در این مطلب از مجله برنامه نویسی سایت الکامکو می خواهیم بررسی کنیم که برنامه وب اپلیکیشن چیست؟ چه مزایایی دارد؟ یک نرم افزار وب اپلیکیشن چه فرقی با اپلیکیشن معمولی و همچنین وبسایت دارد؟ نحوه کارکرد آن برای انتقال اطلاعات چگونه است؟ و در نهایت شما را با ۱۱ مرحله برای شروع آموزش ساخت وب اپلیکیشن آشنا می کنیم.
وب اپلیکیشن چیست؟
وب اپلیکیشن (Web Application) که با نام وب اپ (Web App)، برنامه وب اپلیکیشن و نرم افزار وب اپلیکیشن نیز شناخته می شود یک برنامه کاربردی است که به صورت آنلاین و از طریق مرورگر وب قابل دسترسی است. وب اپلیکیشنها برای اجرا نیازی به نصب روی سیستم کاربر ندارند و مستقیما از طریق اینترنت قابل دسترسی هستند.
وب اپلیکیشنها معمولا از زبانهای برنامهنویسی مانند HTML، CSS و JavaScript استفاده میکنند و به وسیله آنها میتوانند با سرور ارتباط برقرار کرده و اطلاعات را دریافت و ارسال کنند. برای مثال، فروشگاه آنلاین، بانکداری آنلاین و سیستمهای مدیریت محتوای وب از جمله وب اپلیکیشنهای معروف هستند.
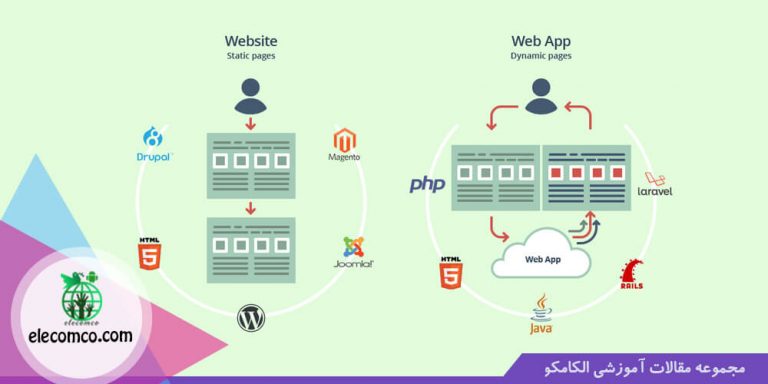
وب اپلیکیشنها معمولا به دو دسته تقسیم میشوند:
- وب اپلیکیشن های استاتیک
- وب اپلیکیشن های داینامیک
وب اپلیکیشنهای استاتیک فقط از طریق مرورگر قابل مشاهده هستند و تغییری در آنها ایجاد نمیشود، در حالی که وب اپلیکیشنهای داینامیک قابلیت تعامل با کاربر را فراهم میکنند و محتوا و اطلاعات را به صورت پویا به روز میکنند.
زبان های برنامه نویسی وب اپلیکیشن چیست؟
برای ساخت وب اپلیکیشن میتوان از زبانهای برنامهنویسی مختلف استفاده کرد، اما بیشترین استفاده برای ساخت برنامه های وب از زبانهای زیر است:
- HTML: این زبان برای ساخت ساختار صفحات وب (مانند ایجاد عناصر مختلف مانند عناصر فرمها، جداول، لیستها و …) استفاده میشود.
- CSS: این زبان برای طراحی وب سایت (مانند ایجاد استایل برای صفحات وب، ایجاد انیمیشن و…) استفاده میشود.
- JavaScript: این زبان برای افزودن امکانات پویا به صفحات وب (مانند افزودن افکتهای جانبی، ثبت ولیدیشن فرم، اجرای عملیات های مختلف، ایجاد جلوههای گرافیکی و …) استفاده میشود.
- PHP: این زبان برای ساخت برنامههای وب داینامیک (مانند سیستمهای مدیریت محتوای وب، فروشگاههای آنلاین و …) استفاده میشود.
- Python: این زبان برای توسعه وب اپلیکیشنهای داینامیک (مانند سیستمهای مدیریت محتوای وب، اپلیکیشنهای تحت وب و …) استفاده میشود.
- Ruby: این زبان برای توسعه وب اپلیکیشنهای داینامیک (مثل سیستمهای مدیریت محتوای وب، اپلیکیشنهای تحت وب و …) استفاده میشود.
- همچنین از زبانهای دیگری نیز میتوان برای ساخت وب اپلیکیشن استفاده کرد مانند Java، C#، Kotlin و…
مثالی از زبان برنامه نویسی وب اپلیکیشن:
یکی از مثالهایی از وب اپلیکیشن، فروشگاه آنلاین است. در یک فروشگاه آنلاین، کاربران میتوانند محصولات مورد نیاز خود را از طریق صفحه وب سایت انتخاب کنند، به سبد خرید خود اضافه کنند و پرداخت را انجام دهند. وب اپلیکیشن فروشگاه آنلاین با استفاده از زبانهای HTML، CSS و JavaScript برای طراحی و نمایش صفحات وب و زبانهای PHP یا Python برای پردازش دادهها و ارتباط با پایگاه داده استفاده میکند.
در این وب اپلیکیشن، کاربران میتوانند با ورود به سایت، به صفحات مختلفی دسترسی پیدا کنند، محصولات را جستجو کنند، به سبد خرید خود اضافه کنند، آدرس و مشخصات خود را وارد کنند و سفارش خود را ثبت کنند. وب اپلیکیشن فروشگاه آنلاین با استفاده از تکنولوژیهای مختلفی مانند Ajax برای بارگذاری سریعتر صفحات وب، jQuery برای پردازش دادههای مربوط به رفتار کاربر و Bootstrap برای طراحی رابط کاربری، به کار گرفته میشود.
ساخت وب اپلیکیشن چقدر روی کسب و کارها تاثیر دارد؟
میلیون ها کسب و کار از اینترنت به عنوان یک کانال ارتباطی مقرون به صرفه برای افزایش درآمدزایی خود استفاده می کنند و می توانند از این طریق به بازار هدف خود نزدیکتر شوند و تبادل اطلاعات سریع و مطئنی را در این بستر انجام دهند. ولی در چه صورت این تعاملات می تواند موثرتر باشد؟
در صورتیکه ابزارهایی وجود داشته باشند که بتوانند داده هایی را از کاربر دریافت کنند و اطلاعات و نتایج مناسب را به آنها نمایش دهند که این خود باعث افزایش تعامل با مشتری می شود که وب اپلیکیشن نوعی از این ابزارهاست.
همچنین، ساخت وب اپلیکیشن به کسب و کارها کمک میکند تا به مشتریان خود خدمات و محصولات بهتری ارائه دهند. با ایجاد یک وب اپلیکیشن، کسب و کارها میتوانند به مشتریان خود امکان دسترسی به اطلاعات محصولات، قیمتها و جزئیات فنی را فراهم کنند. این امکان به مشتریان کمک میکند تا قبل از خرید، اطلاعات کاملی درباره محصول را بدست آورند و تصمیم به خرید بگیرند.
همچنین، وب اپلیکیشن به کسب و کارها کمک میکند تا بازاریابی خود را بهبود بخشند و به مشتریان خود نزدیکتر شوند. با استفاده از وب اپلیکیشن، کسب و کارها میتوانند به راحتی با مشتریان خود ارتباط برقرار کنند و اطلاعات درباره تخفیفها، پیشنهادها و اخبار جدید را به آنها ارسال کنند.
در کل، ساخت وب اپلیکیشن به کسب و کارها کمک میکند تا با مشتریان خود در ارتباط بمانند، خدمات و محصولات بهتری ارائه دهند و در نتیجه فروش و سود خود را افزایش دهند. از آنجایی که اکثر مردم در حال حاضر از دستگاههای هوشمند خود برای دسترسی به وب استفاده میکنند، وب اپلیکیشن به کسب و کارها کمک میکند تا به بهترین شکل ممکن از این فرصت استفاده کنند.
آیا ساخت وب اپلیکیشن برای همه کسب و کارها مناسب است؟
در حقیقت، ساخت وب اپلیکیشن برای همه کسب و کارها به طور مطلق صحیح نیست. در واقع، قبل از تصمیم گیری برای ساخت وب اپلیکیشن، باید مزیت های و معایب آن را با دقت بررسی کنید و تصمیم گیری نمایید.
اولین نکته ای که باید در نظر گرفته شود، این است که وب اپلیکیشنها به طور کلی برای کسب و کارهایی که به صورت آنلاین فعالیت میکنند و محصولات و خدمات خود را از طریق اینترنت به مشتریان خود ارائه میدهند، مناسب هستند.
همچنین، باید بررسی شود که آیا مشتریان هدف کسب و کار، به صورت گسترده از دستگاههای هوشمند خود برای دسترسی به اینترنت استفاده میکنند یا خیر؟ اگر مشتریان هدف شما به صورت گسترده از دستگاههای هوشمند خود استفاده میکنند، ساخت وب اپلیکیشن برای کسب و کار شما میتواند مناسب باشد.
به علاوه، باید به دقت بررسی شود که آیا ساخت وب اپلیکیشن برای کسب و کار شما به صرفه است یا خیر؟ ساخت وب اپلیکیشن ممکن است هزینهبر و زمانبر باشد، بنابراین باید از قبل تحقیقات لازم را انجام داده و مزیتها و معایب ساخت وب اپلیکیشن را با هم مقایسه کرد.
در کل، ساخت وب اپلیکیشن برای همه کسب و کارها به طور مطلق صحیح نیست و باید به دقت بررسی شود که آیا ساخت وب اپلیکیشن برای کسب و کار شما مناسب است یا خیر.
نمونه هایی از چند نرم افزار وب اپلیکیشن :
این نرم افزارها به کاربران اجازه می دهند داده ها را بدون در نظر گرفتن و محدود بودن به زمان و مکان مشخصی با اتصال به اینترنت ایجاد و اشتراک گذاری کنند و نتیجه ای که می خواهند را دریافت کنند. برنامه های وب اپلیکشن شامل موارد زیر می شود :
در حال حاضر بسیاری از نرم افزارهای معروف و محبوب، به صورت وب اپلیکیشن نیز در دسترس هستند. به عنوان مثال:
- گوگل درایو: یکی از محبوبترین سرویسهای ذخیرهسازی ابری که به صورت وب اپلیکیشن در دسترس است.
- اسپاتیفای: یک سرویس پخش آنلاین موسیقی که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- فیسبوک: یکی از بزرگترین شبکههای اجتماعی که به صورت وب اپلیکیشن در دسترس است.
- توییتر: یکی دیگر از بزرگترین شبکههای اجتماعی که به صورت وب اپلیکیشن در دسترس است.
- اینستاگرام: یکی از پرطرفدارترین شبکههای اجتماعی عکس و ویدئو که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- آمازون: یکی از بزرگترین فروشگاههای آنلاین که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- اوبر: یکی از محبوبترین سرویسهای تاکسی آنلاین که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- گیتهاب: یک سرویس مدیریت کد منبع که به صورت وب اپلیکیشن در دسترس است.
- سلفی بانک: یک سرویس مدیریت مالی شخصی که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- لینکدین: یک شبکه اجتماعی حرفهای که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
همچنین، بسیاری از کسب و کارها نیز از وب اپلیکیشن برای ارائه خدمات و محصولات خود استفاده میکنند. به عنوان مثال:
- ایرانکالا: یکی از بزرگترین فروشگاههای آنلاین که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- سامانه بانکی اینترنتی: بسیاری از بانکها به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل سامانه بانکی اینترنتی خود را ارائه میدهند.
- تلگرام: یکی از محبوبترین پیامرسانهایی که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- دیجیکالا: یکی از بزرگترین فروشگاههای آنلاین که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- ناشتا: یک سرویس سفارش غذا آنلاین که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- دیجیپیانو: یک سرویس آموزش پیانو آنلاین که به صورت وب اپلیکیشن در دسترس است.
- آپارات: یکی از بزرگترین سرویسهای پخش ویدئو آنلاین که به صورت وب اپلیکیشن و نیز اپلیکیشن موبایل در دسترس است.
- سرویسهای آنلاین نرمافزار: بسیاری از شرکتهای تولید کننده نرمافزارها به صورت وب اپلیکیشن سرویسهای آنلاین خود را ارائه میدهند.
در کل، وب اپلیکیشنها به صورت گسترده در بسیاری از صنایع و بخشهای مختلف کاربرد دارند و به کسب و کارها کمک میکنند تا به بهترین شکل ممکن از این فناوری استفاده کنند و خدمات و محصولات خود را به مشتریان خودارائه دهند.
آیا برای شروع به یادگیری یک زبان برنامهنویسی برای ساخت وب اپلیکیشن، به دانش قبلی خاصی نیاز است؟
برای شروع به یادگیری یک زبان برنامهنویسی برای ساخت وب اپلیکیشن، به دانش قبلی خاصی نیاز نیست، با این حال، برخی دانشهای پایه میتواند به شما در یادگیری آسانتر زبان برنامهنویسی کمک کند.
اگر تاکنون با برنامهنویسی آشنایی نداشتهاید، بهتر است با زبانهای سادهتری مانند HTML، CSS و JavaScript شروع کنید. HTML و CSS به شما کمک میکنند تا قالب و ظاهر وب سایت خود را طراحی کنید و JavaScript به شما امکان اضافه کردن اعمال پویا و تعاملی به وب سایت را میدهد.
در صورت تمایل به ساخت وب اپلیکیشنهای پیشرفتهتر، به زبانهای برنامهنویسی مانند PHP، Python، Ruby و یا Java نیاز خواهید داشت. با این حال، مهمترین مساله یادگیری زبان برنامهنویسی، تمرین و تجربه است. بنابراین، با شروع به پروژههای ساده و تدریجی، میتوانید تجربه خود را در ساخت وب اپلیکیشن بهبود بخشید و به طور پیوسته با یادگیری زبان برنامهنویسی پیشرفت کنید.
تفاوت وب اپلیکیشن و اپلیکیشن در چیست؟
تفاوت اصلی بین وب اپلیکیشن و اپلیکیشن موبایل در پلتفرمی است که روی آنها اجرا میشوند. وب اپلیکیشن در مرورگر وب اجرا میشود و به صورت آنلاین با سرور ارتباط برقرار میکند، در حالی که اپلیکیشن موبایل روی دستگاههای هوشمند اجرا میشود و به صورت آفلاین و بدون نیاز به اتصال به اینترنت قابل استفاده است.
همچنین، اپلیکیشنهای موبایل قابلیت دسترسی به ویژگیهای سخت افزاری دستگاه مانند دوربین، حسگرها، GPS و غیره را دارند، در حالی که این قابلیت در وب اپلیکیشنها محدود است.
علاوه بر این، ساخت وب اپلیکیشن نسبت به ساخت اپلیکیشن موبایل ارزانتر و سریعتر است. همچنین، برای استفاده از یک وب اپلیکیشن نیازی به نصب نرمافزار خاصی بر روی دستگاه کاربر نیست و کافیست که کاربر به وب اپلیکیشن از طریق مرورگر خود دسترسی داشته باشد. در حالی که برای استفاده از یک اپلیکیشن موبایل، کاربر باید نرمافزار را از فروشگاه اپلیکیشن موبایل دانلود و نصب کند.
در کل، تفاوت اصلی بین وب اپلیکیشن و اپلیکیشن موبایل در پلتفرمی است که روی آنها اجرا میشوند، قابلیت دسترسی به ویژگیهای سختافزاری دستگاه، هزینه و سرعت ساخت و نصب آنها.
تفاوت وب اپلیکیشن و وب سایت در چیست؟

- تفاوت اصلی بین وب اپلیکیشن و وب سایت در قابلیت تعامل کاربر با صفحه وب است. وب سایتها به طور عمومی به عنوان صفحاتی با محتوای ثابت و فرمهای تعاملی ساده توصیف میشوند، در حالی که وب اپلیکیشنها امکاناتی مانند پرداخت آنلاین، اطلاعات شخصی، ارسال پیام و غیره را فراهم میکنند.
- وب سایتها عموماً از طریق مرورگر وب قابل دسترسی هستند و برای مشاهده صفحه بعدی باید به صفحه جدید رفته یا با استفاده از لینکها و منوها به بخشهای دیگر وب سایت دسترسی پیدا کرد. اما در وب اپلیکیشنها، به جای اینکه برای دسترسی به صفحه بعدی به صفحه جدید رفته شود، از طریق فرمها، دکمههای تعاملی و پیامهایی که در صفحه نمایش داده میشوند، کاربران میتوانند با صفحه وب تعامل کنند.
- در وب اپلیکیشنها، اغلب از تکنولوژیهای پیشرفتهتری مانند AJAX و WebSocket برای برقراری ارتباط بین کاربر و سرور استفاده میشود، در حالی که وب سایتها اغلب از تکنولوژیهای سادهتری مانند HTML و CSS استفاده میکنند.
- به عنوان مثال، وب سایت یک شرکت ممکن است اطلاعاتی را درباره شرکت، محصولات و خدمات خود ارائه دهد، اما وب اپلیکیشن همان شرکت میتواند امکاناتی مانند خرید آنلاین، پیگیری سفارش، ارسال پیام و غیره را فراهم کند.
- تمرکز وب سایت روی محتوا است ولی وب اپلیکیشن ها روی عملکرد و کارکرد تمرکز دارند.
- وب سایت اطلاعات را برای همه یکسان نمایش می دهد ولی وب اپلیکیشن با توجه به داده ها و تعاملاتی که از کاربر می گیرد، اطلاعات و نتیجه مناسب با آن را برای هر کاربر اختصاصی نمایش می دهد مثلا ممکن است بر اساس سن، علاقه، جنسیت، و… باشد؛ پس نتیجه نمایش اطلاعات به کاربران مختلف با هم فرق دارند.
- برای اینکه یک کاربر از وب سایتی استفاده کند باید حتما به اینترنت وصل باشد ولی برای استفاده از وب اپلیکینش ها حتما نباید به اینترنت وصل باشد مگر برای دانلود موقع نصب آن؛ در غیر اینصورت بعدا می تواند آفلاین هم به آن دسترسی داشته باشد.
- بعد از ساخت وب اپلیکیشن، در یک پلتفرم خاص مانند iOS در آیفون یا اندروید اجرا می شوند ولی وب سایت ها فقط برای یک پلتفرم خاص ساخته نشده اند و با هر مرورگری قابل دسترس هستند.
-
وب اپلیکیشن ها از یک فروشگاه اپلیکیشن مثلا گوگل پلی دانلود و نصب می شوند و به منابع سیستم، مانند جی پی اس و عملکرد دوربین دسترسی دارند ولی وب سایت ها نیازی به دانلود یا نصب ندارند.
مزایای طراحی وب اپلیکیشن چیست؟
طراحی وب اپلیکیشنها دارای بسیاری از مزایا هستند که شامل موارد زیر میشوند:
- دسترسی آسان: با وجود اینترنت، کاربران میتوانند به راحتی به وب اپلیکیشن دسترسی داشته باشند و از آن استفاده کنند.
- دسترسی بدون محدودبت زمانی و مکانی و دسترسی کاربران به اطلاعات در کمترین زمان ممکن وب اپلیکیشن ها می توانند در پلتفرم های مختلف ( اعم از موبایل، تبلت و …) کار کنند.
- سازگاری: وب اپلیکیشنها بر روی تمام پلتفرمها و دستگاههایی که از مرورگر وب پشتیبانی میکنند، قابل استفاده هستند، بدون نیاز به نصب نرم افزار خاصی.
- بروزرسانی آسان: با بروزرسانی وب اپلیکیشن از سمت سرور، تمام کاربران از نسخه به روز شده بهرهمند میشوند، بدون نیاز به دانلود و نصب نسخه جدید.
- قابلیت تعامل: وب اپلیکیشنها امکانات تعاملی بیشتری نسبت به وب سایتهای سنتی دارند، بنابراین کاربران میتوانند با آنها بصورت پویا و تعاملی تعامل کنند.
- قابلیت دسترسی آفلاین: برخی از وب اپلیکیشنها امکان دسترسی آفلاین را نیز دارند و به کاربران امکان میدهند تا بدون اتصال به اینترنت از آنها استفاده کنند.
- هزینه کمتر: ساخت و طراحی وب اپلیکیشنها نسبت به ساخت و توسعه اپلیکیشنهای موبایل، هزینه کمتری دارد.
- پیکربندی آسان: وب اپلیکیشنها نسبت به اپلیکیشنهای موبایل، پیکربندی آسانتری دارند و نیازی به تایید از فروشگاههای اپلیکیشن ندارند.
- اغلب نرم افزار های وب اپلیکیشن روی مرورگرهای مختلف مانند Internet Explorer ، Mozilla Firefox ، Opera Browser ، Google Chrome و یا Apple Safari قابل استفاده هستند.
- همه کاربران به یک نسخه دسترسی پیدا می کنند و مشکلات سازگاری را برطرف می کنند.
- آنها بر روی هارد دیسک نصب نمی شوند، بنابراین مشکل محدودیت فضا ندارند.
- طراحی وب اپلیکیشن ها هزینه ها را هم برای مشاغل و هم برای کاربران نهایی را کاهش می دهند زیرا نیاز به پشتیبانی و نگهداری کمتری از سمت کسب و کارها و نیازهای کاربران را برطرف می کنند.
در کل، وب اپلیکیشنها با دسترسی آسان، قابلیت تعامل بیشتر، هزینه کمتر و قابلیت دسترسی آفلاین، بهترین راهکار برای بسیاری از کسبوکارها در ساخت اپلیکیشنهای خود هستند.
آیا وب اپلیکیشنها نیاز به نصب نرمافزار خاصی دارند؟
وب اپلیکیشنها نیازی به نصب نرمافزار خاصی ندارند. برای استفاده از یک وب اپلیکیشن، کاربران میتوانند به صفحه وب مربوطه به وسیله مرورگر وب دسترسی پیدا کنند و از امکانات آن استفاده کنند.
این باعث میشود که وب اپلیکیشنها بسیار ساده و دسترسیپذیر باشند و نیازی به نصب و بروزرسانی نرمافزارهای خاص نداشته باشند. اما برخی وب اپلیکیشنها برای استفاده از برخی امکانات، مانند ارسال اعلانها یا دسترسی به دادههای محلی، ممکن است از برخی افزونههای مرورگر وب یا پلاگینهای خاصی استفاده کنند که نیاز به نصب دارند. اما به طور کلی، وب اپلیکیشنها بدون نیاز به نصب نرمافزار خاص، در هر دستگاهی با مرورگر وب قابل دسترسی هستند.
یک وب اپلیکیشن چطوری کار می کند؟
وب اپلیکیشنها بر اساس معماری مشتری-سرور عمل میکنند. در این معماری، سرور وب اپلیکیشن مسئول دریافت درخواست کاربر از طریق مرورگر وب است و پاسخ مناسبی را برای آن ارسال میکند.
زمانی که کاربر یک وب اپلیکیشن را در مرورگر وب خود باز میکند، مرورگر درخواست مربوط به وب اپلیکیشن را به سرور ارسال میکند. سپس سرور، با استفاده از زبانهای برنامهنویسی مانند HTML، CSS و JavaScript، صفحات وب اپلیکیشن را برای کاربر به نمایش میگذارد و به کاربر اجازه میدهد با استفاده از فرمها، دکمهها و سایر المانهای تعاملی، با وب اپلیکیشن تعامل کند.
هنگامی که کاربر با وب اپلیکیشن تعامل میکند، درخواستهای اضافی از طریق مرورگر وب به سرور ارسال میشود، و سرور به صورت دینامیک، به درخواستهای کاربران پاسخ میدهد. برای مثال، زمانی که کاربر فرمی را پر کرده و اطلاعات را ارسال میکند، سرور این اطلاعات را دریافت کرده، پردازش میکند و به کاربر نتیجه را نشان میدهد.
به طور کلی، وب اپلیکیشنها با استفاده از زبانهای برنامهنویسی مانند HTML، CSS و JavaScript، در سمت کاربر و با استفاده از زبانهای برنامهنویسی مانند PHP، Python، Ruby و غیره، در سمت سرور، عمل میکنند. با استفاده از این زبانها و فریمورکهای مربوطه، وب اپلیکیشنها میتوانند امکانات تعاملی و پیچیدهتری را در اختیار کاربران قرار دهند.
مراحل ساخت وب اپلیکیشن با زبان ساده برای مبتدیان
در این قسمت از مقاله می خواهیم روندی که برای آموزش ساخت وب اپلیکیشن باید بدانید را به صورت مرحله به مرحله به شما آموزش دهیم :
مرحله ۱ – ایده ای برای طراحی وب اپلیکیشن خود انتخاب کنید
قبل از ساختن یک وب اپلیکیشن، ابتدا باید این را درک کنید که می خواهید چه چیزی بسازید و چرا می خواهید آن را بسازید؟
ایده ساخت وب اپلیکیشن برای خیلی از افراد سخت ترین قسمت کار است. ایده شما باید طوری باشد که مشکلی را حل کند که در حالت ایده آل می تواند مشکل شما هم باشد.
برای ایده پردازی داشتن علاقه شما هم مهم است زیرا علاقه کلیدی برای تقویت انگیزه برای ادامه کار است و چون ساخت یک وب اپلیکیشن به تلاش نیاز دارد پس مهم است که در طول فرآیند ساخت از آن لذت ببرید.
پس برای ایده پردازی قبل از ساخت وب اپلیکیشن از خودت بپرس:
- چه مدت زمان برای ساخت این وب اپلیکیشن نیاز دارم؟
- به چه چیزی علاقه دارم؟
- من از استفاده کردن چه برنامه هایی لذت می برم؟
- چه چیزی رو در مورد این برنامه ها دوست دارم؟
- این برنامه چقدر زمان / پول برای من (به عنوان یک کاربر) صرفه جویی یا تولید می کند؟
- چقدر زندگی من را بهبود می بخشد؟
مرحله ۲ – تحقیقات بازار را انجام دهید
هنگامی که ایده (های) خود را انتخاب کردید، باید در مورد بازار هدف تحقیق کنید تا ببینید:
- آیا محصول مشابهی وجود دارد؟
- چه بازاری برای اجرایی کردن این ایده وجود دارد؟
تناسب محصول / بازار یعنی حضور در بازار خوب با محصولی که بتواند آن بازار را راضی کند.
اگر محصولی مشابه وجود دارد، نگران نباشید چون می تواند نشانه وجود داشتن بازاری برای این مدل ایده ها باشد. رقبا زمینه را برای شما آماده کردند و آموزش ها را به کاربران دادند پس وقتش رسیده که شما بازار را بدست خودتان بگیرید!
اگر محصولی مشابه وجود نداشته باشد، این احتمال وجود دارد که شانس موفقیت شما بیشتر باشد چون شما ابداع کننده آن هستید. البته این مورد را هم در نظر بگیرید که این احتمال وجود دارد که کسی قبلاً در این مسیر قدم گذاشته باشد و به ایده آن به شکست منجر شده باشد و شما بتوانید با ایده ای که خلق کردید از آن جلو بزنید!
خب سوال اینجاست که چطوری بازار هدف را بررسی کنیم؟
برای بررسی بازار هدف می توانید کارهای زیر را انجام دهید:
- مطرح کردن ایده – ایده وب اپلیکیشن خود را در انجمن های مربوط به بازارهای هدف خود به اشتراک بگذارید. اگر کسی را می شناسید که در بازار هدف شما کار می کند، ایده خود را برای او توضیح دهید. هرچه بیشتر با دیگران صحبت کنید و اعتبار سنجی را از بازار هدف خود دریافت کنید، بهتر می توانید موفق تر شوید.
- کلمات کلیدی مد نظر برای رقابت محصول در بازار هدف را مشخص کنید برای اینکار می توانید از سئوکارها کمک بگیرید.
- استفاده از ابزار گوگل ترند (Google Trends) – با این ابزار می توانید از کلمات مربوط به ایده خودتان ترند بگیرید و ببینید در برهه زمانی خاص چقدر طرفدار دارد و ترند است!
- استفاده از رسانه های اجتماعی – به گروه هایی که در شبکه های اجتماعی دارید مثل لینکدین، فیس بوک و… بروید و سوالاتی که راجع به ایده خود در ذهن دارید را از آنها بپرسید تا ببینید بازخورد آنها چیست؟
- نظرسنجی – می توانید از طریق فرم های نظر سنجی سوالاتی که دارید را به اشتراک بگذارید و بازخورد دیگران را ثبت کنید.
- و راه های دیگر که می تواند شما را در این زمینه یاری کند.
در نهایت پس از انجام مراحل فوق، باید اطلاعات کافی بدست آورید تا بفهمید آیا بازاری برای محصول شما وجود دارد یا خیر. اگر بازاری برای محصول شما وجود دارد و همچنین رقابتی نیز وجود دارد به مرحله بعدی بروید.
همچنین بخوانید » آموزش نصب اندروید استودیو | آموزش پروژه محور اندروید استودیو
مرحله ۳ – عملکرد وب اپلیکیشن خود را تعریف کنید
شما ایده برای ساخت یک وب اپلیکیشن را مشخص کردید، تحقیقاتی راجع به بازار هدف آن انجام دادید، حالا وقتش رسیده که مشخص کنید این برنامه چه کارهای باید از نظر عملکردی انجام دهد.
همانطور که قبلا هم گفتیم قرار است از ساخت وب اپلیکیشن لذت ببرید و جنبه سرگرمی و لذت برای شما داشته باشد ولی یک اشتباه رایج در اینجا این است که اکثرا همین ابتدا می خواهند همه ویژگی های آن را تعریف کنند؛
ویژگی ها معمولا نامحدود هستند و هر چی بیشتر به این قسمت گیر دهید زمان بیشتری را از دست خواهید داد و این تایم بری باعث می شود حس نا امیدی را تجربه کنید.
در نتیجه فقط ویژگی های عملکردی وب اپلیکیشن که می تواند مشکلات بازارهای هدف شما را برطرف کند را تعریف کنید. و این را به یاد داشته باشید که این تازه قرار است اولین نسخه باشد و مطمئنا در آینده از ویژگی های جالب توجهی برخوردار خواهد بود و کاربران شما را به وجد می آورد، اما باید سعی کنید موارد را ساده تر نگه دارید.
لیستی از ویژگی های اصلی عملکردی مورد نیاز برای اولین نسخه وب اپلیکیشن :
- کاربران بتوانند یک حساب کاربری ایجاد کنند.
- کاربران بتوانند رمزهای عبور فراموش شده خود را بازیابی کنند.
- کاربران بتوانند رمزهای عبور خود را تغییر دهند.
- کاربران بتوانند مخاطبین جدیدی ایجاد کنند.
- کاربران بتوانند مقداری را به مخاطبین اختصاص دهند.
- کاربران بتوانند یک مخاطب را به عناوین مورد نظرشان برچسب گذاری کنند.
- کاربران بتوانند مخاطبین را فیلتر کنند.
- و…
لیست فوق به شما کمک می کند تا ویژگی های وب اپ خود را تعریف کنید. پس از پایان کار وقت خلاقیت فرا رسیده است! حرکت از مرحله ایده پردازی، به مرحله طراحی.
مرحله ۴ – وب اپلیکیشن خود را ترسیم و طراحی کنید
بعد از انجام مرحله ۱ و ۲ و ۳ باید در مورد اینکه وب اپلیکیشن شما چیست، کاربران شما چه هستند و ویژگی هایی که خواهد داشت تصوری داشته باشید.
آسانترین و سریعترین راه استفاده از یک دفتر بدون خط و مداد است. وایر فریم (wireframe) وب اپلیکیشن خود را ترسیم کنید – لازم نیست دقیق باشد – این فقط یک طرح است.
شاید ندونید وایرفریم چیه؟ وایرفریم به عنوان طرح اولیه، نمونه اولیه و «بلوپرینت» (blueprint) نیز شناخته میشود. در واقع یک راهنمای تصویری است که اسکلت و چارچوب کلی یک وب سایت یا اپلیکیشن را نمایش میدهد.
وایرفریمها با هدف یافتن بهترین چینش برای عناصر و المانهای موجود در طرح نهایی ایجاد میشوند و باید خلاقانه و با بالاترین امکان رسیدن به اهداف تجاری نهایی، طراحی شده باشند
هنگام طراحی ، موارد زیر را در نظر بگیرید:
- ناوبری (Navigation)
- نام تجاری (Branding)
- فرم ها (Forms)
- دکمه ها (Buttons)
- هر عنصر تعاملی دیگر
نمونه های مختلف وب اپلیکیشن خود را ترسیم کنید. در نظر بگیرید که عملکرد وب اپلیکیشن شما چگونه بر طراحی کلی تأثیر می گذارد. طرحی که در این مرحله می کشید برای برقراری ارتباط کاربر با وب اپلیکیشن و همچنین یک تست است، نه طرحی برای فروش. طرح را پیچیده نکنید؛ پیچیدگی بیش از حد طراحی در این مرحله فقط منجر به ناامیدی می شود.
در ضمن در این مرحله یادداشت برداری به شما کمک می کند تا درک کنید که چرا در مراحل بعدی عناصر خاصی را طراحی کرده اید. پس از طراحی برنامه، زمان آن فرا رسیده است که به مرحله ۵ بروید.
مرحله ۵ – نمودار گردش کار (workflow) وب اپلیکیشن خود را رسم کنید
وقت آن است که خود را جای کاربر وب اپ قرار دهید. در تعریف گردش کار میتوان گفت: Workflow مجموعه ای از فعالیت های تکراری است که باید برای تکمیل یک کار انجام شود.
هر شرکت یا سازمان موفقی از گردش کاری استفاده میکند. درواقع Workflow همان وظایف روزانه ای است که کارکنان شما انجام میدهند و شما می توانید آن را بصورت نموداری یا چک لیستی روی کاغذ یادداشت کنید.
پس برای اینکار حالا زمان برگشت به مرحله ۲ و بررسی تحقیقات بازار شماست. لیست رقبای خود را ثبت کرده و در تست های رایگان آنها ثبت نام کنید. درباره آنچه فکر می کردید خوب است و آنچه فکر می کنید بد است روی کاغذ یادداشت برداری کنید. به گردش کار توجه ویژه ای داشته باشید.
بعد از اینکه تجزیه و تحلیل وب اپلیکیشن رقیب خود را تمام کردید، وقت آن است که گردش کارهای مختلف را برای برنامه خود یادداشت کنید و برای اینکار نکات زیر را در نظر بگیرید:
- ثبت نام کاربر چگونه انجام می شود
- آیا آنها تاییدیه ایمیل دریافت می کنند.
- چگونه یک کاربر وارد سیستم می شود.
- چگونه یک کاربر رمز ورود خود را تغییر می دهد.
- چگونه کاربر از طریق برنامه پیمایش می کند.
- چگونه یک کاربر تنظیمات کاربری خود را تغییر می دهد.
- چگونه یک کاربر هزینه برنامه را پرداخت می کند.
- چگونه یک کاربر اشتراک خود را لغو می کند.
لیستی از تمام صفحات مختلف وب اپلیکیشن خود بنویسید. یهو میبینید برنامه وب یک صفحه ای ما به یک برنامه وب ۱۰ صفحه ای تبدیل می شود.
حالتهای مختلف صفحات را در نظر بگیرید. به عنوان مثال، صفحه اصلی دو حالت خواهد داشت. وارد شوید و از سیستم خارج شوید. کاربران وارد شده صفحه متفاوتی از صفحه خروج را مشاهده خواهند کرد.
مرحله ۶ – وایرفریمینگ (Wireframing) یا پروتایپینگ (Prototyping) از وب اپلیکیشن
خوب وقت آن رسیده که این طرح ها را به یک نمونه اولیه واقعی تبدیل کنید.
وایرفریمینگ (Wireframing) فرآیند طراحی نقشه اولیه وب اپلیکیشن شما است. نمونه سازی ساخت فریم وایر را یک قدم جلوتر می برد و یک نمایشگر تعاملی را اضافه می کند.
همچنین بخوانید» نقشه راه یادگیری Asp.Net Core برای تبدیل شدن به یک توسعه دهنده وب
با استفاده از ابزارهای زیر می توانید نمونه اولیه مرحله ۴ را در محیطی واقعی پیاده سازی کنید:
- Adobe XD (macOS, Windows)
- Sketch (macOS)
- InVision Studio (macOs)
- Figma (Web, macOS, Windows, Linux)
- Balsamiq (macOS, Windows, Web)
مرحله ۷ – به دنبال تأیید اعتبار اولیه از محصول خود باشید
شما اکنون یک wireframe/prototype زیبا دارید که به صورت تصویری وب اپلیکیشن شما را توصیف می کند.
وقت آن است که wireframe زیبا خود را به همه نشان دهید. هدف از این مرحله دریافت بازخورد دیگران نسبت طرح ماست. پس سعی کنید از طریق راه های ارتباطی که در مرحله ۲ گفتیم و از راه های ارتباطی که برای شما آسانتر و بهتر است با خیلی از افراد ارتباط برقرار کنید زیرا همین ها می توانند در آینده مشتری شما شوند.
این مرحله می تواند معیاری برای تست میزان فروش محصول شما هم باشد. تمام بازخوردها را یادداشت و ثبت کنید. این موارد به شما کمک می کنند تا محصول نهایی شما بی نقص تر شود.
بسیار خوب ، اگر در این مرحله بازخورد عالی از محصول تان دریافت کرده اید، وقت آن است که شروع به ساخت وب اپلیکیشن خود کنید.
مرحله ۸ – پایگاه داده خود را معماری و ساخت کنید
تا الان تقریباً طریقه ی ساخت وب اپلیکیشن و شکل ظاهری و صفحات مورد نیاز آن مطلع هستید. حالا وقت آن رسیده که تعیین کنید چه اطلاعاتی را در پایگاه داده خود ذخیره خواهید کرد. پس باید یک پایگاه داده مناسب برای اینکار انتخاب کنید.
پایگاه داده چیست؟
پایگاه داده به سادگی مجموعه ای از داده هاست! داده ها را می توان در دیسک، یا در حافظه بر روی سرور یا هر دو ذخیره کرد. مثلا می توانید پوشه ای بر روی هارد دیسک خود ایجاد کنید، چند فایل در آن ذخیره کنید و آن را یک پایگاه داده بنامید.
مدیریت اطلاعات ذخیره شده در دیتابیس توسط کاربران معمولا از طریق سیستم مدیریت پایگاه داده یا Database Management System صورت میگیرد. DBMSها ابزارها و مکانیزمهای مختلفی را برای ایجاد و مدیریت دیتابیسها در اختیار ما قرار میدهند.
برخی از وظایف سیستم مدیریت پایگاه داده (DBMS)
وظایف DBMS در سیستم های مختلف متفاوت است و بستگی به نوع کاربران آن دارد. اما به طور کلی این وظایف عبارتند از:
- امکان تعریف پایگاه داده
- امکان ایجاد پایگاه داده
- امکان دستکاری داده ها
- بازیابی پایگاه داده
- بهنگام سازی پایگاه داده (عملیات درج، حذف و جایگزینی)
- تامین تسهیلاتی برای کاربر به منظور توسعه سیستم
- امکان سازماندهی مجدد
- کنترل امنیت و جامعیت داده ها
- ایجاد دیکشنری داده ها
- امکان کنترل کارائی
انواع پایگاه داده
انواع مختلفی از پایگاه داده برای اهداف مختلف وجود دارد. یک وب اپلیکیشن معمولاً از یکی از پایگاه داده های زیر استفاده می کند:
- ۱- دیتابیس SQL یا رابطه ای
اگر داده های شما بسیار رابطه ای است، باید از یک پایگاه داده SQL استفاده کنید. حالا از کجا بفهمیم که داده های ما رابطه ای است یا نه؟ اگر چندین رکورد کاملاً مشخص و تعریف شده داشته باشید که بین آنها رابطه داشته باشد، داده های شما رابطه ای است. به عنوان مثال ، یک مشتری ممکن است فاکتورهای زیادی را در فایل خود ذخیره کند که این فاکتورها بهم ربط دارند.
پایگاه های داده SQL دارای یک زبان پرسشی بسیار قدرتمند هستند که به شما امکان می دهد داده های خود را از انواع روش های مختلف فیلتر کنید.
این پایگاه داده از مدتها پیش بوده و استفاده شده و کاملاً شناخته شده و معمولاً انتخاب مطمئنی هستند. MySQL ، Postgresql Microsoft SQLServer از رایج ترین ها هستند. در ضمن اگر با این پایگاه داده آشنایی ندارید منابع زیادی در اینترنت برای یادگیری این پایگاه داده وجود دارد.
- ۲- دیتابیس مبتنی بر سند (Document Database) یا غیر رابطه ای (NoSql)
اگر داده های شما خیلی رابطه ای نیست، باید از یک Document Database استفاده کنید. دیتابیس مبتنی بر سند “اسناد” را ذخیره می کنند. هر رکورد در پایگاه داده شما به سادگی یک لکه بزرگ از داده های ساخت یافته است – اغلب در قالب JSON.
اگر شما نیاز به ذخیره روابط بین سوابق خود دارید ، مجبورید برای مدیریت این کار کدی بنویسید. با این حال ، بسیاری از جنبه های دیگر استفاده از پایگاه داده اسناد بسیار ساده تر است. پایگاه داده شما می تواند “بدون طرح” باشد – به این معنی که شما مجبور نیستید تعاریف سوابق خود را از قبل اعلام کنید.
به طور کلی ، نوار ورود به پایگاه داده اسناد بسیار کمتر است. همچنین مقیاس پذیرتر از پایگاه های داده SQL هستند. آنها معمولاً برخی از قابلیت های پرس و جو را ارائه می دهند ، اگرچه گاهی اوقات به اندازه SQL قدرتمند نیستند.
نمونه هایی از دیتابیس های مبتنی بر سند عبارتند از:
MongoDb, CouchDb, Firebase (serverless), Dynamo Db (AWS),…
***تصمیم بگیرید که چگونه داده های خود را تفکیک کنید***
اطلاعات یک مشتری با مشتری دیگر فرق دارد و یکی از بدترین اتفاقاتی که می تواند برای برنامه شما بیفتد این است که داده های یک مشتری توسط مشتری دیگری مشاهده می شود.
حتی اگر این نشتی اطلاعات از برنامه شما کم باشد با هم امنیت وب اپلیکیشن شما زیر سوال می رود و امنیت آن را از بین می برد. پس شما باید یک استراتژی خیلی خوب برای تفکیک داده های مشتری های خود ایجاد کنید تا مطمئن شوید این اتفاق هرگز نمی افتد.
به طور کلی، شما دو گزینه برای اینکار دارید: تفکیک فیزیکی و تفکیک منطقی
تفکیک فیزیکی
در اینصورت هر مشتری شما یک پایگاه داده جداگانه دارد (اگرچه سرور می تواند پایگاه داده را با دیگران به اشتراک بگذارد). این باعث می شود که اشتباهی که منجر به نشت داده می شود بسیار سخت تر شود.
مزیت:
- امن تر است
- مقیاس پذیرتر است
معایب:
- مدیریت، نگهداری و ارتقا پیچیده تر است
- جستجوی همه داده های مشتری ها با هم سخت تر است
تفکیک منطقی
همه مشتریان شما در یک پایگاه داده بزرگ ذخیره می شوند و هر بار که نیاز به داده یک مشتری دارید باید فیلتر کنید.
به عنوان مثال: ‘select’ from customers where customerClientId = 1234”
مزایا:
- برای شروع کار این روش آسانتر است
- مدیریت، نگهداری و ارتقا ان آسانتر است
- با یک query به راحتی می توانید تمام داده های مشتری خود را پرس و جو کنید.
معایب:
- اشتباهاتی ممکن است پیش بیاد که منجر به نقض داده می شود
- مقیاس بندی دشوارتر است
مرحله ۹ – فرانت اند (frontend) یا ظاهر وب اپلیکیشن خود را بسازید
توجه: در واقعیت، شما همزمان فرانت اند و بک اند وب اپلیکیشن خود را خواهید ساخت. اما برای این مقاله، این موضوعات را جداگانه بررسی می کنیم.
منظور ما از فرانت اند (Frontend) چیست؟
Frontend آن قسمت از وب اپلیکینش است که توسط کاربران دیده می شود بدون دانستن به بک گراند کار که چطوری ساخته شده! برای اینکار باید یک محیط توسعه خوب انتخاب کنید.
برای ساخت اپلیکیشن اندروید ما محیط اندروید استودیو را به شما پیشنهاد می کنیم.
مرحله ۱۰ – بک اند وب اپلیکیشن خود را بسازید
منظور ما از بک اند چیست؟
Backend به طور معمول داده های شما را مدیریت می کند. این به پایگاه داده ، سرورها و هر آنچه کاربر نمی تواند در یک برنامه وب ببیند اشاره دارد.
ساخت بک اند یکی از سخت ترین قسمت های توسعه وب اپلیکیشن است. مقاله زیر می تواند اطلاعات خوبی را در این زمینه به شما دهد.
مرحله ۱۱ – میزبان وب اپلیکیشن خود را انتخاب و وب اپلیکیشن خود را مستقر کنید
میزبانی یا هاستینگ (hosting) چیست؟
برای اجرای وب اپلیکیشن نیاز به یک فضا دارید. هاست یا میزبان یک مقدار فضا برای نگهداری اطلاعات اپلیکیشن شما روی سرور دارد که باعث می شود وب اپلیکیشن شما اجرا شود.
برای انتخاب یک هاست مناسب برای وب اپلیکیشن اول باید آنالیزی جهت پاسخگویی به سوالاتی مانند: بر روی چه سیستم عامل هایی نصب میشود؟ چه کاری انجام میدهد؟ حجم آن چقدر است و از این قبیل انجام شود. برای این موضوع می توانید به شرکت های هاستینگ مثل میهن وب هاست تماس بگیرید تا شما را راهنمایی کنند.
شرکت های هاستینگ معمولا امکانات زیر را در اختیار کاربران قرار می دهند:
- پشتیبانی ۲۴ ساعته و سریع
- هاست هایی با سرعت بالا
- استفاده از تکنولوژیهای جدید و کانفیگ حرفه ای سرور ها
- تحویل آنی هاست و دامنه که بلافاصله پس از سفارش به صورت اتوماتیک ایجاد و مشخصات هاست به ایمیل مشتری ارسال گردد
- هاست با امکانات نامحدود
- ترافیک و امکانات نامحدود
- پهنای باند هاست و کلیه امکانات سی پنل مانند ساب دامنه، پارک دامنه، دیتابیس و ایمیل به صورت نامحدود ارائه میگردد.
- بک آپ گیری منظم از هاست به صورت روزانه، هفتگی و ماهانه
- ارائه کنترل پنل های سی پنل (Cpanel) و دایرکت ادمین (Direct Admin)
- هاست با SSL رایگان
- فروش دامنه ir رایگان همراه با خرید هاست
- هاست با امنیت بالا و استفاده از قوی ترین سیستم های امنیتی، فایروال های سخت افزاری و نرم افزاری
- و…
به شما تبریک می گوییم، حالا دیگه با نحوه ساخت وب اپلیکیشن آشنا هستید و میتوانید کار را شروع کنید. اگر ایده خوبی دارید، اما مهارت برنامه نویسی ندارید، به راحتی می توانید با دوره ای که در این زیر به شما معرفی کردیم به این مهارت دست پیدا کنید و کسب درآمد کنید.
افزایش استفاده از اینترنت در میان شرکت ها و افراد بر نحوه اداره مشاغل تأثیرگذار است و شما با ساخت وب اپلیکیشن به کسب و کارها امکان ساده سازی عملیات، افزایش کارایی و کاهش هزینه ها را می دهید و خودتان هم درآمدزایی می کنید!
پس چرا معطلی!
پیشنهاد ویژه برای آموزش ساخت وب اپلیکیشن
آموزش ساخت وب اپلیکیشن با Asp.Net Core
اگر بخواهیم نگاهی به تاریخچه پیدایش Asp.Net Core داشته باشیم، این فریمورک توسط شرکت مایکروسافت برای ساخت وب اپلیکیشن ها ارائه گردیده است. اولین نسخه آن در سال ۲۰۰۸ ارائه شد که در طی این سالها پیشرفت زیادی داشته و برنامه نویسان بسیاری با این فریمورک کار میکنند. در سال های اخیر نسحه دات نت کور ارائه شده که به جرات میتوان گفت تحول عظیمی داشته و از مزیت های قابل توجه آن اوپن سورس بودن است و بنابراین روی همه سیستم عامل ها میتوان با این فریمورک محبوب و قدرتمند کار کرد. پروژه های وب اپلیکیشن ساخته شده با دات نت فریمورک امنیت بسیار بالایی دارند و در این زمینه هیچ رقیبی در بین سایر فریمورک ها ندارند. برای ساخت پایگاه داده از Microsoft Sql Server استفاده میشود که موتور قدرتمند دیتابیس دات نت است.
استقبال بینظیر توسعه دهندگان وب سبب شد که مایکروسافت در این زمینه پیشرفت های قابل ملاحظه ای داشته باشد و جامعه برنامه نویسان وب با Asp.Net Core روز به روز در حال گسترش است. در سال ۲۰۱۶ به علت اوپن سورس نبودن و کراس پلتقورم نبودن Asp.Net MVC بیشتر برنامه نویسان دات نت در حال مهاجرت به سمت پایتون، نود جی اس، PHP و … بودند. اما مایکروسافت در همان سال با انتشار Asp.Net Core انقلاب عظیمی به وجود آورد و نتیجه کاملا برعکس شد و این بار سایر برنامه نویسان بودند که به سمت دات نت آمدند. با توجه به اینکه کدهای برنامه نویس قبل از اینکه در مرورگر وب نمایش داده شوند، در سرور ویندوز کامپایل میشوند، بنابراین اجرا و خطایابی برنامه ها خیلی سریع است. دات نت کاملترین پشتیبانی را برای استانداردهای وب ارائه میدهد. توسعه پذیری و نگهداری پروژه های دات نت فوق العاده است و بهترین عملکرد را از همه نظر دارد. پیشرفته ترین محیط برای توسعه دات نت Microsoft Visual Studio است. همچنین میتوان از Visual Studio Code نیز بهره برد.
با ثبت نام در دوره متخصص Asp.Net Core از مزایای زیر بهرهمند میشوید :
- دسترسی همیشگی به فایل های دوره به علاوه پشتیبانی رایگان ۱۲ ماهه با قابلیت تمدید
- انجام انواع تمرین ها و مثال ها در طول دوره و ورود آسان به بازار کار حوزه asp.net core
- طراحی و ساخت ۳ پروژه تحت وب فوق حرفه ای (سایت فروشگاهی – اتوماسیون اداری – آزمون گیر آنلاین)
- در اختیار داشتن سورس کد تمامی پروژه های انجام شده و آموزش با جدید ترین ورژن دات نت
- استخدام در شرکت های معتبر و کسب درآمد از ساخت پروژه های وب اپلیکیشن
پیشنهاد ویژه برای آموزش ساخت وب اپلیکیشن
آموزش ساخت وب اپلیکیشن با Laravel
زبان PHP فریمورک های زیادی دارد که به جرات میتوان گفت یکی از محبوب ترین آنها لاراول است. امروزه اکثر شرکت های ایرانی و خارجی به دنبال برنامه نویسانی میباشند که در زمینه کار با این فریمورک تخصص دارند. اگر بخواهیم تعریفی از فریمورک (Framework) داشته باشیم در واقع بستری کاملا استاندارد است برای توسعه اپلیکیشن ها که در این میان برای توسعه وب اپلیکیشن ها در بین توسعه دهندگان، فریمورک لاراول محبوبیت زیادی در این سالها پیدا کرده است. لاراول بر پایه معماری سه لایه MVC پیاده سازی میشود که سرعت رشد بسیار زیادی داشته و جامعه توسعه دهندگان لاراول فوق العاده بزرگ و گسترده میباشند. سازنده این فریمورک تیلور اوتول (Taylor Otwell) است که برنامه نویس دات نت بود و قصد اصلی او ساخت فریمورکی بر پایه CodeIgniter بود با قابلیت های پیشرفته تر که اولین نسخه آن را در سال ۲۰۱۱ ارائه داد.
با ثبت نام در دوره متخصص لاراول از مزایای زیر بهرهمند میشوید :
- دسترسی همیشگی به فایل های دوره به علاوه پشتیبانی رایگان ۱۲ ماهه با قابلیت تمدید
- انجام انواع تمرین ها و مثال ها در طول دوره و ورود آسان به بازار کار
- طراحی و ساخت پروژه های حرفه ای به علاوه پروژه فوق حرفه ای سایت فروشگاهی با پنل مدیریت و قابلیت چند فروشندگی
- در اختیار داشتن سورس کد تمامی پروژه های انجام شده و آموزش با جدید ترین ورژن فریمورک لاراول
- استخدام در شرکت های معتبر و کسب درآمد از ساخت پروژه های وب اپلیکیشن









































































































































































































































































































































یکی از خوبیهای نسخه وب اپلیکیشن ها بنظرم اینه که وب اپلیکیشن ها رو میشه از هر دستگاهی با اتصال به اینترنت، از جمله رایانه، تلفن هوشمند یا تبلت، استفاده کرد.
خیلی خیلی خوب بود . برای امثال من که هیچ دانشی در زمینه برنامه نویسی ندارند مقاله با نکارش خوب و ساده و روان بسیار مفید و قابل استفاده است . سپاسگزارم
وب اپلیکیشن هم الان با توجه به هزینه کمتری که برای راه اندازیش نیازه خیلی تو بورسه
آموزش ساخت وب اپلیکیشن گوشی اندرویدی چقدر هزینه داره؟
همونطور که در مقاله گفتیم جزئیات آموزش طراحی وب اپلیکیشن و قیمت اون رو می تونید از لینک زیر ببینید :
https://elecomco.com/android_learning/
خیلی عالی و کامل بود
ممنون