ذخیره و بازیابی اطلاعات در برنامه نویسی اندروید با SharedPreferences چگونه انجام می شود؟ برای دانستن جواب این مطلب از مجله برنامه نویسی اندروید الکامکو را تا آخر بخوانید تا آموزش کار با SharedPreferences در اندروید همراه یک مثال کاربردی را یاد بگیرید.
ذخیره و بازیابی اطلاعات در برنامه نویسی اندروید با SharedPreferences :
ذخیره اطلاعات در اندروید با روش های گوناگونی قابل انجام است که هر کدام از این روش ها در جای خود و با توجه به سلیقه توسعه دهنده مورد استفاده قرار می گیرند. روشی که در این مقاله اندروید می خواهیم به شما یاد دهیم آموزش کامل SharedPreferences در اندروید استودیو است که برای ذخیره فایل در اندروید با حجم کم کاربرد دارد.
کاربرد SharedPreferences در اندروید چیست؟
Shared Preferences اندروید روشی است که به وسیله آن می توانید مقادیر کمی از داده های اولیه را درون یک فایل XML در حافظه دستگاه اندرویدی ذخیره و بازیابی کنید و به عنوان یک پایگاه همیشگی برای این دادهای ساده مورد استفاده قرار می گیرد.
از Shared Preferences اندروید می توان برای ذخیره تنظیمات برنامه (مانند فونت، رنگ، تم)، ثبت اطلاعات ورود کاربر(مانند لاگین و لاگ اوت)، نمایش و چیدمان لیست ها، فعال یا غیرفعال بودن دریافت نوتیفیکشن ها، و … استفاده کرد.
SharedPreferences در اندروید یک راه برای ذخیره دادههای کوچک و پایدار در حافظه دائمی دستگاه است. این روش برای ذخیره تنظیمات کاربر، اطلاعات وضعیت برنامه، و دادههای کوچک دیگر استفاده میشود. این روش بسیار ساده است و به برنامهنویسان اجازه میدهد تا به راحتی اطلاعات را بازیابی کنند و از آنها برای تنظیمات و غیره استفاده کنند.
از SharedPreferences برای ذخیره دادههایی مانند تنظیمات کاربری، اطلاعات وضعیت برنامه، و مقادیر پیشفرض استفاده میشود. با استفاده از SharedPreferences میتوانید تنظیمات کاربر را ذخیره کرده و بعداً به راحتی آنها را بازیابی کنید. به عنوان مثال، میتوانید تنظیمات زبان، تنظیمات پیشفرض برای یک بازی، تنظیمات نمایش و حالتهای مختلف برنامه را در SharedPreferences ذخیره کنید.
از آنجایی که SharedPreferences دادههای کوچک را در حافظه دائمی ذخیره میکند، این دادهها همیشه در دسترس هستند و در هر زمان قابل بازیابی هستند. همچنین، این روش برای بازیابی اطلاعات در برنامههایی که بصورت تک نخی هستند بسیار مناسب است.
در کل، استفاده از SharedPreferences برای ذخیره دادههای کوچک و پایدار در حافظه دائمی دستگاه، روشی ساده و کارآمد برای برنامهنویسان اندروید است.
همچنین بخوانید » دوره آموزش asp.net core مهارت محور با ساخت پروژه های حرفه ای از پایه تا فوق پیشرفته
مزایای استفاده از SharedPreferences در اندروید چیست ؟
- ذخیره اطلاعات در اندروید با سرعت بسیار بالا و حجم پایین انجام می شود.
- ذخیره اطلاعات در اندروید بصورت کوچک بدون نیاز به دیتابیس جداگانه انجام می شود.
- تابع SharedPreferences در اندروید با تمام نسخه های اندروید سازگار است.
- کار با کدنویسی تابع SharedPreferences بسیار ساده و راحت است.
- SharedPreferences در اندروید به ما اجازه می دهد تا اطلاعات را به صورت Key یا Value ذخیره و نگهداری کنیم.
- ذخیره اطلاعات با SharedPreferences در اندروید با فرمت xml ذخیره می شود و این دیتاها در اپلیکیشن باقی می ماند و پاک نمی شود.
ذخیره اطلاعات با SharedPreferences در اندروید چگونه است؟
برای نحوه صحیح و درست کار با SharedPreferences در اندروید ما این مبحث بسیار ساده و کاربردی را به صورت رایگان و با یک مثال به شما آموزش می دهیم. با امید به اینکه این مقاله مورد استفاده شما عزیزان قرار بگیرد.
مراحل ذخیره اطلاعات در دیتابیس در اندروید استودیو با SharedPreferences
مرحله اول ساخت پروژه کار با SharedPreferences در اندروید استودیو :
به منظور شروع کار برای ذخیره فایل در اندروید استودیو، یک پروژه جدید در اندروید استودیو ایجاد می کنیم (من نام پروژه را SharedPref گذاشتم). توجه کنید که سورس کامل این پروژه در پایین همین مقاله برای دانلود قرار گرفته است. مقادیر درون فولدر values را مانند سورس تغییر دهید (استایل و رنگ ها). بعد از اضافه کردن آیکون ها و تصاویر مربوطه در پوشه drawable لایه activity_main.xml را به صورت زیر کدنویسی و طراحی می کنیم:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/txtName"
android:gravity="center"
android:textColor="#ffffff"
android:textSize="16sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
</android.support.v7.widget.Toolbar>
<EditText
android:id="@+id/edtName"
android:layout_margin="20dp"
android:hint="نام خود را وارد کنید ..."
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnSave"
android:textSize="20sp"
android:text="ذخیره"
android:textColor="@color/white"
android:background="@color/colorAccent"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_marginTop="50dp"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/txtView"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="تنظیمات"
android:textColor="#000"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:src="@drawable/ic_settings"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/txtView"
android:layout_marginRight="5dp"
android:layout_width="40dp"
android:layout_height="40dp"/>
</RelativeLayout>
<View
android:layout_margin="20dp"
android:background="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<Button
android:id="@+id/btnPurple"
android:textColor="#ffffff"
android:textSize="20sp"
android:text="تم بنفش"
android:background="@color/purplePrimary"
android:layout_marginRight="5dp"
android:layout_marginLeft="10dp"
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/btnBlue"
android:text="تم آبی"
android:textColor="@color/white"
android:textSize="20sp"
android:background="@color/colorAccent"
android:layout_marginLeft="5dp"
android:layout_marginRight="10dp"
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
<TextView
android:textColor="#000"
android:textSize="20sp"
android:layout_margin="20dp"
android:text="تغییر سایز فونت"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v7.widget.AppCompatSeekBar
android:id="@+id/seekbar"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
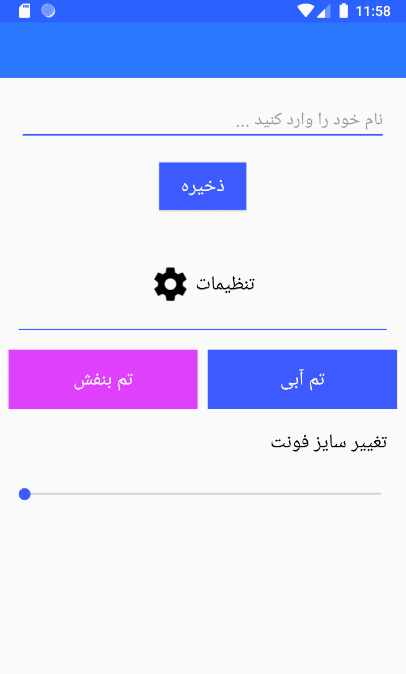
تا اینجا خروجی برنامه به شکل زیر می باشد :
مرحله دوم ساخت پروژه کار با SharedPreferences در اندروید استودیو :
کدنویسی اکتیویتی MainActivity را به صورت زیر انجام می دهیم و برنامه را اجرا می کنیم. خواهیم دید که هر اطلاعاتی را که ذخیره کنیم اعم از تغییر متن درون تولبار (توسط دکمه ذخیره) و یا تغییر تم برنامه (توسط دکمه های آبی و بنفش)، با خروج از برنامه از بین نمی روند و همچنان با ورود مجدد، آخرین تنظیمان انجام شده سیو می باشد. در انتها به توضیحات کدهای مربوطه خواهیم پرداخت.
package com.elecomco.sharedpref;
import android.content.SharedPreferences;
import android.os.Build;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.AppCompatSeekBar;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private LinearLayout linearMain;
private Toolbar toolbar;
private EditText edtName;
private TextView txtName;
private Button btnSave, btnBlue, btnPurple;
private AppCompatSeekBar seekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
getColor();
seekBarSetting();
SharedPreferences preferences = getSharedPreferences("name", MODE_PRIVATE);
txtName.setText(preferences.getString("text", ""));
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener()
{
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser)
{
SharedPreferences changeprogress = getSharedPreferences("progress",MODE_PRIVATE);
SharedPreferences.Editor editor = changeprogress.edit();
editor.putInt("seekbar",progress);
editor.commit();
txtName.setTextSize((float)progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar)
{
}
@Override
public void onStopTrackingTouch(SeekBar seekBar)
{
}
});
btnSave.setOnClickListener(this);
btnBlue.setOnClickListener(this);
btnPurple.setOnClickListener(this);
}
public void findView() {
linearMain = findViewById(R.id.linearMain);
toolbar = findViewById(R.id.toolbar);
edtName = findViewById(R.id.edtName);
txtName = findViewById(R.id.txtName);
btnSave = findViewById(R.id.btnSave);
btnBlue = findViewById(R.id.btnBlue);
btnPurple = findViewById(R.id.btnPurple);
seekBar = findViewById(R.id.seekBar);
}
public void getColor() {
SharedPreferences changeTheme = getSharedPreferences("theme",MODE_PRIVATE);
boolean b = changeTheme.getBoolean("color",false);
if (b)
{
toolbar.setBackgroundColor(ContextCompat.getColor(getApplicationContext(),R.color.purplePrimary));
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(ContextCompat.getColor(getApplicationContext(),R.color.purpleDark));
}
linearMain.setBackgroundColor(ContextCompat.getColor(getApplicationContext(),R.color.light));
}
else
{
toolbar.setBackgroundColor(ContextCompat.getColor(getApplicationContext(),R.color.colorPrimary));
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(ContextCompat.getColor(getApplicationContext(),R.color.colorPrimaryDark));
}
linearMain.setBackgroundColor(ContextCompat.getColor(getApplicationContext(),R.color.white));
}
}
public void seekBarSetting() {
SharedPreferences changeprogress = getSharedPreferences("progress",MODE_PRIVATE);
int i =changeprogress.getInt("seekbar",0);
int size =changeprogress.getInt("seekbar",25);
txtName.setTextSize((float)size);
seekBar.setProgress(i);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btnSave:
saveName();
break;
case R.id.btnBlue:
saveThemeBlue();
break;
case R.id.btnPurple:
saveThemePurple();
break;
default:
}
}
public void saveName(){
SharedPreferences preferences = getSharedPreferences("name", MODE_PRIVATE);
SharedPreferences.Editor editor = preferences.edit();
editor.putString("text", edtName.getText().toString());
editor.commit();
txtName.setText(edtName.getText().toString());
}
public void saveThemeBlue(){
SharedPreferences changeTheme = getSharedPreferences("theme",MODE_PRIVATE);
SharedPreferences.Editor editor = changeTheme.edit();
editor.putBoolean("color",false);
editor.commit();
recreate();
}
public void saveThemePurple(){
SharedPreferences changeTheme = getSharedPreferences("theme",MODE_PRIVATE);
SharedPreferences.Editor editor = changeTheme.edit();
editor.putBoolean("color",true);
editor.commit();
recreate();
}
}
همچنین بخوانید: Java با JavaScript فرق می کند!
همچنین بخوانید: انواع نسخه های جاوا، اخرین نسخه زبان جاوا، فهمیدن ورژن جاوا، کدام نسخه جاوا بهتر است؟
توضیحات کدهای این پروژه در آموزش SharedPreferences
برای کار با SharedPreferences در اندروید و ذخیره اطلاعات در اندروید با حجم پایین در این کلاس، ابتدا باید یک آبجکت از این کلاس بسازیم. در سازنده این کلاس برای پارامتر اول یک نام اختیاری انتخاب کرده و پارامتر دوم آنرا روی MODE_PRIVATE قرار می دهیم.
کلاس SharedPreferences.Editor برای ویرایش اطلاعات می باشد. به عنوان مثال ما برای لاگین کردن و یا حروج از حساب کاربری باید وضعیت را ویرایش کنیم و اطلاعات آخرین وضعیت کاربر را نگهداری کنیم. مثلا در اینجا توسط AppCompatSeekBar فونت مربوط به متن درون تولبار را تغییر داده و درست همزمان با تغییر فونت اطلاعات ویرایشگر مربوط به SharedPreferences را نیز تغییر می دهیم تا آخرین وضعیت تغییر همواره نگهداری و ذخیره شود .
آبجکتی که از کلاس SharedPreferences.Editor ساخته می شود توسط توابع put و commit ویرایش و اجرا می شود. ما در اینجا از ۳ تابع findView ، getColor و seekBarSetting استفاده کرده ایم . تابع findView که کارش مشخص است. در زیر به توضیح توابع getColor و seekBarSetting می پردازیم.
تابع getColor :
در این تابع توسط یک مقدار boolean آخرین وضعیت SharedPreferences را ذخیره می کنیم. همچنین با زدن دکمه های آبی و بنفش حالت را تغییر می دهیم و به راحتی تم برنامه را تغییر می دهیم. آخرین وضعیت در changeTheme که یک آبجکت از کلاس SharedPreferences است ذخیره می شود.
در توابع saveThemeBlue و saveThemePurple از این کلاس استفاده می کنیم. برای تغییر رنگ بک گراند تولیار از تابع setBackgroundColor و همچنین برای تغییر رنگ بک گراند استاتوس بار از تابع setStatusBarColor استفاده می کنیم.
برای تغییر بک گراند کل صفحه نیز از تابع setBackgroundColor استفاده می شود که در اینجا روی LinearLayout اعمال شده است. در توابع saveThemeBlue و saveThemePurple در انتها از دستور recreate استفاده کرده ایم که در واقع فرم را رفرش کرده و باعث می شود در همان لحظه تغییرات را مشاهده کنیم و همچنین آخرین وضعیت ذخیره شده و با خروج از برنامه و ورود مجدد از بین نمی رود.
تابع saveName :
کدهای درون این تابع نیز که کاملا واضح و گویا می باشد.
همچنین بخوانید: استفاده از برنامه ساز اندروید یا برنامه نویسی اندروید؟
همچنین بخوانید: فعالیت در اندروید چیست و چگونه ایجاد می شود؟
نتیجه گیری از ذخیره اطلاعات با SharedPreferences در برنامه نویسی اندروید :
در این مطلب از مقالات برنامه نویسی اندروید خواستیم مختصری از آموزش ذخیره اطلاعات در اندروید استودیو با SharedPreferences را در اختیارتون قرار بدیم تا صرفا با این مفهوم آشنا بشید. این بحث به اینجا ختم نمی شود و اطلاعات خیلی زیادی برای ذخیره اطلاعات در برنامه نویسی اندروید وجود دارد که وقتی می خواهید از آن استفاده کنید باید حتما بلد باشید تا بتوانید یک پروژه خوب و حرفه ای بسازید. مباحث مربوط به آموزش ذخیره اطلاعات در دیتابیس اندروید خیلی زیاده و نمی گنجه همه رو در اینجا توضیح بدیم.
در دوره صفر تا صد اندروید اطلاعات بیشتری از ذخیره اطلاعات در برنامه نویسی اندروید با SharedPreferences زده شده است. از کارهای ساده گرفته تا تغییر تم برنامه به صورت کامل و همچنین لاگین کردن و لاگ اوت کردن کاربر با کدنویسی سمت سرور و نگهداری آخرین وضعیت مانند برنامه های واتس اپ و تلگرام و انجام بسیاری مثال های کاربردی دیگر.
در بخش چهارم دوره اندروید جامع برنامه نویسی اندروید به این موضوعات ذخیره اطلاعات در اندروید کامل پرداختیم که شامل موارد زیر می باشد:
- آموزش کامل کار با Shared Preference در اندروید
- بررسی نحوه ذخیره سازی در Shared Preference با تمامی جزییات
- ساخت تم شب و روز برای برنامه
- ساخت یک پروژه کامل با Shared Preference
- و آموزش های خیلی زیادی از مفاهیم دیگر برای کار با ریسایکلر ویو در اندروید در این دوره برای شما گفته شده که امیدواریم بهترین استفاده رو از این آموزش ببرید و اپلیکیشن های حرفه ای بسازید و بتونید درآمدزایی خوبی هم داشته باشید.
بخش های دوره اموزش ساخت نرم افزار اندروید با جاوا در اندروید استودیو
- بخش اول : مقدمه . آموزش جاوا
- بخش دوم : مفاهیم مقدماتی
- بخش سوم : آموزش کامل ریسایکر ویو (RecyclerView)
- بخش چهارم : مفاهیم کاربردی (قسمت اول)
- بخش پنجم : کار با دیتابیس و انواع فایل و ذخیره سازی در اندروید
- بخش ششم : مفاهیم کاربردی (قسمت دوم)
- بخش هفتم : آموزش کامل PHP
- بخش هشتم : آموزش HTML – CSS – Bootstrap
- بخش نهم : آموزش کامل کار با سرور در اندروید استودیو
- بخش دهم: مفاهیم تکمیلی
- بخش یازدهم : آموزش کامل کار با نقشه
- بخش دوازدهم : پروژه نهایی
- سرفصل های اندروید بصوت کامل
همچنین ببینید » همه دوره های برنامه نویسی جاوا اندروید
مقدمه و معرفی دوره اموزش کاتلین
- آشنایی با زبان کاتلین
- قوانین و مفاهیم پایه برای یادگیری زبان کاتلین
- مقایسه جاوا و کاتلین
- آموزش روش نصب اندروید استودیو
- شروع کار با اندروید استودیو
- آشنایی اولیه با سیستم عامل Android
- بررسی ایمولیتور (شبیه ساز) و انواع آن
- ساخت ایمولیتور در اندروید استودیو
- شناخت ابزارهای برنامه نویسی Android
- انتخاب ابزار مناسب برنامه نویسی اندروید
- آشنایی با معماری سیستم عامل Android
- آموزش نصب نرم افزار های مورد نیاز جهت برنامه نویسی Android
- شروع طراحی در نرم افزار اندروید استودیو
- اجرای برنامه در شبیه ساز
- آموزش مفاهیم شی گرایی در برنامه نویسی (Object Oriented Programming)
- آموزش کامل برنامه نویسی با زبان کاتلین (kotlin)
- برای مشاهده ادامه سرفصلها روی دوره کلیک کنید
همچنین بخوانید » همه دوره های کاتلین | کتاب آموزش برنامه نویسی اندروید با کاتلین | flutter یا kotlin یاد بگیریم؟ | مقایسه جاوا (Java) و کاتلین (Kotlin)
دوره متخصص برنامه نویسی اندروید شامل دوره های جاوا و کاتلین می باشد. همچنین دارای ۷ دوره حرفه ای دیگر برای تبدیل شدن به یک متخصص اندروید کامل می باشد.
بخش های مختلف دوره جامع متخصص اندروید
- بخش اول : آموزش برنامه نویسی اندروید با جاوا
- بخش دوم : آموزش حرفه ای طراحی UI/UX در اندروید
- بخش سوم : آموزش زبان برنامه نویسی کاتلین از صفر تا صد و پروژه محور
- بخش چهارم : اندروید پلاس (آموزش مفاهیم ضروری در اندروید)
- بخش پنجم : آموزش جامع معماری MVP در اندروید با ساخت پروژه اپلیکیشن خبری فول امکانات
- بخش ششم : آموزش جامع معماری MVVM در اندروید با چندین پروژه حرفه ای
- بخش هفتم : آموزش ساخت بازی در اندروید استودیو
- بخش هشتم : آموزش پرداخت درون برنامه کافه بازار
- بخش نهم : آموزش ساخت اپلیکیشن فروشگاهی فول امکانات
بخش های دوره اموزش فلاتر برای ساخت اپلیکیشن های اندروید و ios با یکبار خروجی کدنویسی
- بخش اول : آموزش برنامه نویسی به زبان دارت (Dart)
- بخش دوم : آموزش UI/UX – رابط کاربری و تجربه کاربری در فلاتر
- بخش سوم : مفاهیم کاربردی
- بخش چهارم : پیش نیاز بخش سرور
- بخش پنجم : آموزش کامل کار با سرور
- بخش ششم : مفاهیم پیشرفته
- بخش هفتم : مفاهیم تکمیلی
- بخش هشتم : طراحی و ساخت وبسایت فروشگاهی
- بخش نهم : طراحی و ساخت اپلیکیشن فروشگاهی
همچنین بخوانید » همه دوره های فلاتر | مقایسه فلاتر و ری اکت نیتیو | آینده فلاتر چگونه است؟ | کتاب آموزش فریمورک flutter | فیلم های آموزش فلاتر رایگان | نصب فلاتر | آموزش زبان برنامه نویسی دارت | پیش نیاز اندروید
همه دوره های آموزش برنامه نویسی الکامکو | پشتیبانی الکامکو | انجمن برنامه نویسی اندروید الکامکو
مقالات مرتبط با آموزش برنامه نویسی اندروید:
- زبان برنامه نویسی جاوا چیست و چه کاربردی دارد؟
- روش های کسب درآمد از برنامه نویسی اندروید
- دانلود فیلم های آموزش برنامه نویسی اندروید رایگان به زبان فارسی
- چگونه با گوشی برنامه نویسی کنیم؟ معرفی اپلیکیشن ها و ابزارها + لینک دانلود
- کدام زبان اندروید بعنوان جدیدترین، بهترین و قوی ترین زبان برنامه نویسی اندروید است؟
- معرفی بهترین کتابخانه های اندروید استودیو که یک برنامه نویس باید بداند! + لینک دانلود
- آموزش و سورس ساخت کوییز آنلاین در اندروید استودیو مرحله به مرحله
- دانلود جدیدترین نسخه برنامه اندروید استودیو برای ویندوز، مک و لینوکس
- آموزش ساخت اپلیکیشن خرید اینترنتی اندروید همراه با source پروژه
- ایده های جالب برای ساخت اپلیکیشن اندروید یا iOS برای راه اندازی یک کسب و کار نو












































































































































































































































































































































اطلاعات خوبی درباره ذخیره و بازیابی اطلاعات در برنامه نویسی اندروید هست مرسی از شما
ممنون از توجه شما