ارتباط برنامه نویسی Reactive با Rxjava در اندروید :
آموزش RxJava در اندروید یا به عبارتی برنامه نویسی reactive در اندروید موضوعی است که در این مقاله از سایت آموزش برنامه نویسی اندروید الکامکو می خواهیم به آن اشاره کنیم ولی قبل از اینکه به این موضع بپردازیم باید با الگوهای طراحی در مهندسی نرم افزار آشنایی داشته باشید که به آن Observer می گویند. پس برای فهمیدن مثالها یا آموزش RxJava در اندروید یا همان برنامه نویسی reactive در اندروید باید با الگوی طراحی Observer آشنایی داشته باشید.
مفهوم الگوی طراحی Observer چیست؟
برای درک بهتر با مثال شروع میکنیم . فرض کنید شما از مطالب یک کانال در یوتیوب خیلی خوشتون میاد و دوست دارید هر وقت مطلب جدیدی توی اون کانال منتشر میشه مطلع بشید. یک راه این هست که مرتب به اون کانال سر بزنید تا مطالبش رو از دست ندید ولی راه خوبش این هست که شما توی اون کانال subscribe کنید . حالت دوم در واقع همون الگوی طراحی Observer است .
observable چیست ؟ به کانال مبدا Observable یا Publisher میگیم و به شما که subscribe کردید تا هر وقت مطلب جدید اومد مطلع بشید Observer یا Subscriber میگیم. در دنیای یادگیری برنامه نویسی Observable و Observer هر دو کلاسهایی هستند که ازشون Object ساخته میشه.
یک کلاس Observable دیتا رو منتشر (Publish) میکنه و یک کلاس Observer دیتای منتشر شده توسط کلاس Observable رو میگیره .
توجه کنید که کلاس Observer تا وقتی برای دریافت دیتا از کلاس Observable سابسکرایب(Subscribe) نکرده باشه دیتایی رو دریافت نمیکنه.
برنامه نویسی Reactive چیست؟
در پاسخ به این سوال که reactive programming چیست؟ برنامه نویسی شی گرا (Reactive Programming) که با نام های برنامه نویسی واکنش پذیر، برنامه نویسی واکنشی، برنامه نویسی پویا نیز شناخته می شود.
برنامه نویسی Reactive در اندروید :
وقتی گفته میشه که در اندروید از برنامه نویسی Reactive استفاده کردیم منظور اینه که برای کارهای مختلف Observable ها و Observer ها رو به کار بردیم. مثلا فرض کنید قراره یک سری دیتا رو در RecyclerView نمایش بدیم .
برای اینکار اگه بخوایم از برنامه نویسی Reactive استفاده کنیم میتونیم یک Observable داشته باشیم که دیتای مورد نظر ما رو Publish کنه و یک Observer داشته باشیم که دیتای منتشر شده رو بگیره و در RecyclerView نمایش بده .
همانطور که قبلا اشاره کردم Observer با دیتایی که میگیره یک کاری انجام میده مثلا توی این مثال دیتا رو در RecyclerView نمایش میده .
ممکنه در جای دیگه دیتایی رو که گرفته توی دیتابیس ذخیره کنه و یا هر کار دیگه ای رو با دیتایی که میگیره انجام بده.
یک Observable میتواند هر تعداد Observer یا Subscriber داشته باشد. هر وقت Observable یک آیتم دیتای جدید رو منتشر کنه متد OnNext هر کدام از Subscriber ها فراخوانی میشود .
هر وقت Observable کار انتشار کل دیتای مورد نظرش رو به طور موفق انجام بدهد متدOnComplete هر کدام از Subscriber ها فراخوانی میشود .
هر وقت Observable موقع انتشار دیتای خود با مشکل مواجه شود متد OnError هر کدام از Subscriber ها فراخوانی میشود .
چرا استفاده از برنامه نویسی Reactive ؟
استفاده از برنامه نویسی Reactive در اندروید ، باعث میشه برای کارهای پیچیده کد کمتری بنویسید و در نتیجه خوانایی کدهاتون افزایش پیدا میکنه و همین امر باعث میشه که دیباگ برنامه و پیدا کردن خطا راحت تر انجام بشه.
علاوه بر این موارد ، موقعی که در برنامه هاتون ازMultithreading استفاده میکنید کارتون خیلی راحت میشه.
برای مثال شما میتوانید بگید که Observable دیتای خود را در ترد بک گراند تولید کنه وObserver درmain thread دیتا را دریافت کرده و از آنها استفاده کند.
یک مثال ساده از آموزش RXJava در اندروید و برنامه نویسی reactive در اندروید :
۱ . در گوگل سرچ کنید :
rxandroid github
۲ . لینک زیر را باز کنید :
ReactiveX/RxAndroid: RxJava bindings for Android – GitHub
در اینجا میتوانید توضیحات مفصل RXJava و برنامه نویسی reactive در اندروید را مشاهده کنید .
۳ . یک پروژه جدید ایجاد کنید و کتابخانه های زیر را به گردل مربوط به پروژه اضاف کنید :
توجه : ورژن این ۲ کتابخانه بستگی به زمان استفاده شما دارد .
implementation 'io.reactivex.rxjava2:rxandroid:2.1.1' implementation 'io.reactivex.rxjava2:rxjava:2.2.9'
۴ . طراحی لی اوت (activity_main.xml) :
فایل لی اوت را به شکل زیر طراحی کنید .
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt"
android:text="Click Button To Subscribe"
android:textSize="24sp"
android:textStyle="bold"
android:layout_marginTop="80dp"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/subscribe"
android:text="subscribe"
android:onClick="subscribeNow"
android:layout_marginTop="160dp"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
۵ . کدهای مربوط به (MainActivity.java) :
package elecomco.com.rxjavaapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import io.reactivex.Observable;
import io.reactivex.Observer;
import io.reactivex.disposables.Disposable;
public class MainActivity extends AppCompatActivity {
private TextView txt;
private Observable<String> mObservable;
private Observer<String> mObserver;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt=findViewById(R.id.txt);
mObservable=Observable.just("Hello from RXandroid");
mObserver=new Observer<String>() {
@Override
public void onSubscribe(Disposable d) {
}
@Override
public void onNext(String s) {
txt.setText(s);
}
@Override
public void onError(Throwable e) {
}
@Override
public void onComplete() {
}
};
}
public void subscribeNow(View view){
mObservable.subscribe(mObserver);
}
}
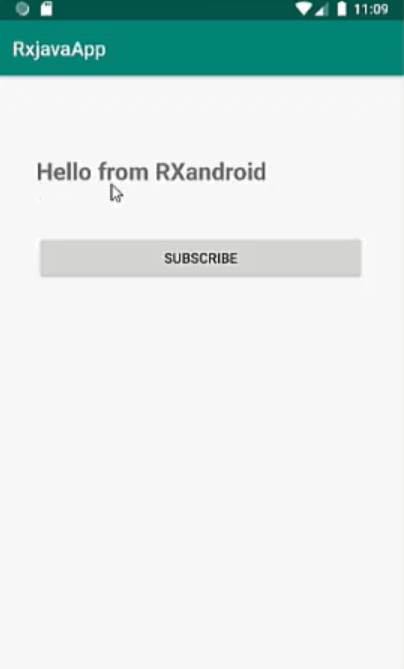
۶ . اجرای برنامه :
توضیحات :
تعریف های متغیرهای زیر برای Observable و Observer کردن :
private Observable mObservable;
private Observer mObserver;
تعریف تابع subscribeNow برای سابسکرایب کردن :
public void subscribeNow(View view){
mObservable.subscribe(mObserver);
}
توسط تابع just رشته Hello from RXandroid را هنگام سابسکرایب کردن در TextView مربوطه نمایش میدهیم .
برای اینکار در متد onNext متن مربوطه را تنظیم میکنیم .
در آخر با کلیک دکمه متن مربوطه با سابسکرایب کردن نمایش داده میشود .
آموزش کامل rxjava در اندروید و برنامه نویسی reactive به همراه معماری MVP و کار با آنها در کنار هم ، در دوره یادگیری اندروید استودیو به صورت کامل با انجام یک پروژه حرفه ای ، آموزش داده شده است. برای خرید این دوره می توانید روی آن کلیک کنید و به یک برنامه نویس اندروید حرفه ای تبدیل شوید.














































































































































































































































































































































برنامه نویسی reactive یعنی برنامه نویسی با جریان های اطلاعات غیر همزمان و این خوبه
سلام
ابتدا تشکر برای این مطلب خوب
خیلی ساده و روان توضیح دادید
فقط یه نکته کوچیک به نظرم اومد
برای اون دکمه هم باید ابتدا تعریفش کنید و سپس یک لیسنر واسش تعریف کنید و متد subscribeNow رو داخلش صدا بزنید تا اجرا صورت بگیره…
سلام آقا فرشاد میشه بدون تعریف listener و تعریف Button در کلاسمون و فقط با اضافه کردن کد” android:onClick=”clickShod درویژگی های Button در layout و گذاشتن متد{ } public void clickShod(View view) در کلاس از خاصیت کلیک Button استفاده کرد .
واژه ی نام تابع همان واژه ی داخل “” در layout است و دلخواه می باشد. دقت کنیدکه باید برای تابع داخل پرانتز View view را به عنوان ورودی قراردهید.