کتابخانه والی چیست؟
اگر بخواهیم به صورت مختصر به معرفی کتابخانه VOLLEY بپردازیم در حقیقت یکی از کتابخانه های برنامه نویسی اندروید است که در سال ۲۰۱۳ معرفی شد و روز به روز به محبوبیت این کتابخانه اضافه می شود. کتابخانه والی هم اکنون مورد تایید گوگل است و مرتبا آپدیت های جدید اون توسط گوگل ارائه می شود.
این موضوع در گوگل با موضوعات زیر قابل سرچ و بررسی است :
آموزش استفاده از کتابخانه volley در اندروید، آموزش کتابخانه volley در اندروید، آموزش استفاده از کتابخانه volley در اندروید، دانلود کتابخانه volley، دریافت اطلاعات با کتابخانه volley، اموزش کتابخانه والی، آموزش کتابخانه volley در اندروید، دریافت اطلاعات از سرور با volley، ارسال اطلاعات به سرور با volley، دانلود کتابخانه volley برای اندروید استودیو
کاربردی از آموزش کتابخانه والی در اندروید :
کتابخانه Volley کتابخانه ای است که کار با سرورها رو در اندروید ساده کرده و مهم تر از همه دارای سرعت بالایی است. کار با کتابخانه والی باعث می شود پردازش و ذخیره سازی داده ها و درخواست های برنامه نویسان اندرویدی را مدیریت می کند و با ذخیره کردن زمان به آن ها کمک می کند تا کد های لازم و تکراری را بارها و بار ها فراخوانی کنند.
کد های کم تر، به معنی باگ کم تر است که هدف اصلی برنامه نویسان است. منظور ، کد های سمت سرور هست که جایگزین کد های منطق و Async Task است که شما آن ها را برای دریافت پاسخ از API های سمت سرور و نمایش آن ها به شکل مناسب استفاده می کنید .
در Async Task باید Progress window و Progress bar رو در قسمت PreExecute و onPostExecute قرار بدیم. درسته که این کار سختی نیست اما کسل کننده و زمانبر هست. پس میتونیم از کتابخانه volley در اندروید به جای Async استفاده کنیم.
مزیت های استفاده و کار با کتابخانه Volley :
کتابخانه Volley به شکل اتوماتیک تمامی درخواست های سمت سرور را زمان بندی می کند .
کتابخانه volley تمامی در خواست هایی که برنامه ی شما آن ها را اجرا می کند را انجام می دهد و تصویر و پاسخ مورد نظر را از اینترنت برای شما می گیرد .
کتابخانه volley دیسک و حافظه ی شفاف برای ذخیره ی سازی داده ها و کار با دیتابیس رو در اختیار شما قرار می دهد.
کتابخانه Volley امکان کنسل کردن درخواست API را در اختیار شما می گذارد. یعنی که می توانید درخواست تکی و یا مجموعه ای از دستور ها را هم زمان کنسل کنید .
کتابخانه volley توانایی سفارشی کردن بسیار قوی در اختیار شما می گذارد .
volley ابزار هایی برای رفع اشکال و پیگیری دارد .
دو کلاس اصلی در کتابخانه والی (Volley) وجود دارد :
دو کلاس اصلی در Volley وجود دارد :
Request-queue : این دقیقا هدف درخواستی شما در سمت سرور است و می توانید این صف درخواست را موقع نیاز ایجاد کنید اما بهتر است در زمان شروع این کار را انجام دهید و از آن به عنوان singleton استفاده کنید.
Request : شامل تمامی جزئیاتی است که برای فراخوان API در شبکه مورد استفاده قرار می گیرند. برای مثال ، از متد GET یا POST در Data request برای انتقال Voice response وError response به کار می رود.
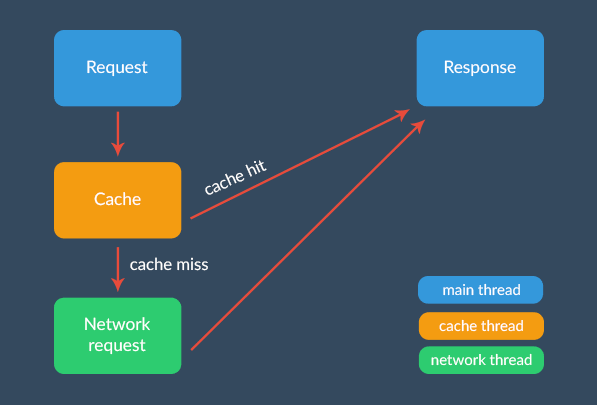
به شکل زیر دقت کنید .
تمامی درخواست های قبلی در کش حافظه میمونه و زمانی که ما درخواستی رو ارسال میکنیم ، ابتدا حافظه کش رو بررسی می کند و اگر موجود باشه خیلی سریع به درخواست پاسخ میدهد .
این کار باعث میشه که سرعت فوق العاده بالا بره چون فاصله زمانی ارسال درخواست تا دریافت پاسخ کم می شود.
اگر بخواید والی رو با Async Task که قبلا برای کدنویسی سمت سرور استفاده میشد مقایسه کنید ، مثل این میمونه که بخواید cpu پنتیوم ۴ قدیمی رو با سی پی یو cori7 نسل جدید مقایسه کنید .
آموزش ساخت پروژه حرفه ای لاگین و ثبت نام در اندروید : کار با کتابخانه والی در اندروید
مثال استفاده از کتابخانه والی برای ارسال ایمیل :
قدم اول : نوشتن کدهای سمت سرور با php در هاست واقعی
<?php $name=$_POST['Name']; $email=$_POST['Email']; $message=$_POST['Message']; $to="YOUR EMAIL ADDRESS"; $subject="Message From elecomco.com"; $body="name: $name \n email: $email \n message: $message "; mail($to,$subject,$body); ?>
به جای Your Email Address ایمیل خودتان را بنویسید .
متغیرهای تعریف شده در PHP در برنامه اندروید توسط کتابخانه والی به سمت سرور ارسال شده و مقدار دهی میشوند .
متغیر body بدنه ایمیل ارسالی را مشخص میکند که در اینجا شامل ۳ متغیر نام ، ایمیل و پیام فرستنده میباشد .
قدم دوم : باز کردن یک پروژه اندروید و افزودن کتابخانه والی
توضیحات بیشتر و راهنمای استفاده از کتابخانه والی در سایت گیت هاب
شرکتهای مختلفی کتابخانه والی را ارائه کرده اند . پیشنهاد ما یکی از ۲ کتابخانه زیر میباشد :
ورژن کتابخانه ها بستگی به زمان استفاده شما دارد .
implementation 'com.mcxiaoke.volley:library:1.0.19' or implementation 'com.android.volley:volley:1.0.0'
قدم سوم : دادن مجوز دسترسی به اینترنت در منیفست پروژه قبل از تگ Application در فایل منیفست
<uses-permission android:name="android.permission.INTERNET"/>
قدم چهارم : طراحی لی اوت
بهتر است رنگ ها و متن ها را در فایل های string و color در پوشه Value ذخیره کنید .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ActivityEmail">
<EditText
android:id="@+id/ed_message_name"
android:inputType="text"
android:hint="@string/hintYourName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/ed_message_email"
android:inputType="text"
android:hint="@string/hintYourEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/ed_message_text"
android:inputType="text"
android:hint="@string/hintYourMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageButton
android:id="@+id/btn_send"
android:onClick="btnSendClick"
android:layout_gravity="center"
android:layout_marginTop="90dp"
android:tint="@color/colorAccent"
android:src="@drawable/ic_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
قدم پنجم : کدنویسی جاوا
package elecomco.com.sendemail.activity;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import java.util.HashMap;
import java.util.Map;
import elecomco.com.sendemail.R;
public class ActivityEmail extends AppCompatActivity {
private EditText edName,edEmail,edMessage;
//Insert your php file Address In your Host for example -> https://your site address/Your Folder Name/Your File.php
String url="";
private String errorSendText="پیام ارسال نشد";
private String successSendText="پیام شما با موفقیت ارسال شد";
RequestQueue requestQueue;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_email);
edName=findViewById(R.id.ed_message_name);
edEmail=findViewById(R.id.ed_message_email);
edMessage=findViewById(R.id.ed_message_text);
requestQueue= Volley.newRequestQueue(this);
}
public void btnSendClick(final View view) {
final String name, email, message;
name = edName.getText().toString();
email = edEmail.getText().toString();
message = edMessage.getText().toString();
if (edName.getText().toString().isEmpty()) {
String nameError = "نام خود را وارد کنید";
Snackbar snackbar = Snackbar.make(view, nameError, Snackbar.LENGTH_LONG);
View view1 = snackbar.getView();
view1.setBackgroundColor(getResources().getColor(R.color.pink_500));
snackbar.show();
return;
} else if (edEmail.getText().toString().isEmpty()) {
String emailError = "ایمیل خود را وارد کنید";
Snackbar snackbar = Snackbar.make(view, emailError, Snackbar.LENGTH_LONG);
View view1 = snackbar.getView();
view1.setBackgroundColor(getResources().getColor(R.color.pink_500));
snackbar.show();
return;
} else if (edMessage.getText().toString().isEmpty()) {
String messagelError = "پیام خود را وارد کنید";
Snackbar snackbar = Snackbar.make(view, messagelError, Snackbar.LENGTH_LONG);
View view1 = snackbar.getView();
view1.setBackgroundColor(getResources().getColor(R.color.pink_500));
snackbar.show();
return;
}
StringRequest stringRequest = new StringRequest(Request.Method.POST, url, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Snackbar snackbar = Snackbar.make(view, successSendText, Snackbar.LENGTH_LONG);
View view1 = snackbar.getView();
view1.setBackgroundColor(getResources().getColor(R.color.colorAccent));
snackbar.show();
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Snackbar snackbar = Snackbar.make(view, errorSendText, Snackbar.LENGTH_LONG);
View view1 = snackbar.getView();
view1.setBackgroundColor(getResources().getColor(R.color.colorAccent));
snackbar.show();
}
})
{
@Override
protected Map<String, String> getParams() {
Map<String,String> Data=new HashMap<>();
Data.put("Name",name);
Data.put("Email",email);
Data.put("Message",message);
return Data;
}
};
requestQueue.add(stringRequest);
}
}
در متغیر url آدرس فایل php را که در هاست قرار دادیم مشخص میکنیم .
یک آبجکت از کلاس StringRequest ایجاد میکنیم و در متد onResponse آن پیام موفقیت آمیز بودن ارسال ایمیل را مینویسیم . در اینجا من به جای Toast از Snackbar استفاده کرده ام .
متد onResponse زمانی فراخوانی میشود که عملیات موفقیت آمیز باشد .
متد onErrorResponse نیز زمانی فراخوانی میشود که ارتباط با سرور به هر دلیلی برقرار نشود .
آبجکتی که از کلاس RequestQueue میسازیم درخواست ها را در صف قرار میدهد .
توسط تابع getParams مقادیر را به سمت سرور ارسال میکنیم .
این ۳ متغیر در واقع جایگزین همان متغیرهای php میشود که در سمت سرور کدنویسی کرده بودیم .
کتابخانه Volley یا Retrofit ! کدام بهتر است؟
این دو کتابخانه بسیار قدرتمند هستند و ما را از کار با سرور و کدنویسی های دستی برای asynctask و پارس کردن های دستی منابع بینیاز میکنند.
هر کدام از آنها ، مزیت ها و معایب خودشان را دارند. شاید بعضی از شماها به علت اینکه کتابخانه VOLLEY در اندروید را خوب بلد هستید آن را به رتروفیت ترجیح دهید ولی شما به عنوان یه توسعه دهنده اگر میخواهید به صورت استارتاپی یا فریلنسری برای خودتان کار کنید مسلما هر کدام از این کتابخانه ها را که بلد باشید به عنوان اولویت کاریتان باید قرار دهید.
ممکن است برخی از شما دوستان در یک شرکت مشغول به فعالیت باشید، که اکثر این شرکتها کدنویسی با رتروفیت را از شما درخواست خواهند کرد. اما میتوانیم بگوییم ۹۰ درصد این شرکتها اصلا نمیدانند چرا باید پروژهها را با رتروفیت انجام دهید !
به هرحال نمیتوان منکر قدرت رتروفیت شد و مزایای آن را در نظز نگرفت . اگر شما کمی با آن کار کنید متوجه خواهید شد که واقعا گزینه جذابی خواهد بود .
اما هر api و کتابخانه ای که گوگل توسعه آن را به عهده داشته باشد ، قطعا بهترین مهندسی و عملکرد را برای آن تدارک دیده است که این موضوع یک مزیت بزرگ برای به کار گیری کتابخانه والی است.
در پروژه های بزرگ که نیاز به انعطاف پذیری برای ایجاد درخواست ها وجود دارد ، کتابخانه والی میتواند قدرت خودش را به رخ حریف بکشد !
شما به عنوان یک دولوپر باید با هر دوی این کتابخانهها آشنا باشید و بتوانید با آنها کار کنید . اما باید بررسی کنید که چه زمانی و در کدام پروژه کدام کتابخانه بهینهتر عمل میکند .
به طور مثال در بحث کار با معماری هایی مانند mvvm و mvp کانفیگ کردن رتروفیت راحتتر است . که به نوعی یک مزیت به حساب میآید و زمانی که شما از معماری ها استفاده میکنید در اکثر مواقع نیازی به کانفینگ های پیچیده رتروفیت نیست .
نتیجه اینکه هر توسعه دهنده اندروید باید به نسبت نیاز پروژهای که در دست دارد و یا در محیطی که در آن مشغول به کار است و همچنین سطح تسلط و دانش خودش یکی از این دو کتابخانه را انتخاب و استفاده کند.
الکامکو می تواند به شما در ارائه خدمات مشاوره توسعه برنامه های اندرویدی و همچنین آموزش برنامه نویسی اندروید کمک کند | پشتیبانی الکامکو








































































































































































































































































































































مثالی که برای کار با کتابخانه والی مطرح کردید عالی بود استاد ازاد