصر به فردی دارند. به طور کلی، پایتون به دلیل سادگی و خوانایی کد، قابلیتهای متنوع، پشتیبانی از بسیاری از پروتکلها و استانداردهای وب و همچنین جامعه بزرگ برنامهنویسی خود، به یکی از ابزارهای محبوب در برنامهنویسی وب تبدیل شده است.
۴- زبان برنامه نویسی وب بک اند – روبی (Ruby):
روبی یک زبان برنامهنویسی شیگرا، انعطافپذیر و قدرتمند است که در بسیاری از زمینههای برنامهنویسی مورد استفاده قرار میگیرد، از جمله برنامهنویسی بکاند وب. در این زمینه، فریمورک روبی on Rails (به اختصار RoR یا Rails) به عنوان یکی از ابزارهای محبوب برنامهنویسی برای توسعه برنامههای وب استفاده میشود.
RoR یک فریمورک وب باز، شیگرا و پویا برای توسعه برنامههای وب است که از الگوی طراحی MVC (Model-View-Controller) پیروی میکند. این فریمورک ابزارهای بسیاری برای تسهیل توسعه برنامههای وب، ارتباط با پایگاه دادهها، ایجاد صفحات وب پویا و… را فراهم میکند.
همچنین، روبی ابزارهای دیگری نیز برای توسعه برنامههای وب دارد، مانند Sinatra که یک چارچوب سبک و انعطافپذیر برای توسعه برنامههای وب است، Padrino که بر پایه Sinatra ساخته شده و از RoR برای تسهیل توسعه برنامههای بزرگتر استفاده میکند، و… که هر کدام از آنها ویژگیهای خاص خود را دارند.
با توجه به سادگی و خوانایی کد، قابلیتهای متنوع، پشتیبانی از استانداردهای وب، قابلیت ارتقاء و گسترش، و همچنین جامعه بزرگ برنامهنویسی خود، روبی به یکی از ابزارهای محبوب در برنامهنویسی بکاند وب تبدیل شده است.
۵- زبان برنامه نویسی وب بک اند – جاوا (Java):
جاوا یکی از زبانهای برنامهنویسی محبوب و پرکاربرد است که در بسیاری از زمینههای برنامهنویسی، از جمله برنامهنویسی وب بکاند، استفاده میشود. در این زمینه، فریم ورک هایی مانند Spring و Hibernate به عنوان ابزارهای محبوب برای برنامهنویسی وب بکاند با جاوا مورد استفاده قرار میگیرند.
Spring یک چارچوب برنامهنویسی جاوا است که برای توسعه برنامههای وب، ارتباط با پایگاه دادهها و برنامهنویسی مبتنی بر شیگرایی استفاده میشود. این فریمورک ابزارهای بسیاری برای توسعه برنامههای وب پویا و امن، ارتباط با سرویسهای وب، ایجاد RESTful API و… را فراهم میکند.
Hibernate نیز یک فریمورک ORM (Object-Relational Mapping) جاوا است که برای تسهیل ارتباط بین برنامههای جاوا و پایگاه دادهها استفاده میشود. این چارچوب ابزارهای بسیاری برای تسهیل توسعه برنامههای وب، ارتباط با پایگاه دادهها و… را فراهم میکند.
همچنین، جاوا ابزارهای دیگری نیز برای توسعه برنامههای وب دارد، مانند Struts، Play Framework و… که هر کدام از آنها ویژگیهای خاص خود را دارند.
با توجه به قدرت، پایداری، امنیت و توانایی ارتقاء، جاوا به یکی از ابزارهای محبوب در برنامهنویسی وب بکاند تبدیل شده است.
۶- زبان برنامه نویسی وب بک اند – گولنگ (Golang):
Golang (یا به طور رسمی Go) یک زبان برنامهنویسی سطح بالا، کامپایلر، کارا و متنباز است که توسط گوگل توسعه داده شده است. این زبان به عنوان یکی از بهترین زبانهای برنامهنویسی برای توسعه سیستمهای شبکهای و وب شناخته شده است و از آن برای توسعه برنامههای وب بکاند نیز استفاده میشود.
برای توسعه برنامههای وب بکاند با Golang، ابزارهای زیادی در اختیار برنامهنویسان قرار دارد. برخی از این ابزارها عبارتند از:
– Gin: یک چارچوب وب سبک و سریع برای Golang است که به عنوان یکی از محبوبترین چارچوبهای وب برای Golang شناخته میشود.
– Echo: یک چارچوب وب سبک و سریع با پشتیبانی از RESTful API برای Golang است.
– Revel: یک چارچوب وب شیگرا، قدرتمند و کامل برای Golang است که پشتیبانی از MVC و RESTful API را فراهم میکند.
– Beego: یک چارچوب وب شیگرا، قدرتمند و کامل برای Golang است که پشتیبانی از MVC و RESTful API را فراهم میکند و از امکاناتی مانند ارتباط با پایگاه دادهها و مدیریت session نیز پشتیبانی میکند.
این فریمورک ها و ابزارهای دیگر، امکاناتی مانند ایجاد API، روتینگ، مدیریت session و پایگاه دادهها را برای برنامهنویسان فراهم میکنند. با توجه به سرعت اجرا، کارایی بالا و توانایی همزمانی، Golang به یکی از ابزارهای محبوب در برنامهنویسی وب بکاند تبدیل شده است.
۷- زبان برنامه نویسی وب بک اند – سی شارپ (#C):
سی شارپ چیست؟ #C یک زبان برنامهنویسی شیگرا و کامپایلری است که توسط شرکت مایکروسافت توسعه داده شده است. این زبان به عنوان زبانی ایمن، قدرتمند و کارا شناخته شده است و برای توسعه برنامههای وب بکاند نیز مورد استفاده قرار میگیرد و یادگیری سی شارپ آسان است.
برای توسعه برنامههای وب بکاند با #C، ابزارهای زیادی در اختیار برنامهنویسان قرار دارد. برخی از این ابزارها عبارتند از:
– ASP.NET: یک چارچوب وب قدرتمند برای توسعه برنامههای وب با #C است که از امکانات مانند مدیریت session، ایجاد API، روتینگ و پشتیبانی از MVC پشتیبانی میکند.
– ASP.NET Core: نسخه جدیدتر و سبکتر چارچوب ASP.NET است که برای توسعه برنامههای وب با C# مورد استفاده قرار میگیرد. این چارچوب از امکانات مانند مدیریت session، ایجاد API، روتینگ و پشتیبانی از MVC پشتیبانی میکند و در عین حال قابلیت اجرا بر روی سیستمهای عامل مختلف و در محیطهای مختلف را داراست.

– NancyFX: یک چارچوب وب سبک و ساده برای C# است که به عنوان یک جایگزینی مناسب برای ASP.NET شناخته میشود.
همچنین یکی از مزایا سی شارپ این است که #C از ابزارهای دیگری نیز برای توسعه برنامههای وب دارد، مانند ServiceStack و… که هر کدام از آنها ویژگیهای خاص خود را دارند.
با توجه به قدرت، امنیت و توانایی ارتقاء، #C به یکی از ابزارهای محبوب در برنامهنویسی وب بکاند تبدیل شده است و برای توسعه برنامههای وب بکاند با #C، از چارچوبها و ابزارهای مناسبی برای برنامهنویسان استفاده میشود.
لینک دوره پیشنهادی برای یادگیری سی شارپ » دوره آموزش سی شارپ از صفر تا صد
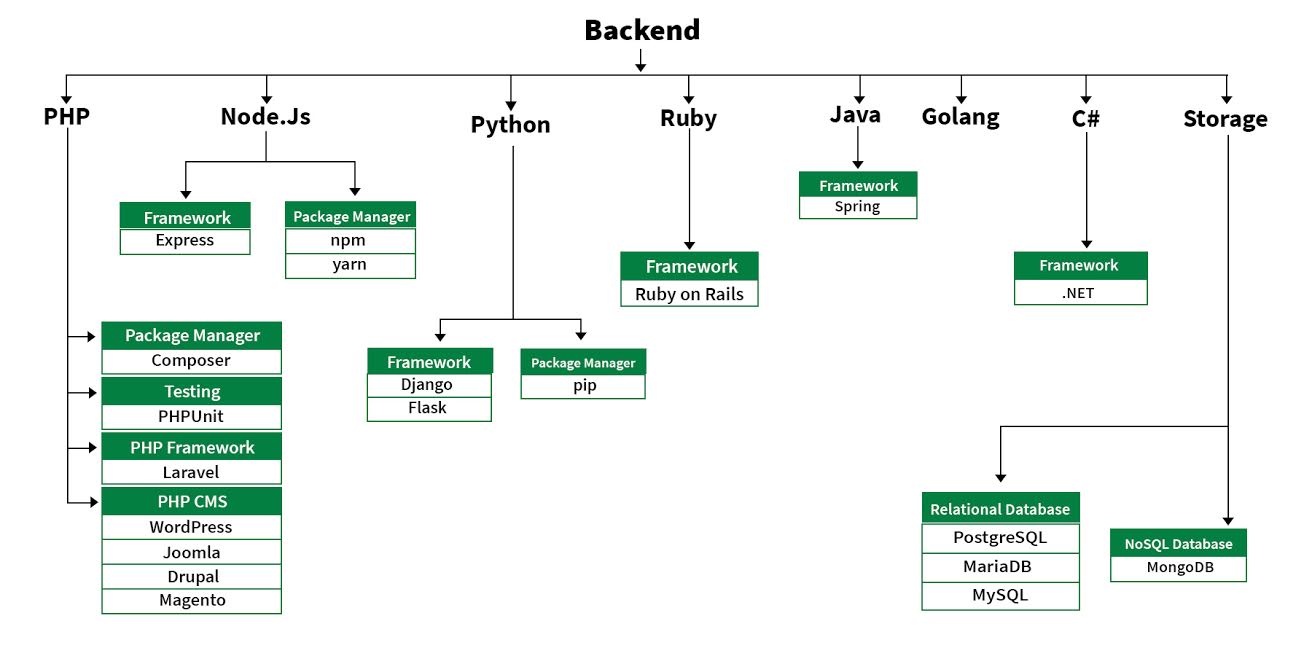
نقشه راه یادگیری برنامه نویسی وب بک اند:
تاریخچه برنامه نویسی وب چیست؟
برنامهنویسی وب یک صنعت نوپا و نوآورانه است که در دهه ۱۹۹۰ شکل گرفت و با ظهور وب و اینترنت، رشد و گسترش یافت. در ابتدا، صفحات وب به صورت ساده تنها شامل متن و لینکهایی بودند که به صورت دستی با زبان HTML نوشته میشدند.
اما با گسترش وب و افزایش تقاضا برای صفحات وب پویا و تعاملی، نیاز به زبانهای برنامهنویسی برای توسعه این صفحات احساس شد. در این راستا، در سال ۱۹۹۵، برنامهنویسی JavaScript توسط برنامهنویس شرکت Netscape، برندن ایچینگ (Brendan Eich) معرفی شد که به صورت اولیه برای ایجاد عملکرد پویا در صفحات وب و بهبود تجربه کاربر استفاده میشد.
در سال ۱۹۹۶، شرکت مایکروسافت به طور رسمی ASP (Active Server Pages) را معرفی کرد که به برنامهنویسان امکان ایجاد صفحات وب پویا و تعاملی را با استفاده از زبانهای برنامهنویسی مانند VBScript و JScript میداد.
در سال ۲۰۰۰، شرکت مایکروسافت ASP.NET را معرفی کرد که توسعه دهندگان با استفاده از آن میتوانستند برنامههای وب پویا و تعاملی را با زبانهای برنامهنویسی مانند C# و VB.NET ایجاد کنند.
در سالهای بعدی، با ظهور تکنولوژیهای مانند AJAX و jQuery، صفحات وب پویا تر و تعاملی تر شدند و برنامهنویسان میتوانستند با استفاده از آنها، تجربه کاربر را بهبود بخشند.
در سالهای اخیر، با رشد روزافزون تکنولوژیهای فرانتاند مانند React، Angular، Vue.js و …، برنامهنویسی وب به یک صنعت بزرگ و پویا تبدیل شده است که همواره در حال تکامل و پیشرفت است.
همچنین بخوانید » کراس پلتفرم چیست؟ | کد نویسی تمیز چیست؟ | مزایای برنامه نویسی چیست؟ | روش های درامدزایی از برنامه نویسی | بهترین و سریع ترین روش های یادگیری برنامه نویسی | بازی های برنامه نویسی
زبان برنامه نویسی تحت وب چیست؟
برنامه نویسی تحت وب شامل توسعه وب سایتها و برنامههای کاربردی است که در مرورگر وب اجرا میشوند. برای توسعه برنامههای تحت وب، به عنوان برنامهنویس باید با زبانهای برنامهنویسی و فریمورکهای مختلف آشنا باشید. برخی از زبانهای برنامهنویسی مورد استفاده در توسعه وب عبارتند از:
- HTML (HyperText Markup Language): زبانی است که برای ساختاردهی محتوای وب سایت ها استفاده میشود.
- CSS (Cascading Style Sheets): این زبان برای طراحی و نمایش قالب وب سایتها به کار میرود.
- JavaScript: این زبان برای تعامل با کاربر و ایجاد اثرات دینامیک در وب سایتها استفاده میشود.
- PHP (Hypertext Preprocessor): این زبان برای توسعه برنامههای وب سمت سرور به کار میرود.
- Python: این زبان نیز برای توسعه برنامههای وب به کار میرود و با فریمورکهایی مانند Django و Flask همراه است.
همچنین، برای توسعه وب سایتها و برنامههای کاربردی، از فریمورکهای مختلفی مانند React، Angular، Vue.js، Laravel، Ruby on Rails و Django استفاده میشود. این فریمورکها به برنامهنویسان کمک میکنند تا به سرعت و با کیفیت بالا برنامههای تحت وب را توسعه دهند.
برای شروع به توسعه برنامههای تحت وب، بهتر است با یکی از زبانهای برنامهنویسی و یکی از فریمورکهای مورد علاقه خود آشنا شوید و سپس با یادگیری تکنولوژیهای دیگر، توانایی توسعه برنامههای پیشرفتهتر را کسب کنید. همچنین، مطالعه منابع آموزشی و شرکت در دورههای آموزشی مرتبط نیز به شما در یادگیری بیشتر کمک خواهد کرد.
همچنین بخوانید » انواع زبان های برنامه نویسی | زبان سطح پایین چیست؟ زبان ماشین چیست؟ زبان سطح بالا چیست؟ زبان اسمبلی چیست؟
ابزارهایی برای مدیریت برنامه نویسی مبتنی بر وب چیست؟
برای مدیریت کد در برنامهنویسی وب، ابزارهای مختلفی وجود دارد که به برنامهنویسان کمک میکند تا بهترین کارایی را در توسعه و نگهداری کد خود داشته باشند. برخی از این ابزارها عبارتند از:
- Git: Git یک سیستم کنترل نسخه متن باز است که برای مدیریت کد و همچنین همکاری در توسعه پروژههای نرمافزاری استفاده میشود.
- GitHub: GitHub یک سرویس میزبانی کد است که برای مشارکت در توسعه نرمافزار، به اشتراک گذاری کد و مدیریت پروژههای نرمافزاری استفاده میشود.
- Bitbucket: Bitbucket یک سرویس مشابه GitHub است که به برنامهنویسان اجازه میدهد تا کد خود را به اشتراک بگذارند و پروژههای خود را مدیریت کنند.
- Visual Studio Code: Visual Studio Code یک ویرایشگر کد منبع باز است که از اکثر زبانهای برنامهنویسی پشتیبانی میکند و ابزارهای مفید برای توسعه و مدیریت کد را فراهم میکند.
- Sublime Text: Sublime Text یک ویرایشگر متن باز است که قابلیت پشتیبانی از اکثر زبانهای برنامهنویسی و افزونههای قدرتمند برای توسعه و مدیریت کد را داراست.
- Atom: Atom یک ویرایشگر متن باز است که توسط GitHub توسعه داده شده است و قابلیت پشتیبانی از اکثر زبانهای برنامهنویسی و افزونههای متعدد برای توسعه و مدیریت کد را داراست.
- Eclipse: Eclipse یک محیط توسعه یکپارچه (IDE) است که برای توسعه برنامههای جاوا و اکثر زبانهای برنامهنویسی دیگر استفاده میشود.
- همچنین، ابزارهای دیگری مانند IntelliJ IDEA، NetBeans، PhpStorm و PyCharm نیز برای توسعه برنامههای وب به کار میروند.
همچنین بخوانید » گیت هاب چیست؟ | باگ چیست؟ | مفسر برنامه نویسی چیست؟ | واسط برنامه نویسی کاربردی (API) چیست؟ | محیط توسعه یکپارچه (ide) چیست؟
شاخه های شغلی برنامه نویسی وب سایت چیست؟
برنامه نویسی وب یک زمینه گسترده است و شامل بسیاری از شاخه های شغلی مختلف می شود. برخی از شاخه های شغلی برنامه نویسی وب عبارتند از:
۱- برنامه نویس وب فرانت اند (Front-End):
برنامه نویسی فرانت اند چیست؟ برنامه نویس وب فرانت اند (Front-end Web Developer) کدهای اولیه را برای وب سایت ها و برنامه های کاربردی وب ایجاد می کنند تا اطمینان حاصل کنند که کاربران می توانند مستقیماً با امکانات وب سایت تعامل داشته باشند. آنها با طراحان رابط کاربری (UI) کار می کنند تا طرح بندی، گرافیک و کد محتوا را برای اجرای طرح های مورد نظر بنویسند. توسعه دهندگان وب فرانت اند همچنین اطمینان حاصل می کنند که وب سایت ها با دستگاه ها و اندازه های مختلف صفحه نمایش سازگار و در واقع ریسپانسیو باشند.
۲- برنامه نویس وب بک اند (Back-End):
برنامه نویسی بک اند چیست؟ برنامه نویس وب بک اند (Back-end Web Developer)، شخصی است که مسئول توسعه و پیادهسازی سمت سرور وبسایت یا برنامهای است که در صفحات وب به نمایش در نمیآید و معمولاً روی جنبه هایی از وب سایت هایی کار می کنند که کاربران نمی توانند ببینند.
این شخص با استفاده از زبانهای برنامهنویسی مثل PHP، Python، Ruby، Java و #C و فریمورکهای مختلف، مانند Laravel، Django، Ruby on Rails، Spring و ASP.NET، از محلی که دادههای کاربر را دریافت میکند، به دادههایی که میتواند توسط فرانت اند ارائه شوند تبدیل میکند. به عبارت دیگر، برنامه نویس وب بک اند مسئول توسعه و پشتیبانی از سمت سرور برای برنامهها و وبسایتهاست و به دنبال ایجاد سیستمی پایدار، امن، قابل گسترش و با عملکرد بالا هستند.
همچنین بخوانید » انواع فریم ورک ها (Framework) در برنامه نویسی | فریم ورک های طراحی سایت | لیست فریم ورک های بک اند
۳- برنامه نویس وب فول استک (Full-stack):
برنامه نویسی فول استک چیست؟ توسعه دهندگان Full-stack معمولاً در توسعه front-end و back-end کار می کنند. آنها فعالیتهای کلی توسعه وب را هماهنگ میکنند تا اطمینان حاصل کنند که کدگذاری بکاند با الزامات طراحیهای بصری فرانت اند مطابقت دارد. آنها همچنین سرورها و پایگاه های داده را برای اطمینان از عملکرد و پاسخگویی بهینه وب سایت ها ایجاد می کنند. این شخص میتواند در پروژههای وب کوچک و بزرگ، به صورت تکی یا به عنوان عضوی از یک تیم توسعهدهندهها شرکت کند.
۴- طراح UX:
تمرکز طراحان UX بر بهبود رضایت بازدیدکنندگان یا کاربران وب سایت است. آنها میتوانند نقشههای سایت را ایجاد کنند و عناصری را برای راضی نگه داشتن کاربران و درگیر کردن آنها بدون به خطر انداختن عملکرد سایت اضافه کنند. آنها اغلب بازخورد کاربر را برای ایجاد رابط های بهتری که مطابق با نیازها و ترجیحات کاربران است، دریافت می کنند.
۵- مهندس امنیت وب (Web Security Engineer):
مهندس امنیت وب شخصی است که مسئول تضمین امنیت وبسایتها و برنامههای وب است. این شخص باید با استفاده از مهارتهایی مانند آزمون نفوذ، تجزیه و تحلیل امنیت، رمزنگاری، بررسی امنیتی و غیره، مشکلات امنیتی وبسایتها و برنامههای وب را شناسایی و برطرف کند. همچنین، این شخص باید با استفاده از ابزارها و تکنیکهای مختلف، مانند فایروال، ویروسنگار، تحلیلگر ترافیک شبکه و غیره، برای پیشگیری و مدیریت حملات امنیتی وب استفاده کند.
۶- توسعه دهنده وب سرویس (Web Services Developer):
توسعه دهنده وب سرویس شخصی است که مسئول توسعه و پیادهسازی سرویسهای وب است. سرویسهای وب یک رابط برنامهنویسی است که برای ارتباط بین برنامهها و سرویسها استفاده میشود.
۷- توسعه دهنده تست وب (Web Testing Developer):
این شغل شامل توسعه و اجرای تست های اتوماتیک و دستی برای تضمین کیفیت وب سایت ها است.
۸- مدیر پروژه وب (Web Project Manager):
این شغل شامل مدیریت پروژه های برنامه نویسی وب و همچنین برنامه ریزی و برنامه نویسی پروژه های وب است.
مهارت های یک برنامه نویس تحت وب چیست؟
توسعه دهندگان وب از مهارت های نرم و فنی مختلف برای انجام وظایف به طور موثر استفاده می کنند. شما می توانید مهارت های زیر را برای یک شغل موفق توسعه دهید:
- کدنویسی: مهارت های کدنویسی برای توسعه صفحات وب و نرم افزار برای مشتریان یا مدیران ضروری است. می توانید کدنویسی و برنامه نویسی را از دوره های کارشناسی یا با گذراندن دوره ها یا آموزش های آنلاین یاد بگیرید.
- توجه به جزئیات: از آنجایی که توسعه وب و کدنویسی معمولاً نیاز به تمرکز و تجزیه و تحلیل دقیق دارند، توجه به جزئیات ضروری است تا اطمینان حاصل شود که همه نمادها و مؤلفهها را برای کمک به عملکرد مؤثر برنامهها لحاظ میکنید. جهت گیری دقیق همچنین می تواند به شما کمک کند تا متوجه خطاها در کدهای موجود برای بهینه سازی برنامه ها و فرآیندهای کلی شوید.
- مهارت های حل مسئله: مهارت های حل مسئله به شما کمک می کند تا مشکلات مرتبط با وب سایت ها را شناسایی کرده و راه حل های عملی برای بهبود تجربه کاربر ایجاد کنید. همچنین ممکن است هنگام نوشتن کدی که نیاز به یافتن راه حل های خلاقانه دارد، با مشکلات کدنویسی مانند اشکال مواجه شوید.
- طراحی گرافیکی: جدا از برنامه نویسی صفحات وب، می توانید طرح هایی برای بهبود زیبایی شناسی محصول خود ایجاد کنید. توسعه مهارت های طراحی گرافیکی را در نظر بگیرید تا نمونه کارهای خود را ارتقا دهید و مشتریان یا فرصت های کاری بیشتری به دست آورید.
مزایای برنامه نویسی مبتنی بر وب چیست؟
اکنون که درباره طراحی وب و توسعه وب برای کسب و کار خود اطلاعات بیشتری دارید، بیایید دقیقاً مزایایی را که کسب و کار شما می تواند از سرمایه گذاری بیشتر در طراحی و توسعه وب بهتر دریافت کند، مورد بحث قرار دهیم.
۱. مزایای برنامه نویسی مبتنی بر وب: رشد فروش
در صورتیکه می خواهید یاد بگیرید چگونه یک وب سایت بسازید یا یک متخصص برای طراحی سایت استخدام کنید، این عامل را در نظر داشته باشید که یک وب سایت خوب طراحی شده، رشد فروش را برای کسب و کار شما فراهم می کند و فروش را افزایش می دهد.
۲. مزایای برنامه نویسی مبتنی بر وب : سئوی رقابتی
سئو (SEO) و طراحی وب سایت دو عامل حیاتی برای موفقیت در فضای آنلاین هستند. هر دو عامل با هدف جذب ترافیک وب سایت شما و بهبود رتبه سایت شما در موتورهای جستجو طراحی شدهاند.
طراحی وب سایت شامل طراحی رابط کاربری، توسعه و پیادهسازی وب سایت و بهینهسازی کد است. هدف اصلی طراحی وب سایت، ایجاد یک تجربه کاربری بهتر برای بازدیدکنندگان وب سایت است. در طراحی وب سایت، باید به مواردی مانند طراحی رابط کاربری، سرعت بارگذاری صفحات، تجربه کاربری، محتوا و سازگاری با دستگاههای مختلف توجه شود.
از طرفی، سئو شامل یک سری روشهای بهینهسازی است که هدف آن بهبود رتبه سایت شما در نتایج جستجوی موتورهای جستجو مانند گوگل است. سئو شامل مواردی مانند کلمات کلیدی، ساختار لینک، بهینهسازی سرعت بارگذاری صفحات، بهینهسازی محتوا و بهینهسازی تصاویر است.
هر دو این عاملها برای جذب ترافیک وب سایت شما و بهبود رتبه سایت شما در موتورهای جستجو ضروری هستند. برای موفقیت در فضای آنلاین، باید به طراحی وب سایت با توجه به موارد سئو توجه کنید و وب سایتی با طراحی مناسب و بهینهسازی سئو ارائه دهید.
۳. مزایای برنامه نویسی مبتنی بر وب: وب سایت کاربر پسند
یک وب سایت کاربرپسند می تواند باعث شود که بازدیدکنندگان وب سایت شما برای مدت طولانی تری در سایت باقی بمانند و از خدمات و محصولات سایت شما استفاده کنند.
وب سایت مهم ترین ابزار بازاریابی برای هر کسب و کاری که می خواهد در محیط دیجیتال امروزی موفق شود است. ظاهر و عملکرد وب سایت در نگاه اول اولین چیزی است که مشتریان بالقوه می بینند و تصمیم می گیرند که از سایت خرید کنند یا نکنند.
اگر وبسایت کاربرپسندی ندارید مشتریان نمی توانند براحتی در سایت شما اقدام به خرید کنند و فرایند خرید برای انها کمی دشوار می شود. یک وبسایت کاربرپسند باید دارای کاربری ساده،پیمایش بین صفحات ان راحت، زیبا و دارای تجربه کاربری عالی باشد.
۴. مزایای برنامه نویسی مبتنی بر وب: سازگاری خوب
طراحی وب و توسعه وب دو زمینه تخصصی متفاوت هستند. یکی در مورد ظاهر وب سایت شما و دیگری در مورد نحوه عملکرد آن است. این دو فیلد به طور جدایی ناپذیری به هم مرتبط هستند زیرا وب سایتی که عملکرد ضعیفی دارد ترافیک زیادی دریافت نخواهد کرد. همچنین، وبسایتی که ظاهر بدی دارد، وبسایتی نیست که بسیاری از افراد اغلب از آن استفاده کنند. هدف هر دو طراحی وب و توسعه وب این است که اطمینان حاصل شود که کسب و کار شما در تمام پلتفرم ها ثابت می ماند.
۵. مزایای برنامه نویسی مبتنی بر وب: روابط بلندمدت با مشتری ایجاد می کند
بدون یک وب سایت خوب، نمی توانید روابط بلندمدت مورد نظر خود را با مشتریان خود ایجاد کنید. طراحی و توسعه وب می تواند به شما در ایجاد روابط بلندمدت با مشتری کمک کند زیرا بستری برای ارتباط با مشتریان شما فراهم می کند.
طراحی و توسعه وب سایت شما چیزی است که شما را از سایر مشاغل در صنعت خود متمایز می کند. مهم نیست که محصول یا خدمات شما چقدر عالی باشد، اگر مشتریان نتوانند آن را در وب سایت شما پیدا کنند، به مشتریان پولی تبدیل نمی شوند.
۶. مزایای برنامه نویسی مبتنی بر وب: دسترسی به مخاطبان بزرگتر
وب سایت مکانی است که افراد می توانند در آن اطلاعات مورد نظر خود را پیدا کنند. اما گاهی اوقات، خواندن آن روی صفحه ممکن است سخت باشد، یا ممکن است سایت رابط کاربری آسانی نداشته باشد. اگر می خواهید وب سایت شما برای افراد بیشتری قابل دسترسی باشد، ممکن است لازم باشد با یک توسعه دهنده وب و یک طراح وب کار کنید.
طراحی و توسعه وب به دسترسی بیشتر وب سایت ها برای کاربران دارای معلولیت مانند نابینایی یا کم بینایی، ناشنوایی یا کم شنوایی، ناتوانی های یادگیری، مشکلات حرکتی یا مهارت محدود (مانند آرتریت)، ناتوانی های گفتاری و ترکیبی از این موارد کمک می کند. این مرحله به این معنی است که راههای زیادی وجود دارد که میتوانند به شما در ارتباط با مخاطبان بزرگتر کمک کنند.
۷. مزایای برنامه نویسی مبتنی بر وب: استراتژی های بازاریابی به روز
طراحی و توسعه وب دو رکن اساسی هر استراتژی بازاریابی هستند. طراحی وب هنری است که می تواند بازاریابی شما را ایجاد یا شکست دهد، در حالی که توسعه وب علمی است که می تواند به شما کمک کند تا از آخرین روندهای بازاریابی به روز بمانید.
یک وب سایت مانند یک کارت ویزیت است. باید به خوبی طراحی و توسعه داده شود تا مشتریان بالقوه را جذب کند. وب سایت همچنین راهی برای نمایش محصولات و خدمات شما است که به شما در کسب درآمد کمک می کند.
۸. مزایای برنامه نویسی مبتنی بر وب: اعتبار برند
وب سایت اولین چیزی است که مشتریان بالقوه از کسب و کار شما می بینند. این بازتابی از هویت و حرفه ای بودن شرکت شما است. طراحی و توسعه وب سایت شما می تواند اعتبار برند شما را ایجاد کند یا آن را از بین ببرد.
طراحی وب در مورد ظاهر وب سایت است، در حالی که توسعه وب در مورد عملکردهای آن است. طراحان وب باید به خاطر داشته باشند که چیدمان ها و طرح های ساده می توانند تجربه کاربری خوبی داشته باشند. در مقابل، توسعه دهندگان وب باید ویژگی های امنیتی مانند رمزگذاری و پشتیبان گیری را برای اطمینان از ایمنی داده ها در نظر بگیرند.
مراحل یادگیری برنامه نویسی تحت وب چیست؟
مراحل یادگیری برنامهنویسی وب عبارتند از:
۱. آشنایی با زبانهای برنامهنویسی: برای شروع به یادگیری برنامه نویسی وب، باید ابتدا با زبانهای شیوهی برنامهنویسی مانند HTML، CSS، JavaScript، PHP و یا Python آشنا شوید.
۲. آشنایی با فریمورکها و کتابخانهها: برای تسریع کار و توسعه بهتر برنامههای تحت وب، میتوانید از فریمورکها و کتابخانههای مختلفی مانند React، Angular، Vue.js، Laravel، Ruby on Rails، Django و… استفاده کنید. باید با یکی از فریمورکهای مورد علاقه خود آشنا شوید.

۳. پروژههای عملی: یکی از بهترین روشها برای یادگیری برنامه نویسی وب، شروع به توسعه پروژههای عملی است. ابتدا میتوانید با پروژههای سادهای مانند ساخت یک وب سایت شخصی یا یک وبلاگ شروع کنید، سپس با پیشرفت در مسیر یادگیری، میتوانید به پروژههای پیشرفتهتری مانند برنامههای تحت وب با پایگاه داده، برنامههای تجاری یا برنامههای پیچیدهتر دست بیابید.
۴. مطالعه منابع آموزشی: در دنیای برنامه نویسی وب، منابع آموزشی بسیاری وجود دارد. میتوانید از طریق ویدیوهای آموزشی، کتابهای الکترونیکی، مقالات و وبلاگها و یا دورههای آموزشی آنلاین و غیره، به یادگیری برنامه نویسی وب بپردازید.
۵. تمرین و تجربه: برای بهبود مهارتهای برنامه نویسی وب، باید به صورت مداوم تمرین کرد و تجربه کسب کرد. این شامل شرکت در پروژههای مختلف و یا حتی شروع به ساخت پروژههای شخصی است.
با توجه به اینکه برنامه نویسی وب یک حرفه پویا و متغیر است، باید به صورت مداوم به روزرسانی شوید و با تکنولوژیهای جدید و به روز آشنا شوید.
فرق طراح وب و برنامه نویس وب چیست؟
طراح وب و برنامهنویس وب دو نوع شغل مجزا در حوزه توسعه وب هستند و دارای وظایف و مسئولیتهای مختلفی هستند.
طراح وب مسئول طراحی وب سایت ها، برنامه ها و یا صفحات وب میباشد. این شخص معمولاً در زمینه طراحی رابط کاربری (UI)، طراحی تجربه کاربری (UX) و گرافیک وب فعالیت میکند. طراح وب با استفاده از ابزارهایی مانند فتوشاپ، ایندیزاین و زبانهای مانند HTML و CSS، صفحات وب را طراحی می کند.
همچنین بخوانید: آموزش فتوشاپ در رشت
از طرف دیگر، برنامهنویس وب مسئول توسعه و پیادهسازی کد برنامههای تحت وب میباشد. این شخص با استفاده از زبانهای برنامهنویسی مانند PHP، JavaScript، Python و غیره، برنامههای تحت وب را پیادهسازی میکند. همچنین، برنامهنویس وب مسئول توسعه و پیادهسازی پایگاه دادهها و اتصال آنها به برنامههای تحت وب است.
بنابراین، اصلیترین تفاوت بین طراح وب و برنامهنویس وب در حوزه وظایف و مسئولیتهایشان است. طراح وب برای طراحی صفحات وب و بهبود تجربه کاربری و برنامهنویس وب برای توسعه و پیادهسازی کد برنامههای تحت وب و اتصال آنها به پایگاه دادهها مسئولیت دارند.
شروع یادگیری برنامه نویسی وب چکار کنیم؟























































































































































































































































































































































































































طراحی وب در مورد ظاهر وب سایت است، در حالی که توسعه وب در مورد عملکردهای آن است
<a href=”https://igilar.com/%da%a9%d8%a7%d9%85%d9%be%db%8c%d9%88%d8%aa%d8%b1-%d9%88-%d9%86%d8%b1%d9%85-%d8%a7%d9%81%d8%b2%d8%a7%d8%b1/%d8%a2%d9%85%d9%88%d8%b2%d8%b4-%d8%b7%d8%b1%d8%a7%d8%ad%db%8c-%d8%a7%d9%be%d9%84%db%8c%da%a9%db%8c%d8%b4%d9%86-%d9%85%d9%88%d8%a8%d8%a7%db%8c%d9%84/%d8%a2%d9%85%d9%88%d8%b2%d8%b4-%d8%a8%d8%b1%d9%86%d8%a7%d9%85%d9%87-%d9%86%d9%88%db%8c%d8%b3%db%8c-%d8%a7%d9%86%d8%af%d8%b1%d9%88%db%8c%d8%af-%d9%85%d9%82%d8%af%d9%85%d8%a7%d8%aa%db%8c/”>آموزش برنامه نویسی اندروید در رشت</a>