آیا تا به حال به این فکر کردهاید که چرا ویژوال استودیو کد به محبوب ترین ابزار کد نویسی در دنیای برنامه نویسی تبدیل شده است؟ چه ویژگیهایی در این برنامه vscode وجود دارد که آن را از سایر ویرایشگرها متمایز میکند؟ وی اس کد، فراتر از یک ویرایشگر ساده متن است؛ این نرم افزار vscode با اکوسیستم گستردهای از افزونهها و قابلیتهای پیشرفته، ابزاری جامع برای تسهیل و تسریع فرآیند توسعه نرمافزار است. این مقاله یک راهنمای کامل برای شماست تا متوجه شوید ویژوال استودیو کد چیست؟ کاربرد Visual Studio Code چیست؟ مزایا و معایب VS Code چیست؟ ویژگی های ویژوال استودیو کد چیست؟ راه اندازی وی اس کد چگونه است؟ و …تا به یک کدنویس حرفهایتر تبدیل شوید. اینها سوالاتی هستند که در این مطلب از سایت آموزش برنامه نویسی الکامکو می خواهیم به آنها بپردازیم.
ویژوال استودیو کد چیست؟

ویژوال استودیو کد (Visual Studio Code)، که به اختصار VS Code یا وی اس کد نامیده میشود، یکی از محبوبترین ویرایشگرهای کد است که توسط مایکروسافت بر اساس چارچوب نرم افزاری الکترون برای ویندوز، لینوکس و مک ساخته شده است. این نرم افزار vscode، با قابلیتهای فراوان و جامعه کاربری بزرگ، ابزاری قدرتمند برای توسعهدهندگان به حساب میآید. در VS CODE کاربران میتوانند تم، میانبرهای صفحهکلید، تنظیمات دلخواه خود را تغییر دهند و افزونههایی را نصب کنند که به قابلیت های بیشتری دسترسی داشته باشند. در نظرسنجی توسعهدهندگان Stack Overflow برنامه Visual Studio Code به عنوان محبوبترین ابزار محیط توسعهدهنده در میان ۸۲۰۰۰ پاسخدهنده رتبهبندی شد، و ۷۰٪ گزارش دادند که از آن استفاده میکنند. نرم افزار ویزوال استودیو کد شامل ویژگی هایی هم است که در ادامه به بررسی آنها می پردازیم.
تاریخچه visual studio code چیست؟
تاریخچه ویژوال استودیو کد : Visual Studio Code اولین بار در ۲۹ آوریل ۲۰۱۵ توسط مایکروسافت در کنفرانس Microsoft Build معرفی شد و و پس از مدت کوتاهی یک نسخه پیش نمایش از آن معرفی شد. کنفرانس بیلد یک رویداد کنفرانس سالانه است که توسط مایکروسافت برگزار میشود و برای مهندسان نرمافزار و توسعهدهندگان وب با استفاده از Windows، Microsoft Azure و سایر فناوریهای مایکروسافت است.
در ۱۸ نوامبر ۲۰۱۵ از تاریخچه مایکروسافت vs code، منبع Visual Studio Code تحت مجوز MIT منتشر شد و در GitHub در دسترس قرار گرفت. در ۱۴ آوریل ۲۰۱۶، Visual Studio Code از مرحله پیش نمایش عمومی خارج شد و در وب منتشر شد. مایکروسافت اکثر کدهای منبع ویژوال استودیو کد را در GitHub تحت مجوز مجاز MIT منتشر کرده است، در حالی که نسخه های منتشر شده توسط مایکروسافت نرم افزار رایگان اختصاصی هستند.
همچنین بخوانید» نقشه راه یادگیری Asp.Net Core برای تبدیل شدن به یک توسعه دهنده وب
کاربرد ویژوال استودیو کد چیست؟
- اولین کاربرد vs code : امکان سفارشی سازی کدهای برنامه را برای شما فراهم می کند.
- دومین کاربرد vs code : هدایت و جابجایی آسان بین کدها، محیط های کدنویسی و فایل های مختلف را آسان می کند.
- سومین کاربرد vs code : می توان از افزونه های متعدد برای ارتقای قابلیت های گسترده استفاده کنید.
- چهارمین کاربرد ویژوال استودیو کد : ساختار قابل توسعه برای فناوری های مختلف وب و زبان های مختلف برنامه نویسی فراهم می کند.
- پنجمین کاربرد ویژوال استودیو کد : انعطاف پذیری بالا را برای کار برنامه نویسی فراهم می کند.
- ششمین کاربرد ویژوال استودیو کد :نسخه های مختلف برای سیستم های عامل ویندوز، لینوکس و MacOS را ارئه کرده است.
- هفتمین کاربرد Visual Studio Code: ویرایش سریع و هوشمندی را برای کدنویسی فراهم می کند.
- هشتمین کاربرد Visual Studio Code: جستوجوی آسان در میان فایل ها را برای شما آسان می کند.
ویژگی های vc code چیست؟

هر زبان برنامه نویسی، فریمورک برنامه نویسی، ویرایشگرهای برنامه نویسی و خلاصه هر ابزاری که ربط به برنامه نویسی داشته باشد دارای ویژگی هایی است که باعث می شود ان را از سایر رقبا متمایز کند. در این قسمت می خواهیم به ویژگی های visual studio code اشاره کنیم:
ویژگی های ویژوال استودیو کد
تنظیمات این ادیتور به گونه ای است که می توان فایل ها و یا فولدرهای غیرضروری را در پروژه حاصل، حذف نمود.
افزونه های زیادی نیز برای Visual Studio Code در نظر گرفته شده است که قابلیت های زیادی را از نظر قابلیت ویرایش و یا زبان های تحت پشتیبانی به این محیط، اضافه می کند. در واقع ویژوال استودیو کد را می توان از طریق نصب افزونه ها گسترش داد.
VS Code به صورت پیش فرض از بیشتر زبان های برنامه نویسی پشتیبانی می کند؛ این پشتیبانی شامل برجسته سازی دستورات نحوی، ادغام کدها، و تجزیه آنها به بخش های قابل پیکربندی می باشد.
Visual Studio Code شامل پسوندهای متعدد برای FTP است که به نرم افزار اجازه می دهد به عنوان یک جایگزین رایگان برای توسعه وب استفاده شود. کد را می توان بین ویرایشگر و سرور، بدون دانلود نرم افزار اضافی، همگام سازی کرد.
یکی از ویژگی های ویژوال استودیو کد این است که به برنامه نویسان اجازه می دهد صفحه کدی که سند فعال در آن ذخیره می شود، کاراکتر خط جدید و زبان برنامه نویسی سند فعال را تنظیم کنید. این ویژگی اجازه می دهد تا آن را در هر پلت فرم، در هر محلی، و برای هر زبان برنامه نویسی مورد استفاده قرار دهید.
یکی از ویژگی های VS Code این است که دارای یک رابط خط دستور قدرتمند است که به کاربر امکان راه اندازی ویرایشگر را می دهد. همچنین کاربر می تواند فایل های مختلف، افزونه های قابل نصب و هر نوع تغییری در زبان نمایش را در زمان راه اندازی ویرایشگر اعمال کند.
ویژوال استودیو کد دادههای استفاده شده را جمعآوری میکند و به مایکروسافت میفرستد، اگرچه میتوان آن را غیرفعال کرد. با توجه به ماهیت منبع باز بودن برنامه، کد telemetry برای عموم قابل دسترسی است، که می توانند دقیقاً آنچه را که جمع آوری شده است ببینند.
VS Code از طریق کیبورد هم به راحتی قابل استفاده است. مهم ترین کلیدهای میانبری که برای استفاده از آن مورد نیاز هستند، Ctrl+Shift+P می باشند که پالت دستور را اجرا می کند. با استفاده از محیط پالت دستور، می توان به همه قابلیت های VS Code دسترسی پیدا کرد، از جمله کلیدهای میانبر دیگر برای اجرای دستورات مختلف.
یکی از ویژگی های جالب در VS Code، پشتیبانی از یکپارچه سازی Git است که به کاربر امکان اعمال تغییرات کد و ذخیره سازی تغییرات را در یک مخزن به نام Git می دهد. همه دستورات ذخیره شده در مخزن Git توسط کاربران VS Code قابل دسترسی هستند.
در صورتی که کاربر بخواهد کد دستوری را به زبانی غیر از زبان های پشتیبانی شده VS Code بنویسد، می تواند از مود تغییر زبان در این محیط استفاده کند. همچنین به کمک افزونه های ارائه شده نیز می توان قابلیت پشتیبانی از یک زبان برنامه نویسی جدید را به VS Code اضافه کرد.
یکی از ویژگی های VS Code، مود Zen است که به کمک آن کاربر می تواند با مخفی سازی همه UI ها به غیر از ادیتور (یعنی همه نوارها مخفی می شوند از جمله نوار فعالیت، نوار وضعیت، نوار کناری و پنل) روی ویرایش کد مورد نظر تمرکز کند. با این کار محیط ویرایشگر به صورت فول اسکرین نمایش داده شده و تنها صفحه ویرایش مشاهده می گردد.
قابلیت تقسیم صفحه یکی دیگر از ویژگی های vs code است. برای حالتی که کاربر روی چندین پروژه به صورت همزمان کار می کند یا دو فایل مختلف از یک پروژه را ویرایش می نماید، همچنین حتی در حالتی که نیاز به بررسی و مقایسه دو کد برنامه مختلف است، می توان از قابلیت تقسیم صفحه در محیط VS Code استفاده کرد. برای این منظور از مسیر View > Editor Layout > Split Up اقدام کنید.
نوار وضعیت یا Status Bar در محیط ادیتور VS Code برای نمایش خطاها و یا هشدارها استفاده می شود. همچنین می توان انواع مختلف خطا را در این نوار، بر اساس نوع خطا و یا مشابهت متن کدها، فیلتر کرد.
بیشتر بخوانید: آموزش برنامه نویسی android studio | نرم افزار اندروید استودیو برای اندروید | نحوه نصب اندروید استودیو
مزایا و معایب ویژوال استودیو کد چیست؟
هر زبان برنامه نویسی، فریمورک برنامه نویسی، ویرایشگرهای برنامه نویسی و خلاصه هر ابزاری که ربط به برنامه نویسی داشته باشد دارای مزایایی است که باعث می شود ان را از سایر رقبا متمایز کند. در این قسمت می خواهیم به مزایای VSCODE اشاره کنیم:
مزایای ویژوال استودیو کد چیست؟
اولین مزایای visual studio code: قابلیت IntelliSense برای زبان برنامهنویسی: IntelliSense یک اصطلاح کلی است که برای اشاره به مجموعهای از چند ویژگی و قابلیت که در ویرایش کد به کار میرود و توسط مایکروسافت ارائه شده است. این قابلیتها در ادامه فهرست شده است.
- تکمیل خودکار کدها (Code Completion)
- اطلاعات پارامتر (Parameter Info)
- اطلاعات سریع (Quick Info)
- دستیاری محتوا (Content Assist)
- سرنخدهی کد (Code Hinting)
دومین مزایای visual studio code: قابلیت Command Palette : برنامه VS Code از خط فرمانی داخلی به نام Command Palette (طیف دستورات) پشتیبانی میکند که موقعیت آن در مبدأ پروژه در حال اجرا قرار میگیرد. این ویژگی، کار را بسیار راحت میکند؛ زیرا، برنامهنویس ناچار نخواهد بود که وضعیت خط فرمان فعلی را برای اجرای یک دستور سریع خط فرمان، تغییر دهد. برای باز کردن این خط فرمان، میتوان به سادگی از کلیدهای ترکیبی « Command/Control+Shift+P» استفاده کرد. این خط فرمان، یک PowerShell در داخل محیط توسعه VS Code به حساب میآید که آماده انجام وظایف معمول به صورت میانبر است. وقتی توسعهدهنده شروع میکند به تایپ کردن هر یک از این دستورات شناختهشده، Command Palette از IntelliSense help کمک میگیرد و حتی خط فرمان را آماده میکند تا وظایف مورد نظر کاربر را اجرا کند.
سومین مزایای ویژوال استودیو کد: کنترل نسخه داخلی: Visual Studio Code به صورت داخلی دارای انضمام گیت (Git) است. این قابلیت کار توسعهدهندگان را در ملاحظه و بررسی تغییراتی که در پروژه انجام میشود راحت میکند. از طریق زبانه مدیریت منبع در نوار فعالیت VS Code میتوان گیت را راهاندازی کرده و بسیاری از دستورات Git از جمله commit ،pull ،push و rebase قابل اجرا است. همچنین، از طریق قابلیت کنترل نسخه داخلی، میتوان تغییرات انجام شده در فایلهای پروژه را نیز بررسی کرد. VS Code با هر نوع مخزن گیت، چه راه دور و چه محلی، کار میکند و برای رفع مغایرتها قبل از Commit کردن کدها، از نمادهای بصری استفاده میکند.
چهارمین مزایای ویژوال استودیو کد: امکانات اشکالزدایی: یکی از ویژگیهای کلیدی Visual Studio Code، پشتیبانی قدرتمند آن برای اشکالزدایی (Debugging) است. Debugger درونی VS Code به سرعت بخشیدن در چرخه ویرایش، کامپایل و اشکالزدایی کدها کمک میکند. به صورت پیشفرض، VS Code از اشکالزدایی فریمورک NodeJS پشتیبانی میکند و به طور کلی میتواند هر چیزی را که به جاوا اسکریپت ترجمه میشود، اشکالزدایی کند. اگرچه، برای اشکالزدایی سایر زبانهای زمان اجرا (Runtime) مثل C++ یا پایتون، نیاز به نصب افزونه مخصوص وجود دارد.
پنجمبن سومین مزایای ویژوال استودیو کد: امکان ویرایش چند فایل به صورت همزمان: گاهی لازم است برای ویرایش یک فایل از کدهای فایل دیگری استفاده شود. VS Code امکان باز کردن چند ویرایشگر در کنار یکدیگر را فراهم میکند. برای استفاده از این ویژگی، میتوان به سادگی روی فایل راست کلیک کرده و گزینه « Open to the slide» را انتخاب کرد.
VS Code امکانات خدماتی برای زبانهای برنامهنویسی مختلفی را در اختیار توسعهدهندگان قرار میدهد. برخی از این امکانات در ادامه فهرست شدهاند:
- Peek Definition: میتوان با استفاده از آن کدهای دیگر را بدون خارج شدن از محل فعلی نوشتن کدها دید و ویرایش کرد.
- Go to Definition: این ویژگی بهنوعی از یک منبع یا عضو نقل مکان میکند و نتیجه را در یک زبانه جدید باز میکند.
- یافتن همه منابع: پنجره «Find All References» تمام رویدادهای یک نماد را پیدا میکند. در صورتی که منبع مربوطه قطعی نباشد، مثلاً بخشی از یک فراخوانی پویا باشد، آن رویداد به رنگ خاکستری درمیآید.
- نماد تغییر نام: تغییر نام یک عمل رایج مرتبط با بازسازی کد منبع است. VS Code یک نماد تغییر نام مجزا (F۲) دارد.
همچنین بخوانید: مقالات دات نت | مقالات asp.net core | بازار کار Asp.net Core | تفاوت ASP.NET و ASP.NET Core | فریمورک ASP.NET چیست؟
معایب visual studio code چیست؟
Visual Studio Code یک ویرایشگر کد محبوب است و توسط برنامهنویسان و توسعهدهندگان بسیاری مورد استفاده قرار میگیرد. اما VS Code دارای برخی مشکلات و کاستیهای اندک نیز هست که در این بخش معایب VSCODE را بررسی خواهیم کرد:
- رابط کاربری نسبتاً ضعیف: پیدا کردن و استفاده از امکانات و ویژگیهای VS Code میتواند کمی زمانبر باشد.
- هنگ کردن و بسته شدن ناگهانی: به ندرت ممکن است VS Code در حین کدنویسی هنگ کرده و به صورت خودکار بسته شود.
- پشتیبانی نسبتاً ضعیف از کدنویسی Front-End: پشتیبانی VS Code از کدنویسی فرانتاند مثل زبانهای HTML و CSS چندان قوی نیست.
- داغ کردن سیستم بعد از کدنویسی طولانی: در صورتی که برای ساعتهای متمادی از VS Code برای ویرایش کد استفاده شود، دستگاه داغ میکند.
- مصرف زیاد باتری: برخی از کاربران اعلام کردهاند که VS Code در زمان کوتاه باتری زیادی مصرف میکند.
- مصرف زیاد حافظه: با توجه به اینکه VS Code با Electron ساخته شده، مصرف حافظه بالایی دارد که همین مسأله موجب مصرف زیاد باتری میشود.
- محل کلیدهای میانبر: کلیدهای میانبر پیشفرض چندان مناسب نیستند و برخی از آنها، نیاز به شخصیسازی و تنظیم مجدد دارند.
- مشکل عملکرد افزونهها: برخی از افزونهها در بعضی از مواقع به درستی عمل نمیکنند.
- ابهام در پیغامهای خطا: گاهی اوقات، پیامهای خطای کامپایل، گمراه کننده و مبهم هستند که باعث میشود توسعهدهنده در تشخیص ماهیت خطا دچار سردرگمی شود.
- کندی در بارگذاری اولیه: گاهی اجرای اپلیکیشن VS Code به کندی انجام میشود.
پیشنهاد دوره » دوره آموزش سی شارپ پروژه محور و از صفر تا صد، سطح دوره : از پایه تا پیشرفته
همچنین بخوانید: سی شارپ چیست؟ | مقالات سی شارپ | پیش نیاز یادگیری سی شارپ | فیلم های آموزش سی شارپ | بازار کار زبان برنامه نویسی سی شارپ در ایران و خارج از ایران
راه اندازی وی اس کد چگونه است؟

راه اندازی وی اس کد یک فرآیند ساده و چند مرحلهای است که به شما امکان میدهد کار کدنویسی خود را به سرعت آغاز کنید. در ادامه، مراحل اصلی راه اندازی برنامه vscode را توضیح میدهیم:
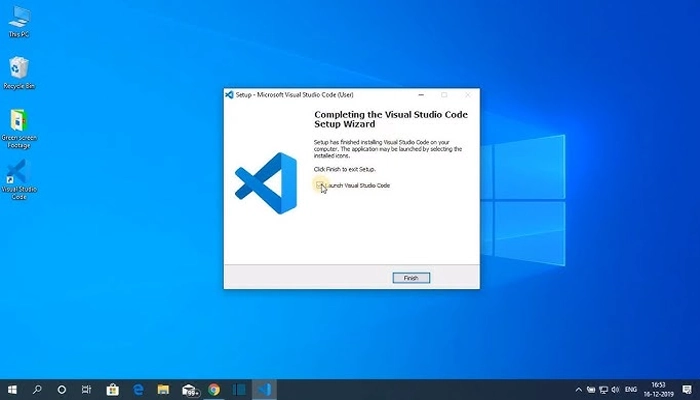
مرحله اول: دانلود و نصب ویژوال استودیو کد
- دانلود: به وبسایت رسمی ویژوال استودیو کد به آدرس
code.visualstudio.comبروید. این وبسایت به صورت خودکار سیستمعامل شما (ویندوز، مک یا لینوکس) را تشخیص میدهد و نسخه مناسب را پیشنهاد میکند. روی دکمه دانلود کلیک کنید. - نصب: پس از دانلود فایل، آن را اجرا کنید. در طول فرآیند نصب، چند گزینه برای سفارشیسازی وجود دارد:
-
- I accept the agreement: این گزینه را تیک بزنید تا با شرایط استفاده موافقت کنید.
- Create a desktop icon: با انتخاب این گزینه، یک آیکون میانبر برای نرم افزار vscode روی دسکتاپ ایجاد میشود.
- Add “Open with Code” action to Windows Explorer file context menu: این گزینه به شما اجازه میدهد با راستکلیک روی یک فایل، آن را مستقیماً در وی اس کد باز کنید.
- Add “Open with Code” action to Windows Explorer directory context menu: این گزینه به شما اجازه میدهد با راستکلیک روی یک پوشه، آن را به عنوان یک پروژه در VS Code باز کنید. این گزینه بسیار کاربردی است.
پس از انتخاب گزینهها، روی Next و سپس Install کلیک کنید و منتظر بمانید تا نصب کامل شود.
مرحله دوم: آشنایی با رابط کاربری
پس از اتمام نصب، برنامه وی اس کد اجرا میشود. در اولین نگاه با رابط کاربری ساده و مرتبی مواجه میشوید که شامل بخشهای اصلی زیر است:
- Explorer: این پنل در سمت چپ قرار دارد و برای مدیریت فایلها و پوشههای پروژه شما استفاده میشود.
- Editor: این بخش اصلیترین قسمت است که کد شما در آن نوشته میشود.
- Source Control: برای مدیریت پروژههایی که از Git استفاده میکنند.
- Extensions: برای جستجو و نصب افزونهها.
- Terminal: ترمینال داخلی برای اجرای دستورات.
مرحله سوم: نصب افزونههای مورد نیاز
بزرگترین قدرت وی اس کد در افزونههای آن نهفته است. برای هر زبان برنامه نویسی یا هر کار خاصی، افزونههای زیادی وجود دارد. برای مثال:
- برای توسعه وب: افزونههایی مانند Live Server (برای دیدن تغییرات در مرورگر به صورت زنده) و Prettier (برای فرمتبندی کد).
- برای پایتون: افزونههای رسمی پایتون از مایکروسافت که امکانات هوشمندی مانند تکمیل خودکار کد و دیباگینگ را فراهم میکند.
برای نصب افزونه، روی آیکون Extensions در نوار کناری کلیک کرده و نام افزونه مورد نظر را جستجو کنید و سپس روی Install کلیک کنید.
مرحله چهارم: باز کردن یک پروژه و شروع کدنویسی
برای شروع کار:
- از منوی File، گزینه Open Folder… را انتخاب کنید.
- پوشهای را که میخواهید به عنوان پروژه خود استفاده کنید، انتخاب و باز کنید.
- یک فایل جدید ایجاد کنید (با کلیک روی آیکون “New File” در پنل Explorer) و نام آن را با پسوند مناسب (مانند
index.htmlیاapp.js) ذخیره کنید. - حالا میتوانید شروع به کدنویسی کنید. ویژوال استودیو کد به شما در تکمیل خودکار کد (IntelliSense) و شناسایی خطاها کمک میکند.
با طی این مراحل، برنامه وی اس کد شما آماده استفاده است و میتوانید با تمرین و سفارشیسازی آن، کارایی خود را به شکل چشمگیری افزایش دهید.
بیشتر بخوانید: آموزش معماری mvp در اندروید
افزایش کارایی در وی اس کد
در ادامه به چند روش برای افزایش کارایی و سرعت عمل در این برنامه vscode میپردازیم.
استفاده از میانبرهای صفحهکلید
یادگیری میانبرهای صفحهکلید سریعترین راه برای افزایش کارایی در این برنامه وی اس کد است. به جای استفاده از ماوس، میتوانید از ترکیب کلیدها برای انجام سریع کارها استفاده کنید:
Ctrl + P: برای باز کردن سریع هر فایلی در پروژه.Ctrl + Shift + P: برای دسترسی به پنل دستورات (Command Palette) و اجرای هر دستوری.Ctrl + B: برای پنهان یا نمایان کردن سایدبار.Ctrl + J: برای نمایش یا پنهان کردن پنل ترمینال.
نصب افزونههای کاربردی
برنامه وی اس کد به واسطه افزونهها (Extensions) بسیار قدرتمند میشود. با نصب افزونههای مناسب، میتوانید قابلیتهای جدیدی به آن اضافه کنید و روند کار خود را بهبود ببخشید. چند نمونه از افزونههای مفید:
- Prettier: برای فرمتبندی خودکار و تمیز کد.
- Live Server: برای توسعه وب و مشاهده لحظهای تغییرات در مرورگر.
- GitLens: برای دیدن تاریخچه تغییرات در هر خط از کد.
شخصیسازی تنظیمات نرم افزار vscode
ویژوال استودیو کد به شما اجازه میدهد تا تنظیمات را بر اساس نیاز خود تغییر دهید. برای دسترسی به تنظیمات، کلیدهای Ctrl + , را فشار دهید. برخی از تنظیمات کاربردی:
"editor.fontSize": برای تغییر اندازه فونت."editor.wordWrap": برای جلوگیری از پیمایش افقی."workbench.colorTheme": برای تغییر تم رنگی.
مدیریت منابع نرم افزار vscode
برای اینکه نرم افزار vscode عملکرد بهتری داشته باشد، باید به مدیریت منابع آن توجه کنید. اگر وی اس کد شما کند شده است، ممکن است به دلیل نصب افزونههای زیاد و غیرضروری باشد. افزونههایی که از آنها استفاده نمیکنید را حذف یا غیرفعال کنید تا منابع کمتری مصرف شود.
با استفاده از این روشها، میتوانید کارایی خود را در ویژوال استودیو کد به شکل چشمگیری افزایش دهید و تجربه لذتبخشتری از کدنویسی داشته باشید.پ
بیشتر بخوانید: آموزش طراحی ui و ux اندروید
وی اس کد برای اندروید قابل استفاده است؟
یکی از سوالات متداول در مورد ویژوال استودیو کد این است که آیا این برنامه روی سیستم عامل اندروید قابل اجرا است یا خیر. پاسخ کوتاه این است که نسخه رسمی و اختصاصی نرم افزار vscode برای اندروید وجود ندارد، اما چند راه حل و جایگزین برای استفاده از آن روی گوشی یا تبلت اندرویدی وجود دارد.
چرا نسخه رسمی وی اس کد برای اندروید وجود ندارد؟
وی اس کد برای اجرا نیاز به منابع سختافزاری و سیستمعاملی دارد که معمولاً در کامپیوترهای رومیزی و لپتاپها یافت میشود. اجرای کامل این برنامه وی اس کد با تمامی افزونهها و قابلیتهایش روی یک دستگاه موبایل چالشبرانگیز است، زیرا منابع پردازشی و حافظه آنها محدودتر است.
راه حلها و جایگزینهای استفاده از وی اس کد برای اندروید
با این حال، توسعهدهندگان راههایی برای استفاده از قابلیتهای وی اس کد روی اندروید پیدا کردهاند:
-
VS Code for Android (غیررسمی): برخی توسعهدهندگان نسخههای غیررسمی و پورتشدهای از VS Code را برای اندروید منتشر کردهاند. این برنامهها معمولاً در گوگل پلی استور با نامهای مشابه مانند “VScode for Android” یا “Code Editor” موجود هستند. این برنامهها ممکن است تمامی قابلیتهای نسخه دسکتاپ را نداشته باشند، اما برای ویرایش کد و انجام پروژههای ساده مناسب هستند.
- استفاده از Termux و نصب لینوکس: این روش پیچیدهتر است و برای کاربران پیشرفته مناسب است. در این روش، شما ابتدا ترموکس (Termux) را از یک منبع معتبر (مانند F-Droid) نصب میکنید. ترموکس یک شبیهساز ترمینال است که محیط لینوکس را روی اندروید فراهم میکند. سپس با استفاده از دستورات لینوکس، میتوانید یک توزیع لینوکس سبک را روی دستگاه خود نصب کرده و در نهایت وی اس کد را روی آن اجرا کنید. این روش به شما نزدیکترین تجربه را به نسخه دسکتاپ میدهد، اما به دلیل محدودیتهای سیستمعامل، ممکن است کند باشد.
-
استفاده از PWA (Progressive Web App): این یکی از سادهترین و کمدردسرترین روشها است. وی اس کد یک نسخه تحت وب به نام vscode.dev دارد. شما میتوانید این آدرس را در مرورگر کروم یا فایرفاکس در گوشی خود باز کنید و سپس آن را به عنوان یک PWA روی صفحه اصلی خود نصب کنید. این روش به شما اجازه میدهد تا بدون نیاز به مرورگر، به محیط وی اس کد دسترسی داشته باشید. البته در این حالت، شما محدود به قابلیتهای تحت وب خواهید بود و نمیتوانید از تمامی افزونهها و ابزارهای محلی استفاده کنید.
وی اس کد انلاین وجود دارد؟
استفاده از وی اس کد آنلاین یکی از بهترین راهها برای دسترسی به محیط کدنویسی قدرتمند ویژوال استودیو کد بدون نیاز به نصب هیچ نرمافزاری است. این قابلیت به ویژه برای کاربرانی که از دستگاههای مختلف (مانند گوشی، تبلت یا کامپیوترهای عمومی) استفاده میکنند، بسیار مفید است.
VS Code Online: vscode.dev
اصلیترین نسخه VS Code آنلاین، وبسایتی به نام vscode.dev است. این برنامه vscode تحت وب، تجربه کاربری بسیار نزدیکی به نسخه دسکتاپ را ارائه میدهد و دارای ویژگیهای کلیدی زیر است:
- دسترسی فوری: شما میتوانید تنها با باز کردن یک مرورگر و ورود به آدرس
https://vscode.dev، شروع به کدنویسی کنید. - پشتیبانی از زبانها: vscode.dev از زبانهای برنامهنویسی اصلی مانند جاوااسکریپت، تایپاسکریپت، HTML، CSS و پایتون به خوبی پشتیبانی میکند.
- افزونهها: برخی از افزونههای پرکاربرد که برای اجرا نیازی به ابزارهای محلی ندارند، در این نسخه آنلاین نیز قابل استفاده هستند. برای مثال، افزونههای مربوط به تمها، فرمتبندی کد (مانند Prettier) و snippetsها (قطعهکدهای آماده).
- امنیت: تمام پردازشها در مرورگر شما انجام میشود و هیچ اطلاعاتی به سرورهای مایکروسافت ارسال نمیشود.
محدودیتهای vscode.dev
با وجود تمام مزایا، vscode.dev یک نسخه کامل نیست و محدودیتهایی نیز دارد:
- عدم پشتیبانی از ترمینال داخلی: ترمینال این نسخه آنلاین به دلیل ماهیت تحت وب، به فایلهای سیستم شما دسترسی ندارد.
- محدودیت در اجرای کد: شما نمیتوانید کد را مستقیماً از داخل مرورگر اجرا کنید، مگر اینکه از ابزارهای جانبی یا افزونههای خاصی استفاده کنید.
- وابستگی به اینترنت: برای دسترسی و کار با این برنامه وی اس کد، نیاز به یک اتصال اینترنت پایدار دارید.
جایگزینهای پیشرفته تر برای این وی اس کد انلاین
علاوه بر vscode.dev، سرویسهای دیگری نیز وجود دارند که تجربه کاملتری از ویژوال استودیو کد آنلاین را ارائه میدهند. این سرویسها معمولاً یک محیط توسعه ابری (Cloud IDE) هستند:
- GitHub Codespaces: این سرویس که توسط گیتهاب ارائه میشود، یک محیط توسعه کامل و قدرتمند مبتنی بر فضای ابری است. Codespaces یک نمونه کامل از نرم افزار vscode را در یک سرور ابری راهاندازی میکند و شما میتوانید از طریق مرورگر به آن متصل شوید. این سرویس تمام قابلیتهای نسخه دسکتاپ، از جمله ترمینال داخلی و اجرای کد، را پشتیبانی میکند. Codespaces برای پروژههای بزرگ و تیمی بسیار مناسب است.
- GitPod: این سرویس نیز مانند GitHub Codespaces یک محیط توسعه آنلاین بر پایه وی اس کد است. GitPod به صورت خودکار یک محیط توسعه را در فضای ابری ایجاد میکند که با مخزن گیت شما همگامسازی میشود. این سرویس برای شروع سریع کدنویسی بدون نیاز به تنظیمات محلی عالی است.
بیشتر بخوانید: ساخت اپلیکیشن فروشگاهی با معماری mvvm
سوالات متداول درباره VSCODE چیست؟
-
فرق ویژوال استودیو با برنامه visual studio code چیست؟
ویژوال استودیو یک IDE یا محیط توسعه یکپارچه است ولی ویژوال استودیو کد یک ادیتور است. تفاوت ویرایشگر کد و IDE چیست؟ محیط توسعۀ یکپارچه یا همان IDE نرمافزاری است که امکانات زیادی برای کدنویسی دارد. ویرایشگر کد نیز یکی از این امکانات است. در حقیقت IDE علاوه بر سایر ابزارها، کد ادیتور را هم بهعنوان یک زیرمجموعه در اختیار دارد. اما برای نرمافزار Code Editor قضیه به شکل دیگری است. این نوع نرمافزارها امکانات کمتری در برابر IDEها دارند. با این وجود مزایایی در آنها هست که برنامهنویسان را به استفاده از ویرایشگر کد تشویق میکند.
-
نحوه نصب افزونه در نرم افزار visual studio code چگونه است؟
با کلیک روی آیکون Extensions در نوار فعالیت (Activity Bar) و یا با تایپ دستور View: Extensions در محیط ویرایشگر، می توان به افزونه ها دسترسی پیدا کرد. در این حالت لیستی از افزونه های پرکاربرد VS Code نمایش داده می شود.
برای هر افزونه در این لیست، اطلاعاتی در مورد افزونه قابل مشاهده است. می توان آیتم افزونه مورد نظر را انتخاب کرده و برای اطلاعات بیشتر به صفحه extension’s details وارد شد. همچنین می توانید نام افزونه مورد نظر را در قسمت جستجو، تایپ کرده و سرچ کنید.
برای نصب افزونه، دکمه Install را بزنید. به محض اینکه نصب افزونه پایان بیابد، دکمه Install به دکمه Manage تغییر می کند. به کمک قسمت Manage افزونه ها، می توان افزونه را غیرفعال، آپدیت و یا uninstall کرد. به منظور uninstall کردن یک افزونه نیز دکمه Manage را انتخاب کرده و سپس گزینه Uninstall را از منوی کشویی آن انتخاب کنید. با این کار افزونه مورد نظر حذف می شود.
-
از کجا می توان اقدام به دانلود ویژوال استودیو کد کرد؟
برای دانلود ویژوال استادیو کد می توانید با مراجعه به وب سایت vs code به صورت رایگان نسخه ی مناسب با سیستم خود را دانلود کنید. فایل نصبی ویژوال استادیو با حجم نسبتا کم را می توانید دانلود کرده و شروع به نصب کنید.
-
سیستم مناسب برای نصب و راه اندازی برنامه ویژوال استودیو چیست؟
برای نصب VS Code نیاز به سیستم قوی ندارید. حداقل سیستم مورد نیاز این نرمافزار آنقدر پایین است که کامپیوترهای قدیمی هم قادر به اجرای آن هستند. Visual Studio Code حتی فضای زیادی از هارد را هم اشغال نمیکند و برنامۀ بسیار سبکی است. حافظۀ رم ۱ گیگابایت، یک CPU دو هستهای، کارت گرافیک با رزولوشن ۷۲۰x۱۲۸۰ و ۲۵۰ مگابایت فضای خالی هارد تنها چیزهایی هستند که برای اجرای وی اس کد نیاز دارید.
-
تفاوت ویژوال استودیو و ویژوال استودیو کد چیست؟
اگرچه هر دو محصول توسط مایکروسافت توسعه داده شدهاند و نامهای مشابهی دارند، اما ویژوال استودیو و ویژوال استودیو کد دو ابزار کاملاً متفاوت با اهداف و کاربردهای مجزا هستند. تفاوت اصلی آنها در این است که ویژوال استودیو یک محیط توسعه یکپارچه (IDE) کامل است، در حالی که ویژوال استودیو کد یک ویرایشگر کد سبک و قدرتمند است.
نتیجه گیری از معرفی visual studio code
اگر به دنبال یک ویرایشگر متن پیشرفته برای تمرین یا یادگیری برنامه نویسی هستید، ویژوال استودیو کد در این زمینه بی رقیب است. این محصول برای اسکریپتهای خودکار ساده، بسیار مناسب است. اما ویژگی بارزی که Code دارد و باعث درخشش هرچه بیشتر او شده است، پشتیبانی از افزونهها است و شما می توانید با نصب افزونه ها قابلیت های زیادی را به آن اضافه کنید. تقریبا میتوان گفت که برنامهنویسان میتوانند برای هر زبان برنامهنویسی افزونه مورد نیازشان را پیدا کنند. توسعهدهندگان، آزمایشکنندگان، مدیران دادهها، چه قدیمیها و چه تازهکارها، میتوانند به طور یکسان از این برنامه استفاده کنند.
دوره های پیشنهادی برای یادگیری و ورود به بازار کار
با ثبت نام در دوره متخصص Asp.Net Core از مزایای زیر بهرهمند میشوید :
√ دسترسی همیشگی به فایل های دوره به علاوه پشتیبانی رایگان ۱۲ ماهه با قابلیت تمدید
√ انجام انواع تمرین ها و مثال ها در طول دوره و ورود آسان به بازار کار
√ طراحی و ساخت ۳ پروژه تحت وب فوق حرفه ای (سایت فروشگاهی – اتوماسیون اداری – آزمون گیر آنلاین)
√ در اختیار داشتن سورس کد تمامی پروژه های انجام شده و آموزش با جدید ترین ورژن دات نت
√ استخدام در شرکت های معتبر و کسب درآمد از ساخت پروژه های وب اپلیکیشن
با ثبت نام در دوره آموزش زبان برنامه نویسی سی شارپ از مزایای زیر بهرهمند میشوید :
√ دسترسی به فایل های دوره به صورت همیشگی
√ پشتیبانی رایگان ۳ ماهه با قابلیت تمدید
√ ورود آسان به بازار کار
√ انجام انواع تمرین ها و پروژه ها در طول دوره
√ در اختیار داشتن سورس کد تمامی پروژه های انجام شده
√ آموزش با جدید ترین ورژن ویژوال استودیو
√ به همراه آموزش کار با دیتابیس Sql Server
و…















































































































































































































































































































































































































مرسی از مطلب خوبتون. یکی دیگه از ویژگی های ویژوال استودیو کد میشه به پشتیبانی از زبانهای برنامهنویسی متنوع مثل JavaScript، TypeScript، C #، Python، Go اشاره کرد.